Spambots sind im Laufe der Jahre ein echte Plage geworden. Es ist meist ein Wettrennen zwischen Captcha Entwicklern und „Hackern“ welche versuchen den Code automatisiert einzutragen/anzuklicken. Zu dem Thema Captcha und besonders reCAPTCHA gibt es eine schöne Erklärung in diesem Video. Interessant wie das ganze entstand, wozu es genutzt wurde und wo es heutzutage hinführt (Invisible reCAPTCHA).
Aber nun kommen wir zum spannenden Teil – vermutlich der Grund warum 80% der Nutzer auf dieser Seite gelandet sind. Wir möchten heute reCAPTCHA in CakePHP einbinden. Ich könnte jetzt das Plugin von Grund aufbauen und Stück für Stück erklären – aber warum das Rad neu erfinden?
Aktuell gibt es eine sehr gutes Plugin von crabstudio welches Ihr unter https://github.com/crabstudio/Recaptcha finden könnt.
Erstmal geht Ihr in das Root Verzeichnis eurer Applikation cd /var/www/cms dort installiert Ihr das Plugin mit composer:
composer require crabstudio/recaptcha
Danach können wir ein composer update ausführen um auf dem aktuellsten Stand zu sein – dabei müsst Ihr aber sicher sein, dass Ihr keine Updates fahrt die euch später in die Quere kommen (veraltete/entfernte Funktionen in Plugins oder in CakePHP).
Ihr könnt nun das Plugin in der bootstrap.php direkt einfügen oder bin/cake plugin load Recaptcha ausführen, welches diesen Job für euch übernimmt.
reCAPTCHA Keys generieren
Um den sitekey und das secret zu erhalten müssen wir unsere Webseite unter https://www.google.com/recaptcha/admin registrieren. Ich nutze hierfür meine angelegte http://cms.de Domain, welche ich mit meiner Hostdatei „umgebogen“ habe.
Controller anpassen
Nun müssen wir nur noch den Controller und den View anpassen. Ich werde das reCAPTCHA nur im User Controller (UsersController.php) nutzen also binden wir es in der Initialisierungfunktion ein:
class UsersController extends AppController
{
public function initialize()
{
parent::initialize();
$this->loadComponent('Recaptcha.Recaptcha', [
'enable' => true, // true/false
'sitekey' => '6LdQcRYUAAA2342342342342342-ncGzC33G',
'secret' => '6LdQcRYUAAAAAO234234244234_ZFrPnTREMFJb',
'type' => 'image', // image/audio
'theme' => 'light', // light/dark
'lang' => 'de', // default en
]);
}
...
Jetzt wählen wir noch unsere Funktion welche das Captcha ausführen soll. In unserem Fall die add Funktion.
public function add()
{
$user = $this->Users->newEntity();
if ($this->request->is('post')) {
if($this->Recaptcha->verify()) {
$user = $this->Users->patchEntity($user, $this->request->data);
if ($this->Users->save($user)) {
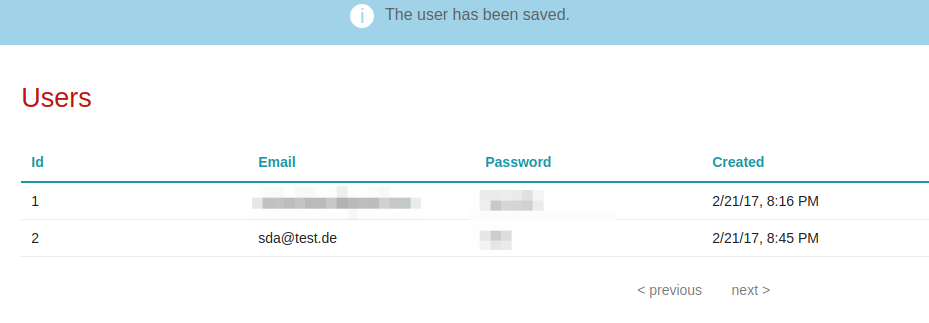
$this->Flash->success(__('The user has been saved.'));
return $this->redirect(['action' => 'index']);
}
}
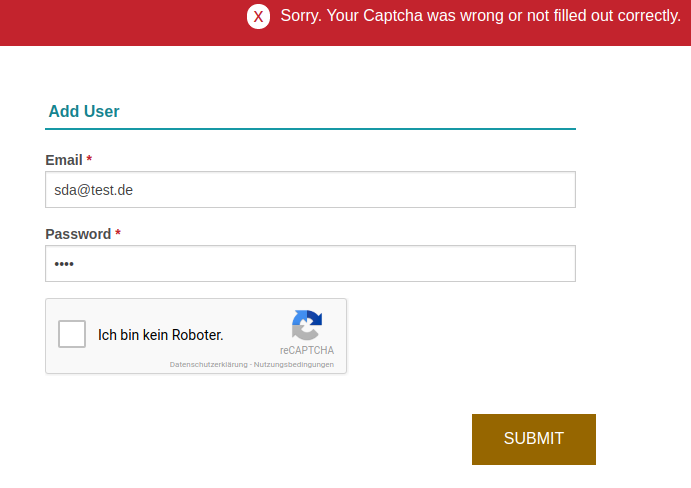
else $this->Flash->error(__('Sorry. Your Captcha was wrong or not filled out correctly.'));
}
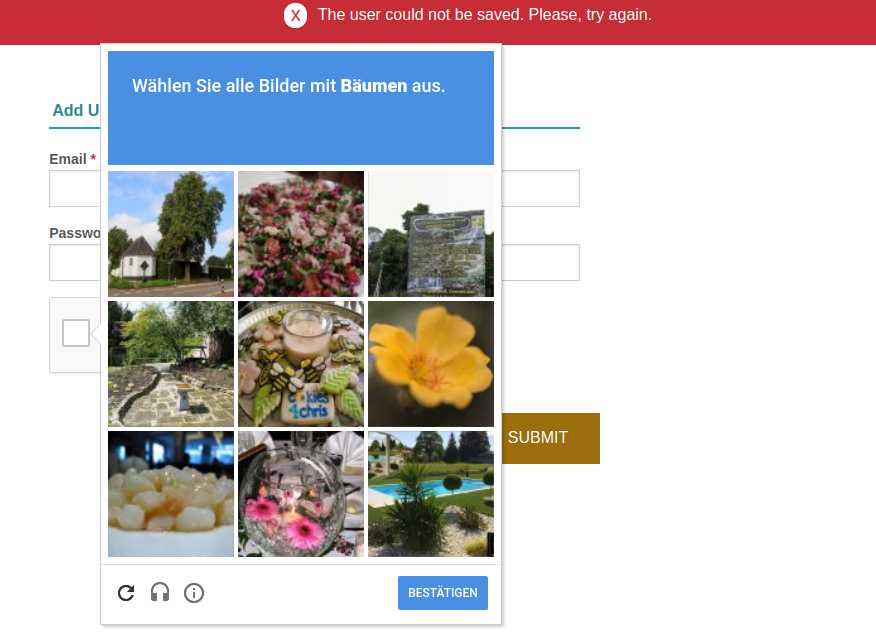
else $this->Flash->error(__('The user could not be saved. Please, try again.'));
$this->set(compact('user'));
$this->set('_serialize', ['user']);
}
Eingefügt haben wir hier die Abfrage if($this->Recaptcha->verify()) {} welche prüft ob das Captcha übergeben wurde und wenn ja, ob es richtig ausgefüllt wurde (bei Bildabfrage).
View anpassen
Jetzt bleibt nur noch der add.ctp View zu bearbeiten. In den fügen wir einfach <?= $this->Recaptcha->display()?> ein.
<div class="users form large-4 medium-4 columns content left">
<?= $this->Form->create($user) ?>
<fieldset>
<legend><?= __('Add User') ?></legend>
<?php
echo $this->Form->input('email');
echo $this->Form->input('password');
?>
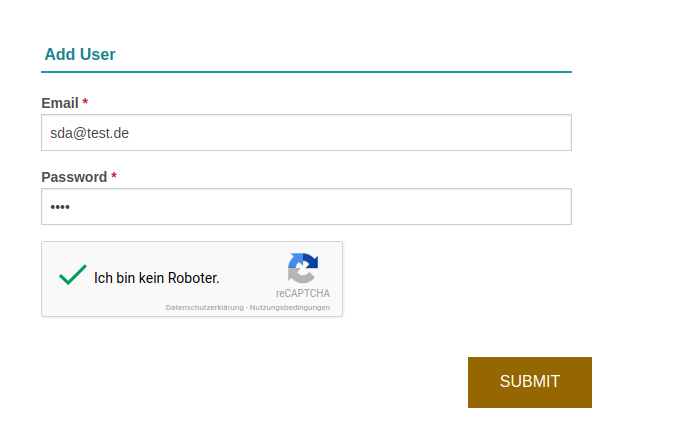
<?= $this->Recaptcha->display()?>
</fieldset>
<?= $this->Form->button(__('Submit')) ?>
<?= $this->Form->end() ?>
</div>
Nun muss vor jedem registrieren eines neuen Benutzers ein reCAPTCHA angeklickt werden. Sollte die IP Adresse, das Klickverhalten oder das Scrollverhalten nicht eindeutig einen Menschen identifizieren, so wird eine Bildprüfung durchgeführt (auf welchen Bildern ist ein Fluss zu sehen etc.)
Ihr könnt diese Funktion auf einem meiner Projekte auch Live sehen – https://umzugshelfer.website/bewertungen Dort hatte ich teilweise mit Spambots Probleme. Diese bewirkten zwar keine Einträge, da meine Controller Funktion prüft ob ein Auftrag auch unter der Auftragsnummer existiert. Dennoch macht es Sinn einfache Formulare so zu schützen.

Status Vorschau