Hier möchte ich kurz auf die verschiedenen Events von Shopware eingehen und deren Funktionsweise kurz erklären…
Globale Events
Diese werden automatisiert von Shopware erstellt und wurden bereits kurz in Shopware Plugin 101 | Einfaches Plugin erstellen genutzt und erwähnt.
Enlight_Controller_Action_PostDispatchSecure_Frontend_Detail
Bezieht sich dabei auf den Zeitpunkt nachdem die Controller Action der Artikel Detailseite ausgeführt wurde.
Das Event wird mit der getSubscribedEvents() Methode auf den jeweiligen Controller registriert (in unserem Fall der Artikel-Controller).
Jedes Post-Dispatch-Event beginnt mit:
Enlight_Controller_Action_PostDispatchSecure
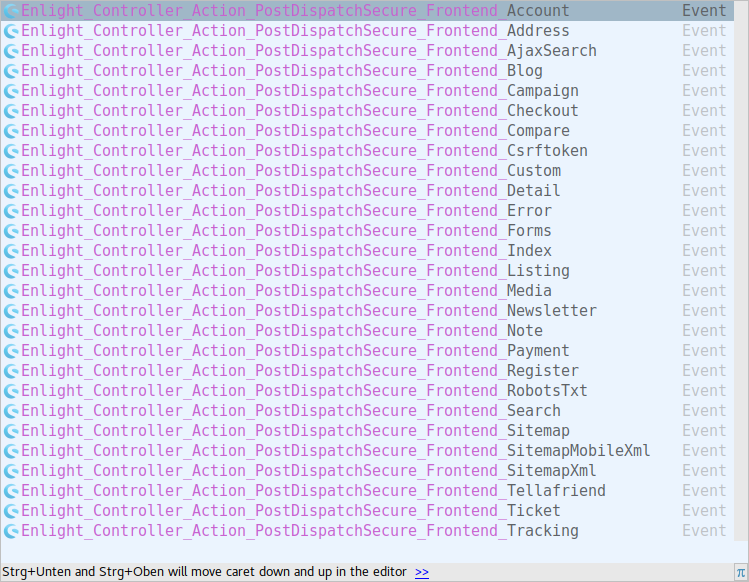
lässt man die Definition am Ende weg, wird das Plugin nach jedem Seitenaufruf informiert. Was man tunlichst vermeiden sollte, daher hier eine Liste der verfügbaren Calls.

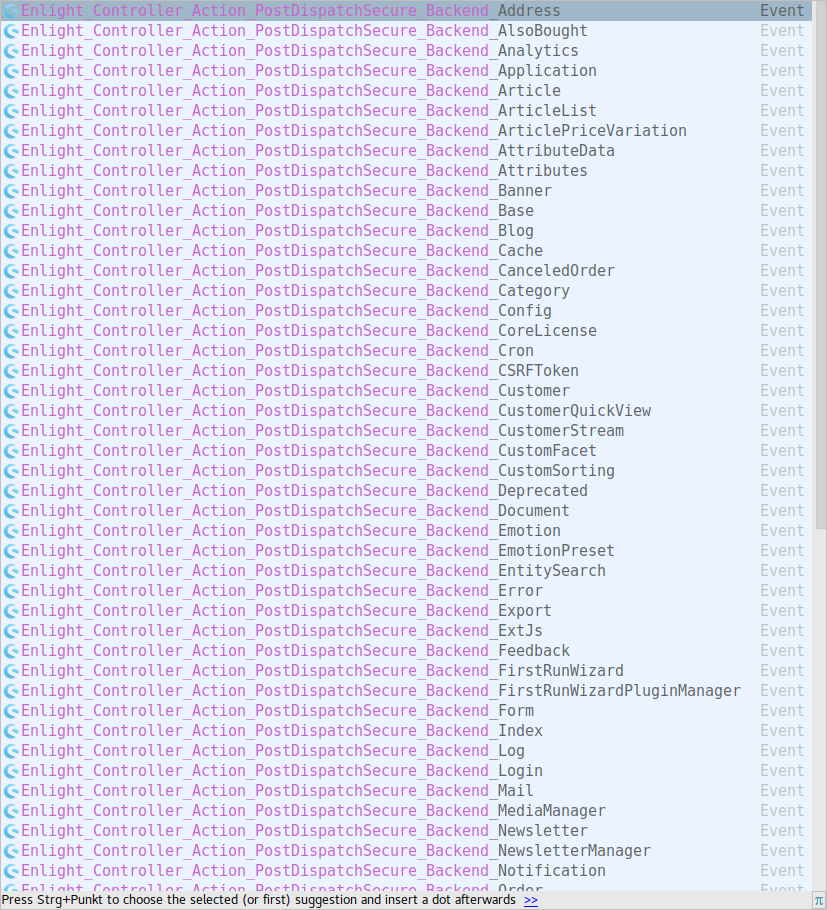
Man könnte auch ein komplettes Modul zum Listener hinzufügen, zum Beispiel mit Enlight_Controller_Action_PostDispatchSecure_Backend (anbei noch ein Teil der Backend Events)
Referenz zur Controller Action
Das ist alles schön und gut, aber woher bekommen wir jetzt die Informationen welche wir für das arbeiten mit den versch. Controllern brauchen?
Beim aufrufen der getSubscribedEvents Methode zeigen wir im unten stehenden Beispiel auf die Methode onFrontendDetail
public static function getSubscribedEvents() {
return [
'Enlight_Controller_Action_PostDispatch_Frontend_Detail' => 'onFrontendDetail'
];
}
public function onFrontendDetail(\Enlight_Event_EventArgs $arguments){
$controller = $arguments->get('subject');
$qb = $this->container->get('dbal_connection')->createQueryBuilder();
$qb->select('name')
->from('s_articles')
->where('s_articles.id = :id')
->setParameter('id', 2);
$single = $qb->execute()->fetch();
$view->assign('mein_produkt', $single);
}
Über die Enlight_Event_EventArgs erhalten wir ein Kontext-Objekt, welches Informationen über den Detail-Controller enthält.
Wir können zum Beispiel folgende Zugriffe tätigen
in den meisten Fällen benötigen wir View(), Response(), Request(). In unserem Fall nutzen wir nur den View() und assignen diesem dann am Ende noch den Namen eines Artikels mit
$view->assign('mein_produkt', $single);
Application Events
Notify Events
Notify Events werden, wie der Name schon sagt, zur einfachen Benachrichtigung genutzt.
<?php
/**
* Created by PhpStorm.
* User: Micha
* Date: 16.10.17
* Time: 19:50
*/
namespace MiHoEvents;
class MiHoEvents extends \Shopware\Components\Plugin {
public static function getSubscribedEvents()
{
return [
'Shopware_Modules_Admin_Logout_Successful' => 'onLogout',
];
}
public function onLogout(\Enlight_Event_EventArgs $args)
{
$this->logError('User logged out');
}
private function logError($message)
{
$container = Shopware()->Container();
$logger = $container->get('pluginlogger');
$logger->error($message);
}
}
Wir loggen hier einfach das Event im Plugin Log, indem wir beim call der Methode ein Log Entry anlegen. Dazu holen wir uns erst den DI-Container (Shopware’s zentraler Dreh- und Angelpunkt) – getten uns den pluginlogger und schreiben eine Nachricht hinein.
Notify Until Events
Diese werden benutzt um gewisse Vorgänge abzubrechen in unserem Fall wenn ein Gutscheincode mit dem Wert „test“ in den Warenkorb gelegt wird
<?php
namespace MiHoEvents;
class MiHoEvents extends \Shopware\Components\Plugin {
public static function getSubscribedEvents()
{
return [
'Shopware_Modules_Basket_AddVoucher_Start' => 'onAddVoucer',
];
}
public function onAddVoucer(\Enlight_Event_EventArgs $args)
{
$ordernumber = $args->get('code');
if ($ordernumber == 'test') {
return true;
}
}
}
Dieser Event wurde manuell in sBasket.php gesetzt:
/**
* Add voucher to cart
* Used in several places
*
* @param string $voucherCode Voucher code
* @param string $basket
*
* @return array|bool True if successful, false if stopped by an event, array with error data if one occurred
*/
public function sAddVoucher($voucherCode, $basket = '')
{
if ($this->eventManager->notifyUntil(
'Shopware_Modules_Basket_AddVoucher_Start',
['subject' => $this, 'code' => $voucherCode, 'basket' => $basket]
)) {
return false;
}
........
und gibt gewöhnlich false zurück.
Filter Events
Das Filter Event ist da um bestimmte Daten vor der Auslieferung im Frontend zu verändern. In unserem Fall nutzen wir das Paymentmeans-Filter Event
Shopware_Modules_Admin_GetPaymentMeans_DataFilter
<?php
namespace MiHoEvents;
class MiHoEvents extends \Shopware\Components\Plugin {
public static function getSubscribedEvents()
{
return [
'Shopware_Modules_Admin_GetPaymentMeans_DataFilter' => 'onPaymentView',
];
}
public function onPaymentView(\Enlight_Event_EventArgs $args)
{
$getPaymentMeans = 0;
return $getPaymentMeans;
}
}
Vorher
Nachher
Collect Events
Diese Events werden eher selten genutzt. Besondere Fälle in denen diese Collect Events oft gebraucht werden ist die Suche und deren Facets (ProductNumberSearch.php) oder Less Files in Plugins (Compiler.php)
Theme_Compiler_Collect_Plugin_Less
Mit diesem Collect Event können Plugins einfach mit Less Files erweitert werden.
Hier findet Ihr einige Beispiele für das Collect Event. Ich nutze zum Beispiel in einem Plugin das oben beschrieben Theme_Compiler_Collect_Plugin_Less Event.
MiHoEvents – ZIP File mit Collect Event Plugin Beispiel





Super Erklärungen hier, tiptop.
Wie hast du allerdings die Auflistung der Events bekommen?
Ich steige da noch nicht so ganz hinter, wie ich eine Auflistung aller Events hole ggf. gegliedert nach listing, detail etc. sodass ich eben weiß, auf welche Events ich lauschen muss.
Kannst du mir sagen, wie du die Event Liste angezeigt bekommen hast? 🙂
Hi Chris,
freut mich 🙂
Die Liste habe ich mir aus Phpstorm (IDE) geholt – das funktioniert mit dem Symfony + Shopware Plugin ganz gut.