In Zeiten von CDNs und Google Fonts macht sich kaum noch jemand die Mühe Fonts selbst einzubinden. Nach 2-3 längeren ausfällen von Fontawesome und fiesen Latenzen bei Google Fonts gehe ich nun mittlerweile auf Nummer sicher und hoste viele Fonts direkt auf dem Server.
Font Support
Um alle möglichen Devices und Browser zu unterstützen, solltet Ihr die wichtigsten Formate Supporten, mehr dazu HIER.
Shopware unterstützt im Standard nur zwei der gängigsten Font Formate (woff & woff2).
@font-face {
font-family: 'Inter';
font-style: normal;
font-weight: 400;
font-display: fallback;
src: url('#{$asset-path}/font/Inter-Regular.woff2') format('woff2'),
url('#{$asset-path}/font/Inter-Regular.woff') format('woff');
}Wir gehen nicht soweit wie im obigen Artikel und unterstützen bis IE6-8 sondern konzentrieren uns auch auf woff, woff2 und truetype für Safari.
Assets (Bilder, Fonts etc.) einbinden
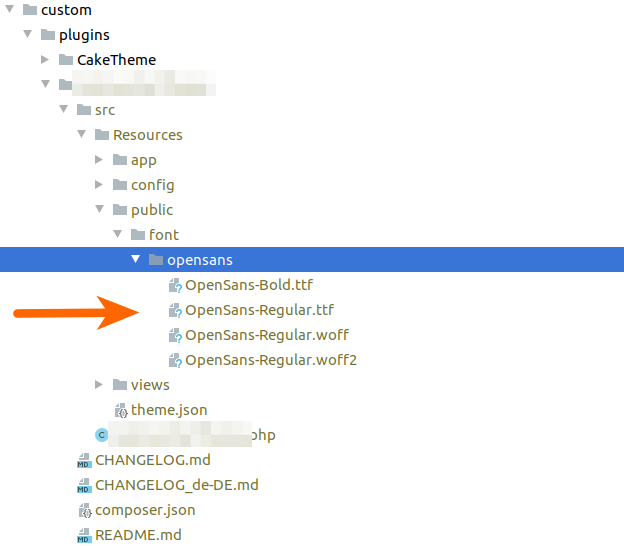
Hier gibt es leider nicht allzu viel in den Dokus von Shopware zu finden, daher auch dieser Artikel. Wichtig ist, dass wir das ganze in den public Ordner unter Resources packen (custom/plugins/DeinTheme/src/Resources/public).

Diesen Pfad könnt Ihr in eurer entsprechenden .scss Datei wie folgt für euren @font-face auswählen:
@font-face {
font-family: 'OpenSans';
font-weight: 400;
font-style: normal;
font-display: swap;
src: url('/bundles/deintheme/font/opensans/OpenSans-Regular.woff') format('woff'),
url('/bundles/deintheme/font/opensans/OpenSans-Regular.woff2') format('woff2'),
url('/bundles/deintheme/font/opensans/OpenSans-Regular.ttf') format('truetype');
}
# Nur zu Demo, sollte nicht in der gleichen Datei sein
.main-navigation-link{
font-family: 'OpenSans', sans-serif;
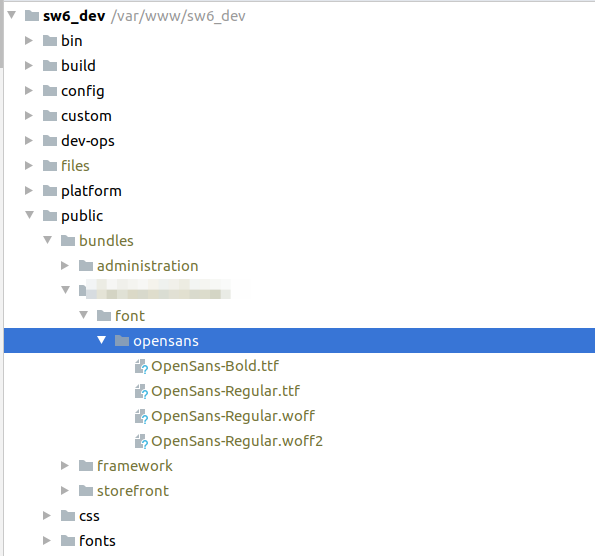
}danach müsst Ihr noch ./psh.phar storefront:build ausführen, damit die Daten entsprechend ins richtige Verzeichnis geladen werden (DOCROOT/public/bundles/deintheme/font/opensans/***.ttf).
Wichtig: lowercase deinen Pluginnamen -> aus MeinPlugin wird meinplugin

Fazit
Grundsätzlich simpel, wenn es denn dokumentiert ist. Ich hoffe ich konnte dem/der ein oder anderen helfen. Wenn ihr das Hot Reload Modul benutzt, müsst Ihr zwischendrin mal php bin/console assets:install ausführen, die Dateien werden damit nämlich nicht gesynced.
Edit 26.02.2020
Ein cooles Tool für Web habe ich vor kurzem entdeckt:
https://google-webfonts-helper.herokuapp.com/fonts/open-sans?subsets=latin
Hier bekommt Ihr gleich die @Font Importe generiert und könnt eure entsprechenden Font Formate (normal, italic, bold etc.) auswählen. Ihr müsst hier nur noch den Pfad der src anpassen (../fonts mit /bundles/**** ersetzen).
/* open-sans-regular - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: url('../fonts/open-sans-v17-latin-regular.eot'); /* IE9 Compat Modes */
src: local('Open Sans Regular'), local('OpenSans-Regular'),
url('../fonts/open-sans-v17-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/open-sans-v17-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('../fonts/open-sans-v17-latin-regular.woff') format('woff'), /* Modern Browsers */
url('../fonts/open-sans-v17-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/open-sans-v17-latin-regular.svg#OpenSans') format('svg'); /* Legacy iOS */
}
/* open-sans-600 - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 600;
src: url('../fonts/open-sans-v17-latin-600.eot'); /* IE9 Compat Modes */
src: local('Open Sans SemiBold'), local('OpenSans-SemiBold'),
url('../fonts/open-sans-v17-latin-600.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/open-sans-v17-latin-600.woff2') format('woff2'), /* Super Modern Browsers */
url('../fonts/open-sans-v17-latin-600.woff') format('woff'), /* Modern Browsers */
url('../fonts/open-sans-v17-latin-600.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/open-sans-v17-latin-600.svg#OpenSans') format('svg'); /* Legacy iOS */
}
/* open-sans-700 - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 700;
src: url('../fonts/open-sans-v17-latin-700.eot'); /* IE9 Compat Modes */
src: local('Open Sans Bold'), local('OpenSans-Bold'),
url('../fonts/open-sans-v17-latin-700.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/open-sans-v17-latin-700.woff2') format('woff2'), /* Super Modern Browsers */
url('../fonts/open-sans-v17-latin-700.woff') format('woff'), /* Modern Browsers */
url('../fonts/open-sans-v17-latin-700.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/open-sans-v17-latin-700.svg#OpenSans') format('svg'); /* Legacy iOS */
}

Leider habe ich Probleme meine eigene Font einzubinden. Meine Schritte:
1. Font unter (custom/plugins/MeinTheme/src/Resources/public) eingebunden
2. fonts.scss erstellt und in der theme.json hinterlegt
3. font-face eingebunden und path (/bundles/deintheme/font/****) angepasst
4. ./psh.phar storefront:build ausgeführt. Hierbei werden die Datein aber nicht ins public Verzeichnis geladen
Mache ich etwas falsch?
Ich vermute es war wie im Thread geschrieben „lowercase“ 😉
Danke für den Beitrag. Ich entwickle mit dockware und ./psh.phar storefront:build gibt es da nicht/ funktioniert nicht. Da war ich gestern sehr frustriert, habe dann aber doch eine Lösung gefunden, die ich niemanden vorenthalten möchte:
ich konnte mir allerdings behelfen wie folgt:
temporär Standard-Theme zuweisen.
Mein Theme deaktivieren und dann wieder neu aktivieren
dann Theme wieder der Storefront zuweisen.
bei mir ging es um ein CSS background-image. und das war dann endlich, endlich da. 🙂
php bin/console theme:compile && php bin/console assets:install && php bin/console cache:clear
für dockware, sowie live
Hallo zusammen,
macht ihr diese anpassungen direkt um Liveshop?
Oder baut ihr euch ein Plugin für die altertiven Schriften?
Grüße
joker464
Guten Tag,
hast du diesbezüglich schon Erfahrungen mit dem Einbinden von Fontawesome gemacht? Denn – um ehrlich zu sein – bei mir funktionierts nicht wie es soll… ^^
Hab mich an einen Forenbeitrag im Shopware-Forum orientiert. Allerdings scheint die gewohnte Semantik dann nicht mehr zu greifen. Sollte dazu hier mal was kommen – ich könnts sehr gut gebraucht 😀
Viele Grüße in jedem Fall!
Hallo, 🙂
wie bindet man Fontawesome ein?