Oft möchte man sich in seinem Shop von der Masse abheben. Das kann man gut mit einfachen Dingen wir eigenen Icons und kleinen Layout-Elementen. Wie das ganze bei Icons geht, zeige ich euch in diesem kurzen Beitrag.
Icons in der Storefront
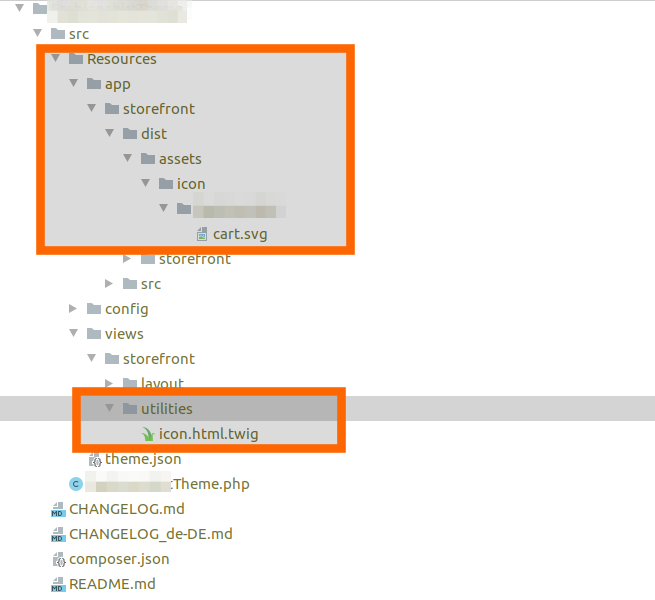
Die aktuellen Icons befinden sich im platform/src/Storefront/Resources/app/storefront/dist/assets/icon/ Ordner und sind auf default und solid aufgeteilt und liegen als SVG vor:

Ihr könntet jetzt einfach die Icons dort überschreiben, aber das wäre natürlich nur bis zum nächsten Update eine Lösung. Also schauen wir uns an wie das ganze implementiert wird.
utilities
In utilities finden wir einige nützliche Twig Snippets für thumbnails, modals oder in unserem Fall die Icons
platform/src/Storefront/Resources/views/storefront/utilities/icon.html.twig
diese überschreiben wir mit sw_extends
{% sw_extends '@Storefront/storefront/utilities/icon.html.twig' %}
{% block utilities_icon %}
{% set styles = [ size, color, rotation, flip, class ] %}
{% if pack is not defined %}
{% set pack = 'default' %}
{% endif %}
<span
class="icon icon-{{ name }}{% for entry in styles %}{% if entry != "" %} icon-{{ entry }}{% endif %}{% endfor %}">
{% if pack == 'cakeshop' %}
{{ source('@DeinTheme/../app/storefront/dist/assets/icon/cakeshop/'~ name ~'.svg', ignore_missing = false) }}
{% else %}
{{ source('@Storefront/../app/storefront/dist/assets/icon/'~ pack ~'/'~ name ~'.svg', ignore_missing = true) }}
{% endif %}
</span>
{% endblock %}
dann erstellen wir noch einen dist Order für unsere SVGs und schon können wir die Icons nutzen.

Cart Icon überschreiben
Wir möchten nun das Cart Icon des Warenkorbs überschreiben, dazu schauen wir uns das cart widget an:
{% sw_extends '@Storefront/storefront/layout/header/actions/cart-widget.html.twig' %}
{% block layout_header_actions_cart_widget %}
<span class="header-cart-icon">
{% sw_icon 'cart' style {'pack': 'fashionshirt'} %}
</span>
{% if page.cart.lineItems|length > 0 %}
<span class="badge badge-primary header-cart-badge">{{ page.cart.lineItems|length }}</span>
{% endif %}
<span class="header-cart-total">
{{ page.cart.price.positionPrice|currency }}{{ "general.star"|trans|sw_sanitize }}
</span>
{% endblock %}Wichtig ist hier das wir den Icon Namen richtig wählen und das pack als style Parameter mitgeben.
{% sw_icon ‚cart‘ style {‚pack‘: ‚fashionshirt‘} %} ersetzt nun {% sw_icon ‚bag‘ %}
Ergebnis

@Shopware
Es wäre schön, wenn alle Icons in einen Twig Blog gefasst wären, so ist ein schnelles und Update unempfindliches ändern möglich.


Kann man die Icons auch in der Erlebniswelt benutzen?
Hallo den Datei Pfad habe ich bei mir gar nicht muss ich den erstellen ?
Das Tutorial ist nun schon eine Weile alt, Shopware ändert hier kontinuierlich Pfade etc. ( schau am besten mal im Tempalte nach)
Ich wollte die utilities/thumbnail.html.twig erweitern und musste feststellen, das die keinen Block enthält und somit scheinbar nicht erweitert werden kann oder gibts da einen Trick?