Shopware 6 kommt in Kooperation mit Divante bereits mit einer PWA daher, alles noch early stage, aber mehr dazu in diesem Beitrag. Hier soll es um einen einfachen Test gehen eine Ionic APP mit Shopware 6 zu verbinden.
Ionic
„Ionic ist ein Open-Source-Webframework zur Erstellung von Hybrid-Apps und Progressive Web Apps auf Basis von HTML5, CSS, Sass und JavaScript/TypeScript.“ (Quelle: https://de.wikipedia.org/wiki/Ionic_(Framework))
Wir haben hier also die Möglichkeite einer PWA (wie beim Divante Projekt), aber zusätzlich können wir noch eine APP für iOS und Android deployen.
Installation
Als erstes installieren wir uns die Ionic CLI
npm install -g @ionic/cliund danach erstellen wir ein Demo Projekt
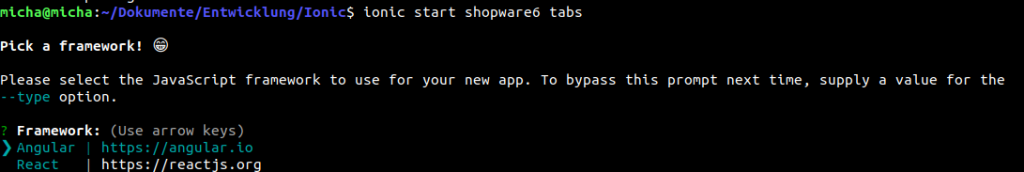
ionic start shopware6 tabsals Framework wähle ich Angular, Ihr könnt aber auch gerne React nehmen. VueJS soll auch schon möglich sein, gab es leider aber nicht bei der Auswahl.

Dev Server starten
Danach starten wir unsere Applikation mit cd showpare6 && ionic serve und können das ganze unter http://localhost:8100/ aufrufen.
So far so good. Das war bisher auch einfach nur simples befolgen der Installation Anleitung die Ihr unter https://ionicframework.com/docs/installation/cli findet. Nun aber zum spaßigen Teil.
Versionierung
Wenn wir ein git status in unserem shopware6 Ordner machen fällt gleich folgendes auf, wir haben bereits ein Git Repository, nice. Auch schon direkt mit passender .gitignore Datei, so lob ich mir das. Also gleich mal ein Gitlab Repo angelegt und gepusht.
Android Build
Am Anfang mag es etwas schwierig sein seinen Kopf um alles zu wickeln. Kurz zu den Builds die Ihr lokale machen könnte. Diese sind über Capacitor und Cordova möglich. Ionic empfiehlt euch Capacitor, also lets go:
ionic integrations enable capacitorAdd platforms using "npx cap add":
npx cap add android
npx cap add ios
npx cap add electron
Follow the Developer Workflow guide to get building: https://capacitor.ionicframework.com/docs/basics/workflowWir können erstmal nur Android entwickeln, da ich kein MacBook habe (und möchte 😉 ). Dies wird dann später mein Kollege entwickeln/builden.
Fügen wir also Android hinzu und initialisieren das ganze:
npx cap init Shopware com.shopware.app
npx cap add androidDas ganze erstellt und einen android Ordner in unserem Root Verzeichnis, welchen wir dann mit Android Studio öffnen können um hier die APP zu builden.

Ich habe mit Android Studio einfach über snap bzw. über den Ubuntu Store geladen -> https://snapcraft.io/android-studio
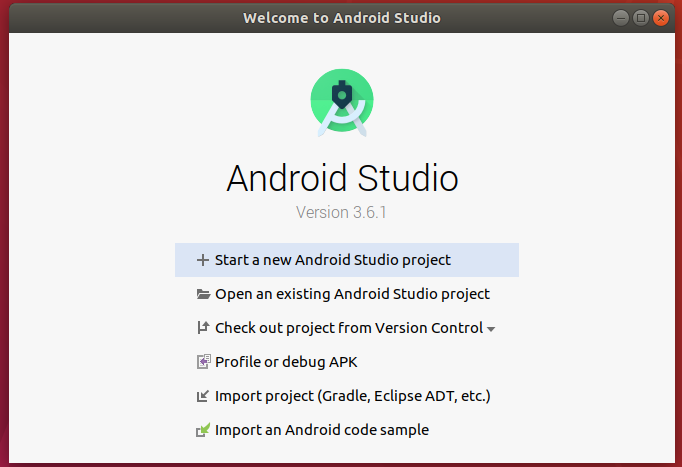
Den Projektordner rufen wir nun also mit Android Studion auf:

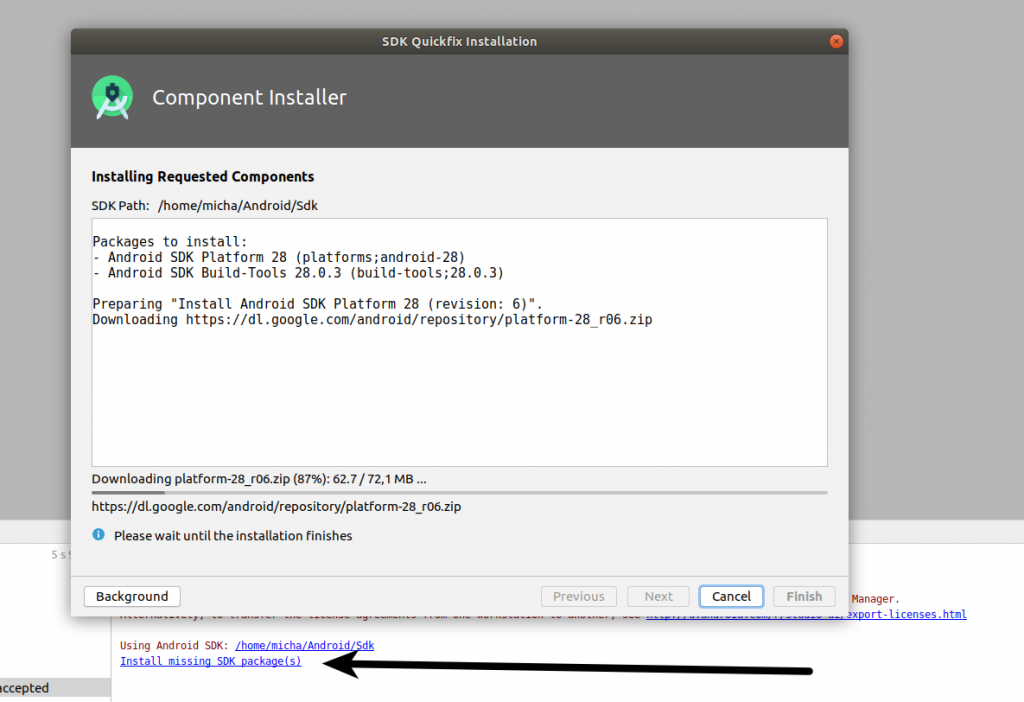
Danach startet Android Studio, ff. AS genannt, eine Indexierung (AS wurde von Jetbrains entwickelt, ähnelt also unserem bekannten Phpstorm). Hierbei treten bereits einige Infos/Warnings auf:

Diese nicht ignorieren, sondern alle Updates und Restarts machen. Darauf hin sollte der automatische Build mit Gradle erfolgen, das kann je nach Performance eurer Maschine ein paar Minuten dauern (Apple Fanboys Kopfhörer aufsetzen, der Lüfter bei MacBooks dreht durch 😉 )
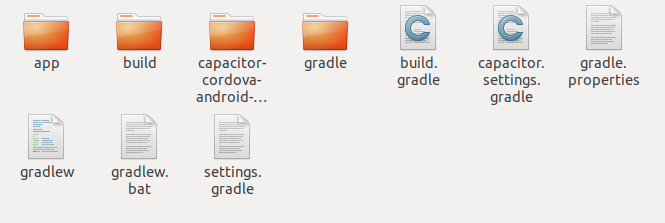
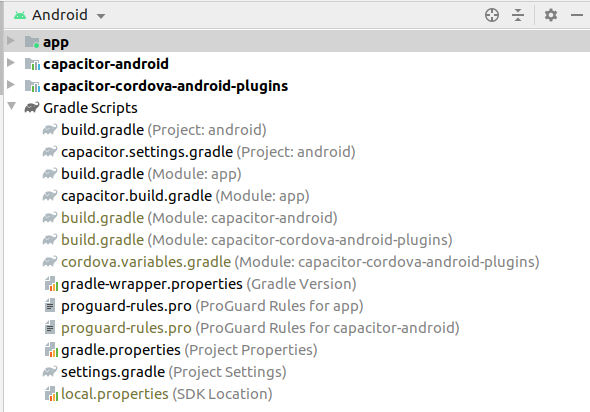
Nachdem das ganze durch ist, sollte eure Ordnerstruktur wie folgt aussehen:

Falls euch hier noch Dateien fehlen, sucht nach dem grünen Hammer und startet „Make Project“

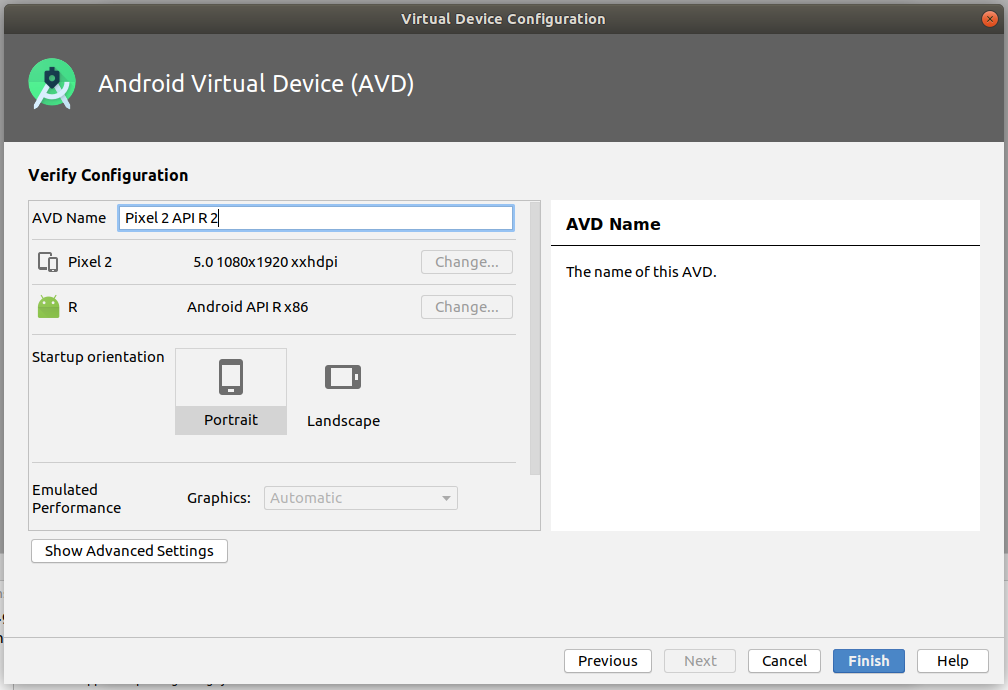
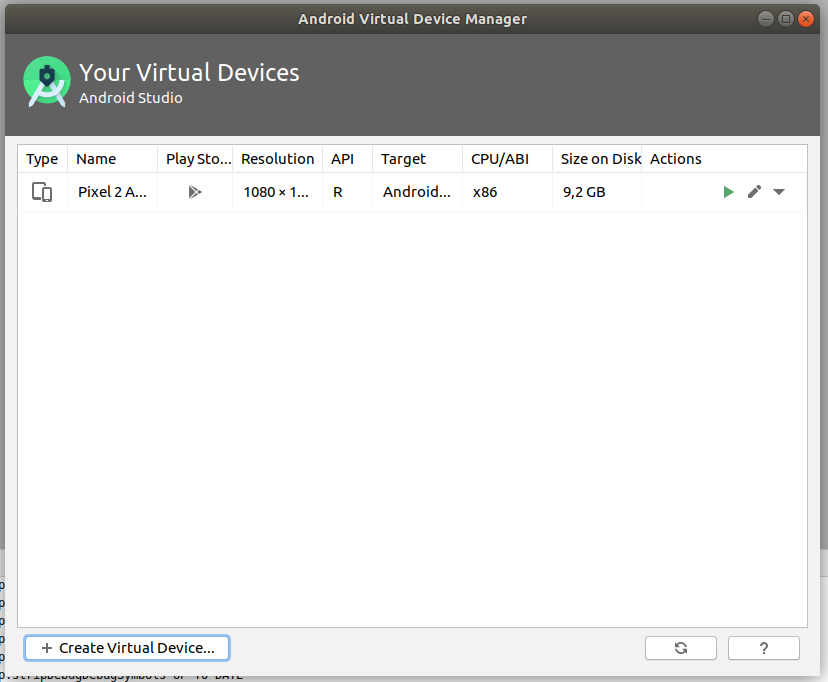
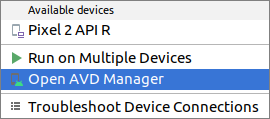
Solltet Ihr noch kein Device ausgewählt, bzw. hinzugefügt haben, wählt Ihr folgendes Menü aus und klickt auf „Open AVD Manager“. Dort müsst Ihr eine Android Version auswählen, auf Download klicken und danach hinzufügen. Ich bin hier mit dem Pixel 2 von Google gegangen.

App im Emulator starten
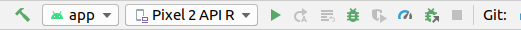
Jetzt starten wir die APP in unserem Pixel 2 Emulator in dem wir auf den grünen Play Button neben der Geräteauswahl klicken.
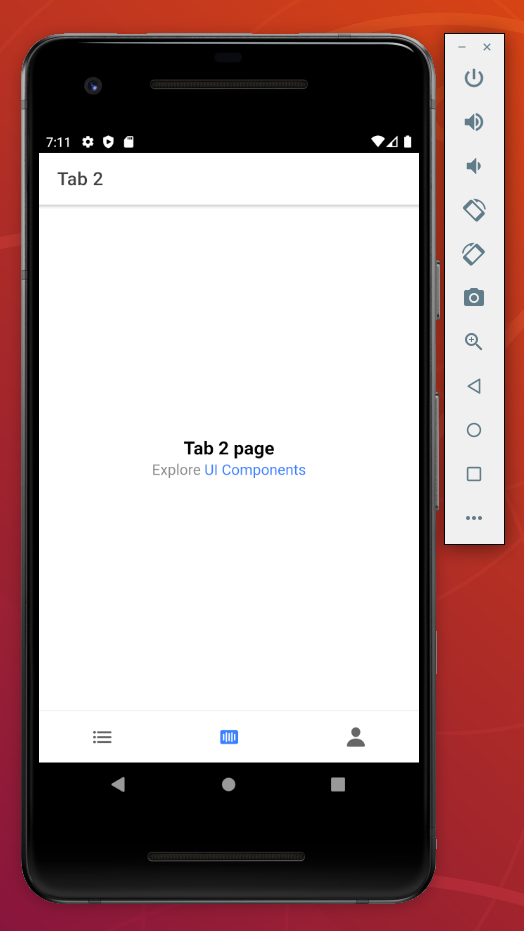
Nun solltet Ihr nach 20-30 Sekunden eure APP sehen:

Wenn Ihr nun zwischenzeitlich Code ändert müsst Ihr ionic build und danach npx cap sync ausführen, damit AS die aktuellen Daten hat. Vergesst auch nicht den Build nochmal neu in AS zu starten (grüner Hammer 😉 )
Fazit
Das deployen der Android APP ist nicht ganz ohne, aber mit etwas Geduld (gerade für die großen Image Downloads) doch schnell gemacht. Ich berichte in Kürze darüber wie das ganze mit iOS funktioniert. Eventuell wird das ein komplett neuer Beitrag, we will see…
Im nächsten Schritt geht es um die API Anbindung an Shopware (erst mal ganz easy über die Saleschannel API) – hier ein kleiner Sneak