Was bringt eigentlich der HTTP Cache und für welche Shops ist dieser gut geeignet und für welche weniger…
Setup
Shopware 6.3.5.4
PHP 7.4
MYSQL 8.0
1x Startseite
10x Kategorieseite
11x Produktseite
7x Suche
Ohne HTTP Cache
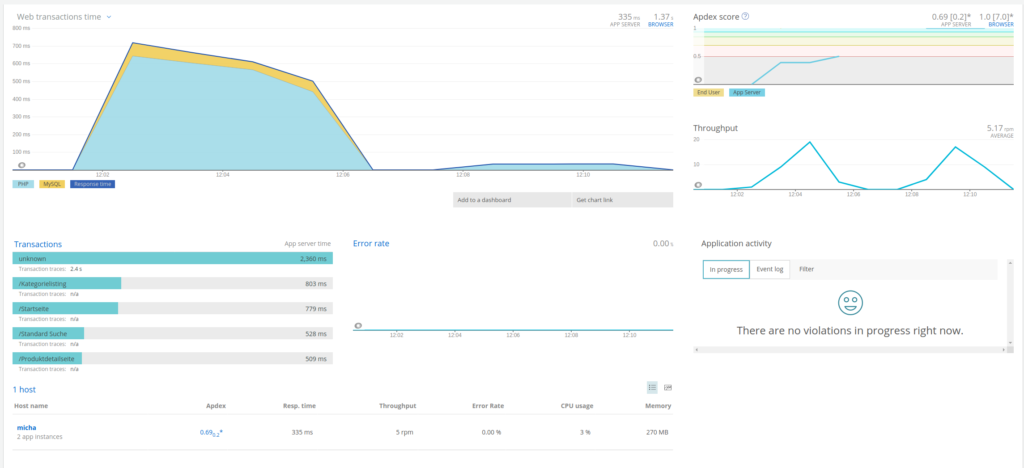
Response Dauer ohne Aufruf: 631ms
Response Dauer nach Aufruf: 458ms
Mit HTTP Cache (Filebasiert)
Response Dauer ohne Aufruf: 304ms
Response Dauer nach Aufruf: 33ms
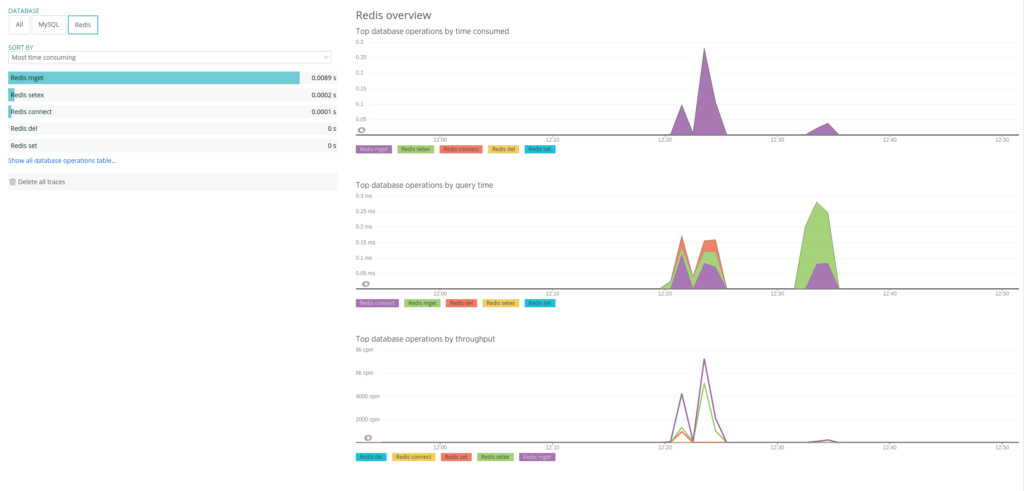
Mit HTTP Cache (Redis)
Response Dauer ohne Aufruf: 612ms
Response Dauer nach Aufruf: 31ms
Wann greift der HTTP Cache nicht?
HTTP Cache ist „leider“ nicht die eierlegende Wollmilchsau, denn dieser kann nicht genutzt werden wenn:
- Produkte im Warenkorb liegen
- Erkennbar durch cookie Wert sw-states: cart-filled
- Der Kunde eingeloggt ist
- Erkennbar durch cookie Wert sw-states: logged-in
- Eure Inhalte personalisiert sind
Sprich können eure Kunden den Shop nur nutzen wenn Sie eingeloggt sind, ist der HTTP Cache quasi nutzlos. Oder ein Großteil eurer Kunden kommen über einen externen Warenkorb auf die Webseite (AddToCart über Link oder Shopping via Instagram etc.). Auch wenn eure Kunden-Sessions sehr lang sind (+3 Monate etc.) kann eine große Kampagne schnell Last bedeuten, wenn Teile im Listing oder PDP schlecht performen oder Ihr sehr große Produktdatenbanken habt.
Wer sollte den HTTP Cache einschalten?
Habt ihr einen Shop mit einem großen Anteil an Neukunden und eure Kundensessions sind 14 Tage oder Ihr fahrt teilweise Kampagnen die ein paar hundert bis tausend Nutzer auf einmal auf euren Shop ziehen, dann wird euch der HTTP Cache etwas helfen die Last von der DB zu bekommen.
Ein 500 Produkte Shop mit einem Login zum Frontend + Personalisierung, do not even bother 😉
Shopware 6.4
Als dieser Artikel geschrieben wurde hat sich noch einiges in Shopware getan, unter anderem wurden einige Core Komponenten angepasst, was unnötige GETs auf den Cache wegrationalisiert hat. Daher hier noch die Ergänzung für Shopware 6.4.4.1
Ohne HTTP Cache
Response Dauer ohne Aufruf: 401ms
Response Dauer nach Aufruf: 128ms
Mit HTTP Cache (Filebased)
Response Dauer ohne Aufruf: 360ms
Response Dauer nach Aufruf: 24ms
Mit HTTP Cache (Redis)
Response Dauer ohne Aufruf: 342ms
Response Dauer nach Aufruf: 23ms
Varnish Setup
Seit 6.4 gibt es auch eine Basic Varnish Config file:
https://developer.shopware.com/docs/guides/hosting/infrastructure/reverse-http-cache
Dies steht demnächst noch zum testen aus, wurde aber bei uns noch zurückgestellt da der Shop mit 60k Produkte hier andere Stellräder hat, die mehr bringen.










Also den standardmäßig mitgelieferten HTTP Cache kann man zurecht in die Tonne treten, was auch schon für die 5er Version galt. Auch wenn dieser onBoard HTTP Cache wenig praxistauglich ist, gilt das aber nicht generell für jede Art HTTP Cache. Ein HTTP Cache kann aber sehr wohl eine eierlegende Wollmilchsau sein und jeden Shopware Shop ungeachtet der Artikelmenge in eine andere Diemension katapultiert. Dafür braucht es aber weder eine aufwendige Programmierung, noch ein XXL Hosting, noch Varnish noch sonst irgendwas exotisches. Dafür genügt ein 12 Euro Shared Hosting, um die Ladezeit für das Hauptdokument unter 30ms zu drücken. Wie das gehen soll? Frag mich! 🙂
KLingt nach Werbung 😀 Litecache – dazu gibt es bei Google nicht viel. Erzähl mir und den Lesern gerne mehr 😉