In times of CDNs and Google Fonts hardly anyone takes the trouble to integrate fonts themselves. After 2-3 longer failures of Fontawesome and nasty latencies with Google Fonts I now play it safe and host many fonts directly on the server.
Font Support
To support all possible devices and browsers, you should support the most important formats, more information HERE.
Shopware only supports two of the most common font formats (woff & woff2).
@font-face {
font-family: 'Inter';
font-style: normal;
font-weight: 400;
font-display: fallback;
src: url('#{$asset-path}/font/Inter-Regular.woff2') format('woff2'),
url('#{$asset-path}/font/Inter-Regular.woff') format('woff');
}We do not go as far as in the above article and support up to IE6-8 but also focus on woff, woff2 and truetype for Safari.
Import Assets (Bilder, Fonts etc.)
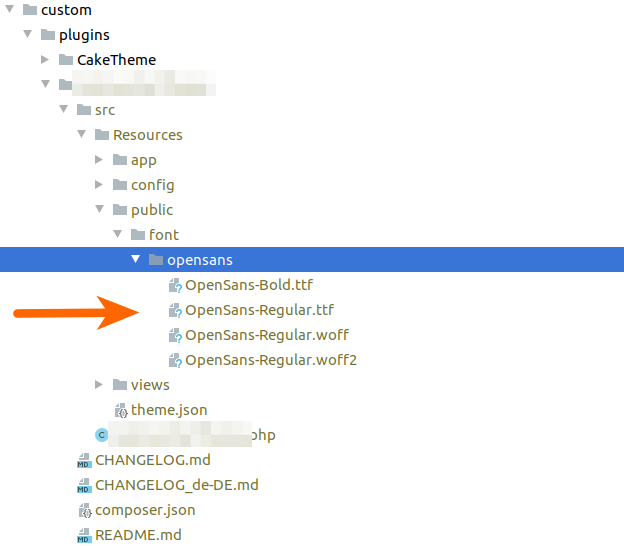
Unfortunately there is not much to find in the Shopware documentation, hence this article. The important thing is that we put it in the public folder under Resources (custom/plugins/YourTheme/src/Resources/public).

You can select this path for your @font-face in your corresponding .scss file as follows
@font-face {
font-family: 'OpenSans';
font-weight: 400;
font-style: normal;
font-display: swap;
src: url('/bundles/deintheme/font/opensans/OpenSans-Regular.woff') format('woff'),
url('/bundles/deintheme/font/opensans/OpenSans-Regular.woff2') format('woff2'),
url('/bundles/deintheme/font/opensans/OpenSans-Regular.ttf') format('truetype');
}
# Nur zu Demo, sollte nicht in der gleichen Datei sein
.main-navigation-link{
font-family: 'OpenSans', sans-serif;
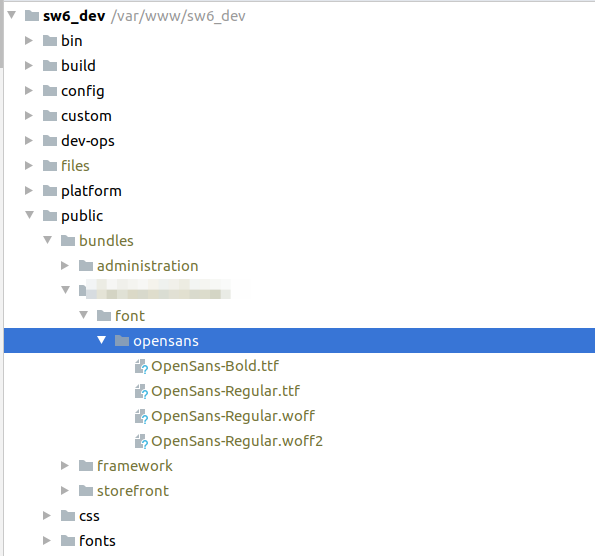
}then you have to execute ./psh.phar storefront:build, so that the data is loaded into the correct directory (DOCROOT/public/bundles/yourtheme/font/opensans/***.ttf)

Conclusion
Basically simple, if it is documented. I hope I could help one or the other. If you use the Hot Reload module, you have to run php bin/console assets:install in between, the files will not be synced.