Shopwares neuer Core kommt gleich mit einer neuen API daher. Was die so kann, schauen wir uns heute mal kurz an…
Einleitung
Die neue API kommt diesmal mit einer Versionierung. Die kann über verschiedene Wege erreicht werden:
URI: http://localhost:8000/api/v1/
Request Header: Accept-version: v1
Accept header: application/json; version=1
Shopware hat sich hier für die erste Version entschieden und gibt die Version in der URI an. Aktuell ist logischerweise nur die v1 verfügbar. Aktuell wird nur JSON unterstützt. Schön wäre hier sicherlich noch GraphQL – gerade wenn man mehr auf einen reinen API Core setzt und das Frontend komplett vom Backend abkapselt (wurde sich lt. Entwickler auch mal angeschaut -> Forumsbeitrag). Mehr zum Thema GraphQL findet Ihr in meinem Blogbeitrag ….
Die API wird in Zukunft geteilt. Eine heißt Management API die andere Saleschannel API. Erstere übernimmt das erstellen und verwalten von Produkten, Kategorien (Cache?) etc. – die zweite ist für den Shop im Frontend gedacht und ist überwiegend public – sprich auch ohne Authentifizierung erreichbar.
Management API
Zugang
Erfolgt über eine OAuth 2 Authentifizierung mit Passwort + Benutzer oder Client + Key.
Resourcen
Hier wird meines Wissens nach aktuell jede Resource abgebildet die das Framework an sich hat. Die Liste ist lang und findet Ihr unter http://localhost:8000/api/v1/_info/entity-schema.json
- attribute
- attribute_set
- attribute_set_relation
- category
- category_tag
- cms_block
- cms_page
- cms_slot
- country
- country_state
- currency
- customer
- customer_address
- customer_group
- customer_tag
- dead_message
- delivery_time
- discount_surcharge
- event_action
- integration
- language
- locale
- mail_header_footer
- mail_template
- mail_template_media
- mail_template_sales_channel
- media
- media_default_folder
- media_folder
- media_folder_configuration
- media_folder_configuration_media_thumbnail_size
- media_tag
- media_thumbnail
- media_thumbnail_size
- message_queue_stats
- navigation
- newsletter_receiver
- number_range
- number_range_sales_channel
- number_range_state
- number_range_type
- order
- order_address
- order_customer
- order_delivery
- order_delivery_position
- order_line_item
- order_tag
- order_transaction
- payment_method
- payment_method_rule
- plugin
- product
- product_category
- product_category_tree
- product_configurator_setting
- product_manufacturer
- product_media
- product_option
- product_price
- product_property
- product_stream
- product_stream_filter
- product_tag
- product_visibility
- promotion
- promotion_discount
- promotion_sales_channel
- property_group
- property_group_option
- rule
- rule_condition
- sales_channel
- sales_channel_country
- sales_channel_currency
- sales_channel_domain
- sales_channel_language
- sales_channel_payment_method
- sales_channel_shipping_method
- sales_channel_type
- salutation
- scheduled_task
- search_document
- seo_url
- seo_url_template
- shipping_method
- shipping_method_price
- shipping_method_tag
- snippet
- snippet_set
- state_machine
- state_machine_history
- state_machine_state
- state_machine_transition
- store_settings
- system_config
- tag
- tax
- unit
- user

Authentifizierung
Mit OAuth 2 setzt Shopware auf eine wesentlich sicherere Methode zur Authentifizierung (mehr dazu in diesem Artikel). Es gibt hier zwei Möglichkeiten einen Bearer Token zu erhalten:
User + Password
POST http://localhost:8000/api/oauth/token
Accept: application/json
Content-Type: application/json
Cache-Control: no-cache
{
"client_id": "administration",
"grant_type": "password",
"scopes": "write",
"username": "admin",
"password": "shopware"
}oder
Credential Authentifizierung
POST http://localhost:8000/api/oauth/token
Accept: application/json
Content-Type: application/json
Cache-Control: no-cache
{
"client_id": "SWIdsdTW9SOUFSVZJLZWFQZQ",
"client_secret": "aGlaVlc4MWc5UGszVFdhdfdf0JTeDRsV2NuZUtZUEZNU2I",
"grant_type": "client_credentials"
}Beides funktioniert gut. Unterschied ist, dass Ihr beim Passwort + User einen Refresh Token mitbekommt. Den könnt Ihr benutzen, damit der Benutzer nicht ständig das Passwort erneut eingeben muss.
Response
{
"token_type": "Bearer",
"expires_in": 3600,
"access_token": "eyJ0eXAiOiJKV1QiLCJhbGciOiJSUzI1NiIsImp0aSI6ImMzODVhMzUzNmYzMGZjODY1YjljODRhZDhlZjkxZWM2MDhkNTU3ZDhkMjM1ZmIyNmU0MzRiNzRlMjU3OGU5ZGE4ODI3Zjk4NWY1MzNhOThmIn0.dfsdfsdfsdfsdfsdfsdfsdfsdfsdfsdfsdfsdfsdfs.PBz1JQV-5P863PhjjLB4Y4qf-7CboFaUY0iVQC-5P59OrhmWNj9RiFOSkZokdcl5M9tbGZiDBVtCdYzOdcimWZx1SDJJ8ppEwCeTSur3had-Yhk6uBHp3a-vIK2-Qh2_D2WMOmbZybc-ccvYWVCDzpyCVq68MDEQhZnA1YXRmZJaQJULOGRxqqz7wUPJqskhxR1AtvSfZpd87eb76-eunwaijXbgTN7d06qY9jVaY8UHGW87V9gm--qgUOH5tbZliHsj6h4f8iRivPHNJHDg_V_N0lHUMQ36teDnYDUi_AodZUJdmEyb8Qle3PQtluWWGKEpVhGM_zTrQM56UEHfWg"
}Der Scope im User + Passwort gibt an ob der Nutzer schreiben darf oder nur lesen kann (write + read)
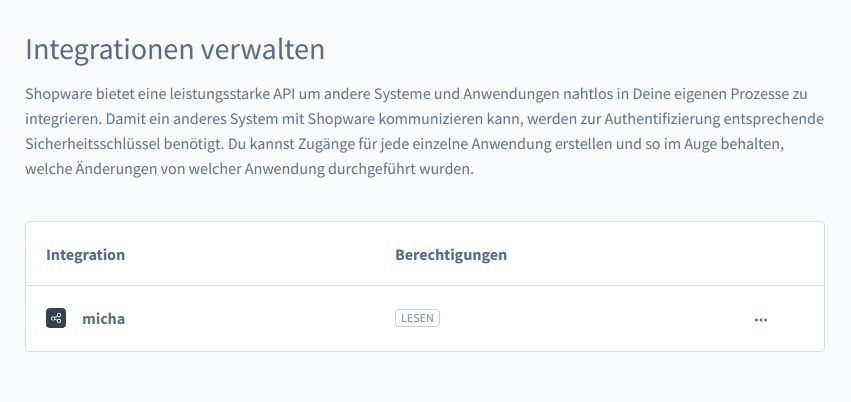
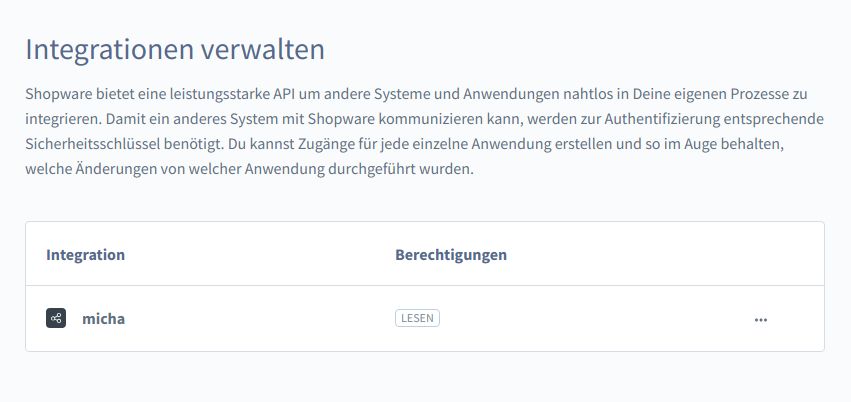
Die Client Credential Daten könnt Ihr euch in der Administration (ehemals Backend) generieren. Und zwar unter Einstellungen -> Integrationen

Bearer Token
Die Bearer Authentifizierung nutzt Ihr ähnlich wie die Basic Auth im HTTP Call – hier zum Beispiel direkt in der IDE (PHPStorm) über eine .http Datei
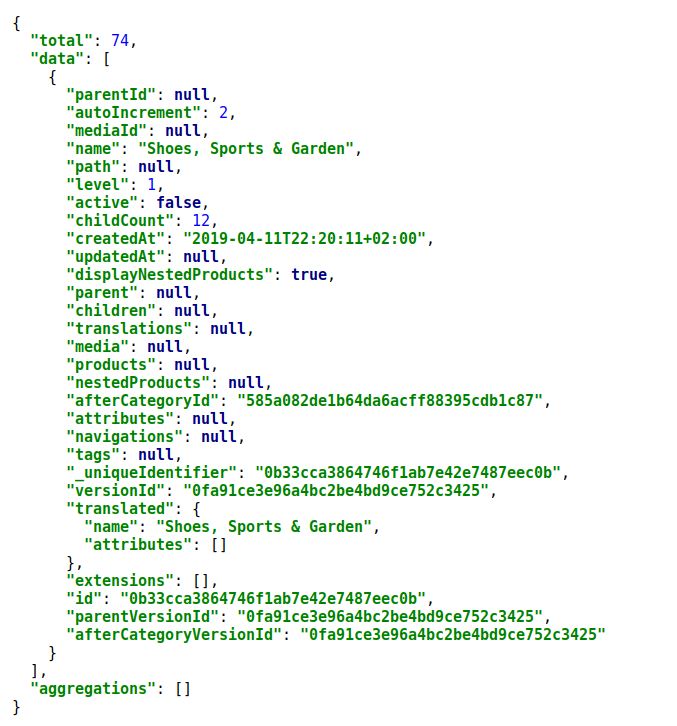
GET http://localhost:8000/api/v1/category?limit=5
Accept: application/json
Content-Type: application/json
Cache-Control: no-cache
Authorization: Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJSUzI1NiIsImp0aSI6IjEzOWIzOT
Saleschannel API
Zugang
Hauptsächlich reicht hier eine Client ID (diese findet Ihr unter Einstellungen -> Verkaufskanal) – für manche Operationen benötigt Ihr aber auch einen eingeloggten Kunden.
Resourcen
- Warenkorb
- Context
- Kategorie
- Product
- Kunde
Authentifizierung
Ihr könnt einfach einen neuen Sales Channel generieren und dabei bekommt Ihr einen API Key zugewiesen. Dieser Channel hat dann die passende Kundengruppe, Sprachen etc.

Fazit
Ich denke das ganze gibt erstmal ausreichend Stoff für einige ausführliche Tests. Es geht auf jeden Fall einen großen Schritt nach vorne – die Frage ist jetzt noch wie schnell und sauber das ganze umgesetzt wird, damit man damit in Produktion arbeiten kann.