Ich arbeite seit kurzem in zwei Projekten zu 100% mit Symfony – abgesehen von Shopware habe ich vorher immer mit Cakephp gearbeitet. Aufgrund der Ankündigung von Shopware, in Kürze voll auf Symfony zu setzen, (Zend fliegt raus) und der verbreiteten Nutzung von Symfony in großen Projekten, habe ich mich dazu entschieden in Zukunft alle Projekte in PHP mit Symfony umzusetzen.
Info: Dies ist kein typisches Tutorial, sondern mehr ein Guide/Dokumentation für eine Migration.
Umzugshelfer
Eins meiner ersten Projekte im Web-Bereich. Es hat angefangen als Studi-Projekt und wurde immer mehr zu einem Full-Time-Job, als Joomla und eigene Plugins meine Anforderungen nicht mehr erfüllten musste ein PHP Framework her.
Ich habe mich damals für Cakephp entschieden weil es einen extrem schnellen Start geboten hat. Ich hatte RatzFatz alle Anforderungen umgesetzt, lediglich die Console Funktionalität war gewöhnungsbedürftig.
Grundsätzlich sind alle PHP Frameworks sehr ähnlich, allerdings ist die Community um Symfony wesentlich größer, die Jobmöglichkeiten sind besser und Twig gefällt mir als Template Sprache einfach besser. Achja, Cakephp setzt übrigens auf Symfony auf, also bewege ich mich in Richtung Basis 😉
Projekt Management
Beim Projektmanagement habe ich aus meiner letzten Migration gelernt. Auch wenn man nur alleine oder zu zweit an einer Umsetzung arbeitet, macht es Sinn alle Prozesse in einem PM-Tool abzubilden.
Das schafft zum einen Übersichtlichkeit und man hat ein Ziel vor Augen. Geht man wild drauf los ist man oft unmotiviert oder vergisst wichtige Umsetzungen.
In meinem Fall benutze ich Podio einen Projektmanagementsoftware von Citrix mit dem ich auch in meinem Fulltime Job arbeite. Als kleines Unternehmen bis 5 Personen ist das bis auf einige Features kostenlos.

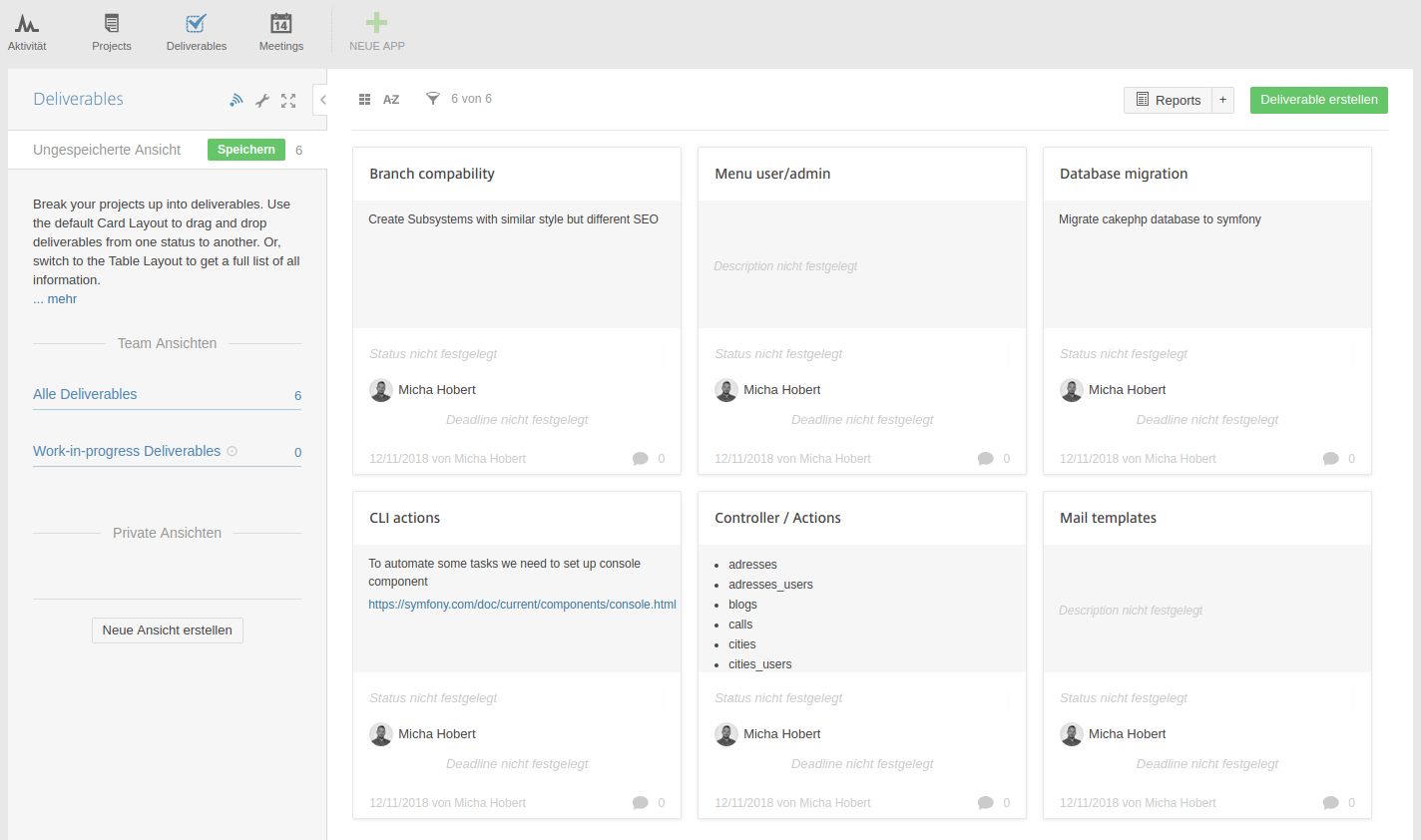
Podio workspace
Symfony Composer
Als erstes setze ich mir Symfony mit Composer auf:
composer create-project symfony/website-skeleton umzugshelferv2
cd umzugshelferv2
git init
git add .
git commit -m "Initial commit"dazu das üblich Repo aufsetzen. Zur Verwaltung verwende ich Gitlab – kostenlose private Repositories + CI. Was will man mehr?
Info: Wenn Ihr Phpstorm nutzt denkt daran den .idea Ordner in die .gitignore zu packen
Datenbank Migration
Da ich meine eigenen Anforderungen an das System stelle, vermisse ich an keiner Stelle Daten oder habe Typ-Probleme. Daher habe ich mich entschieden die Datenbank 1:1 zu übernehmen.
Der ein oder andere wird meine Tabellenbenennung nicht mögen (plural), aber weil Cakephp dies als Konvention benutzt um um beim console bake die richtigen Models zu erstellen habe ich mir dies angewöhnt.
Datenbankverbindung herstellen und Code generieren
Dafür benötigen wir das ORM pack und das Maker bundle
composer require symfony/orm-pack
composer require symfony/maker-bundle --devDanach binden wir unsere Datenbank wie üblich in der .env file an
DATABASE_URL="mysql://db_user:db_password@127.0.0.1:3306/db_name"Danach müssen wir nur noch:
php bin/console doctrine:mapping:import 'App\Entity' annotation --path=src/Entityausführen und wir haben unsere Entities in src/Entity
Importing mapping information from "default" entity manager
> writing src/Entity/Adresses.php
> writing src/Entity/AdressesUsers.php
> writing src/Entity/Blogs.php
> writing src/Entity/Calls.php
> writing src/Entity/Cities.php
> writing src/Entity/CitiesUsers.php
> writing src/Entity/Logs.php
> writing src/Entity/Menus.php
> writing src/Entity/Orders.php
> writing src/Entity/Pages.php
> writing src/Entity/Reviews.php
> writing src/Entity/Sessions.php
> writing src/Entity/Skills.php
> writing src/Entity/Users.phpmit
php bin/console make:entity --regenerate Appgeneriere ich mir Einfachheitshalber noch die getter und setter.
Controller und Views
Wer „faul“ ist wie ich, kann zum generieren vom Standardcode einfach das make Bundle benutzen, einfach
bin/console make:crudin die Console tippen und danach die entsprechende Entität mitgeben. Oder direkt beim Befehl mit angeben. Ich bevorzuge die Option 1, da Sie flüchtigkeitsfehler verhindert (autofill beim Tab), welche teilweise Stunden kosten können (Addresses statt Adresses :-/ )
Kurz testen ob alles wie gewollt funktioniert

Sieht alles gut aus – der einfache Part wäre damit erledigt!
Testing
Das mag erstmal alles schön und gut klingen, der eigentliche „Härtetest“ kommt aber in 3 Tagen. Danach werden sich im Livesystem einige Aufträge, Helfer und Bewertungen angesammelt haben. Diese müssen/sollen sich bei der Umstellung einfach migrieren lassen. Ich möchte vermeiden dass dabei per Hand Daten angepasst werden müssen.
Das ganze soll schnell und schmerzlos mit einem insert into … on duplcate key update passieren. Daher hier nun eine kurze Pause, weiter im Text in 3 Tagen.
Views mit Webpack
Kommen wir zum Frontend. Hier habe ich mich wie bereits in einem anderen Projekt für eine Umsetzung mit Webpack Encore entschieden. Webpack ist ein genialer bundler und vereinfacht testing und production enorm.
Eine detaillierte Anleitung dazu findet Ihr in meinem Beitrag Symfony 4.1 | CSS + JS Management (Webpack)
In meinem Fall möchte ich Bootstrap benutzen und füge dies nach meinem yarn install mit yarn add hinzu
yarn add bootstrap
yarn add jquery
yarn add popper.jsIch nutze hier die Bootstrap 4.1.x Version – vorher habe ich BT 3 genutzt, hier also auch ein guter Sprung nach oben 😉
Info: Gepackt hat das ganze in der CSS 123KByte / JS 158KByte ungepackt stolze CSS 635Kbyte / JS 1.2MByte – denkt also daran in production yarn encore production auszuführen
