Im heutigen Beitrag zeig ich euch, wie Ihr XDebug mit Phpstorm einsetzt um Shopware vernünftig zu debuggen. Das spart euch besonders bei der Pluginentwicklung eine Menge Zeit und Nervern …
PHP Profiler Xdebug
Wenn Ihr nicht wollt, das eure Daten auf Servern von Drittanbietern liegen, dann empfehle ich euch Xdebug oder XHProf zu nutzen – andere Anbieter wie Tideways, New Relic, Z-Ray, Blackfire speichern eure Daten extern zwischen (müssen Sie für die Historisierung auch).
Xdebug Installation
Ihr könnt Xdebug entweder via PECL oder apt-get installieren:
sudo pecl install xdebug oder sudo apt-get install php7.0-xdebug
Ich nutze NGINX als Wesberver, daher muss ich die Konfiguration von xdebug im fpm Ordner anpassen:
sudo nano /etc/php/7.0/fpm/php.ini
Ihr findet die passende php.ini File für die CLI mit folgendem Befehl:
php -i | grep 'Configuration File'
da Ihr aber die php.ini File des normalen PHP compiling wollt, schaut einfach in eure phpinfo(); Ausgabe – dort unter Configuration File.
xdebug.remote_enable=on xdebug.remote_port=9000 xdebug.idekey=PHPSTORM
Ioncube
Solltest du Ioncube für das entschlüsseln von Plugins benötigen, achte darauf das Ioncube VOR xdebug geladen wird. Früher war ein debuggen mit PHP5.6 und Ioncube nicht möglich, mit PHP7.0 und Xdebug 2.5.x aber kein Problem mehr.
PhpStorm konfigurieren
Zuerst gehen wir auf File -> Settings Languages & Framework -> PHP und passen dort, falls noch nicht eingetragen das PHP language leven und den CLI Interpreter an (in meinem Fall 7 und und PHP 7.0)
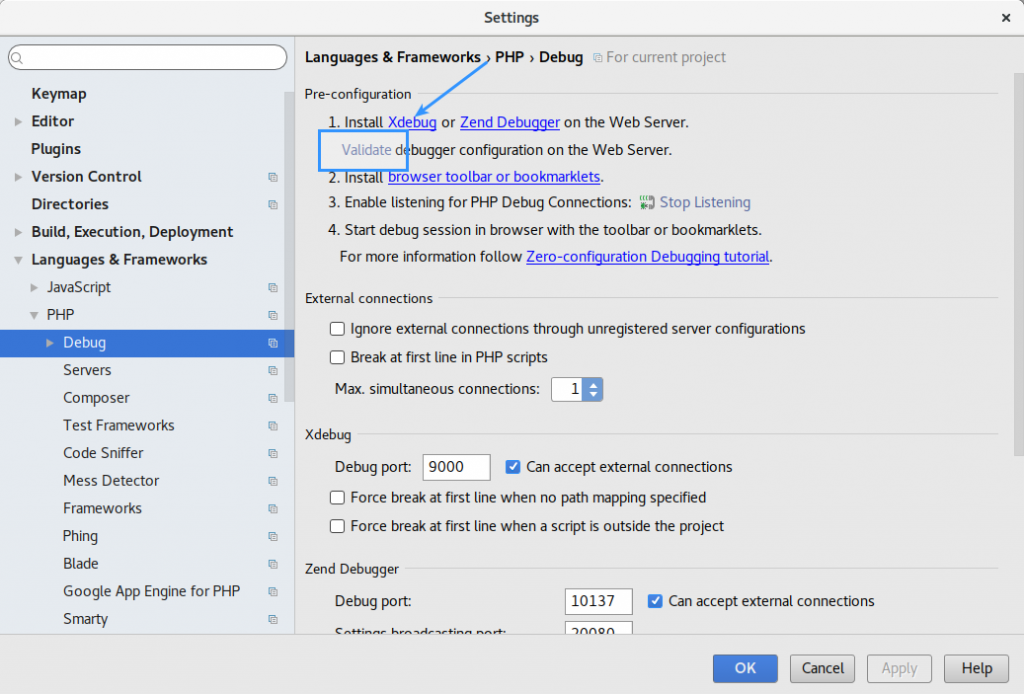
Danach gehen wir auf das Submenu Debug und klicken dort auf Validate
In unserem Fall bleibt die Config auf localhost – das erzeugt zwar in Phpstorm eine Warnung, die interessiert uns aber nicht. Alle anderen Info’s sollten aber übereinstimmen.
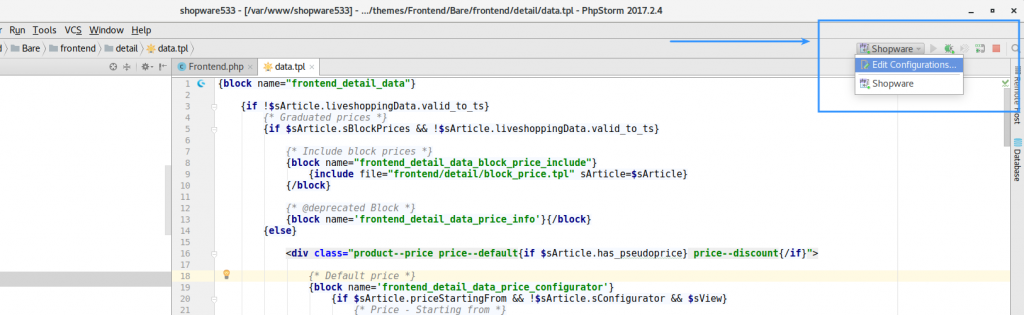
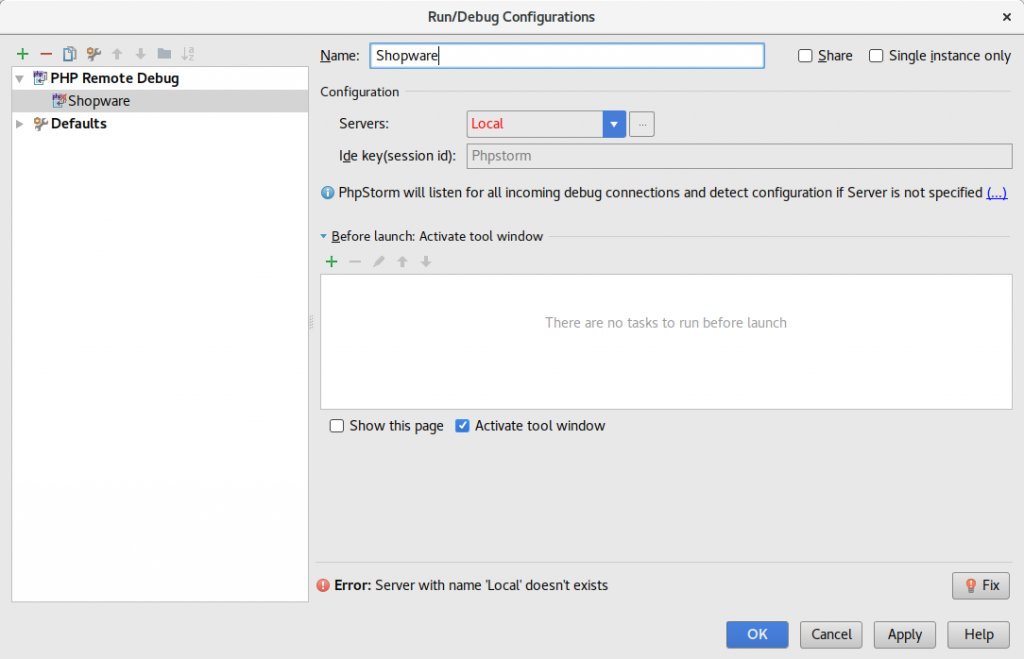
Danach bearbeiten wir noch die Run/Debug Konfiguration
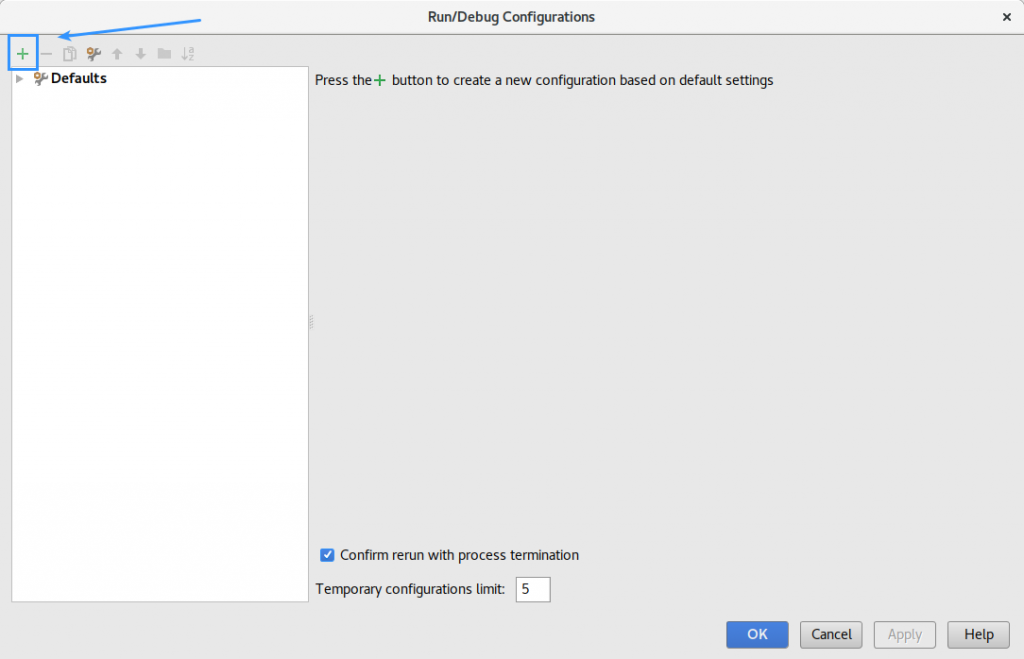
und fügen dort mit dem + eine PHP Remote Debug hinzu
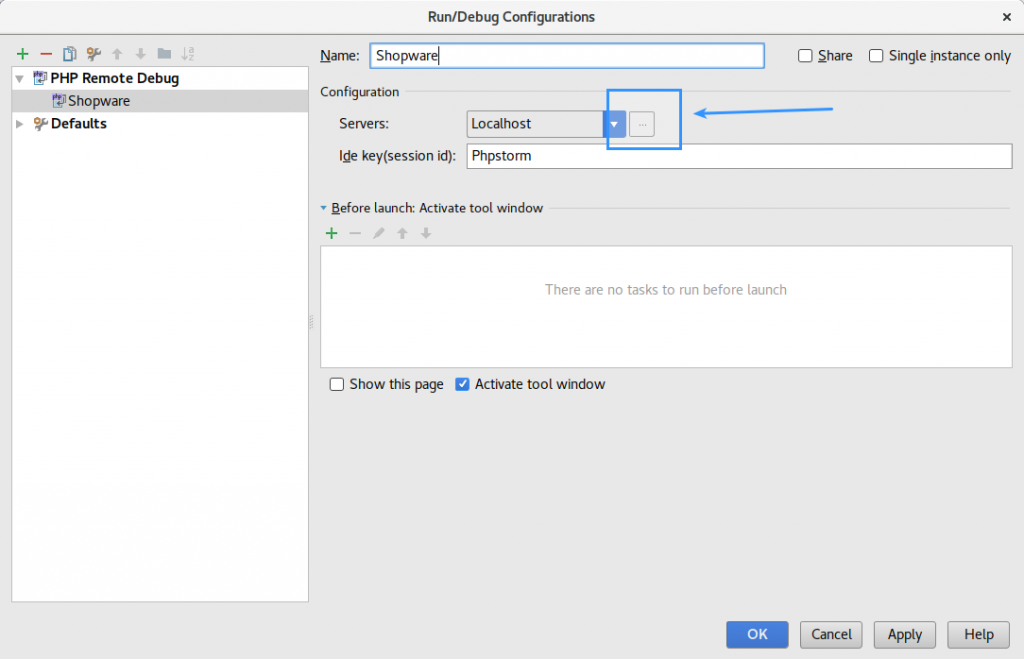
Nun müssen wir noch einen Server auswählen bzw. hinzufügen:
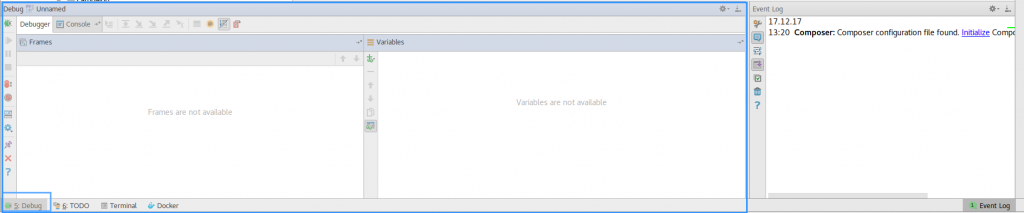
Jetzt klicken wir auf den grünen Käfer/Bug und es sollte sich unten ein neue Tab öffnen.
Chrome Extension für Xdebug
Damit Xdebug funktioniert muss ein XDEBUG_SESSION Cookie gesetzt werden, die kann man mit einer Chrome Extension machen oder mit Bookmarklets
Wenn Ihr sowieso Chrome nutzt, empfehle ich euch diese Extension.
Nach der Installation findet Ihr die Extension hier:
Xdebug Chrome Extension
Wichtig beim erstellen steht der Debugger im Standard auf Eclipse als IDE. Dort müsst Ihr Phpstorm auswählen und euren Key auf PHPSTORM anpassen.
Erster Testrun!
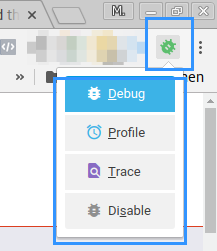
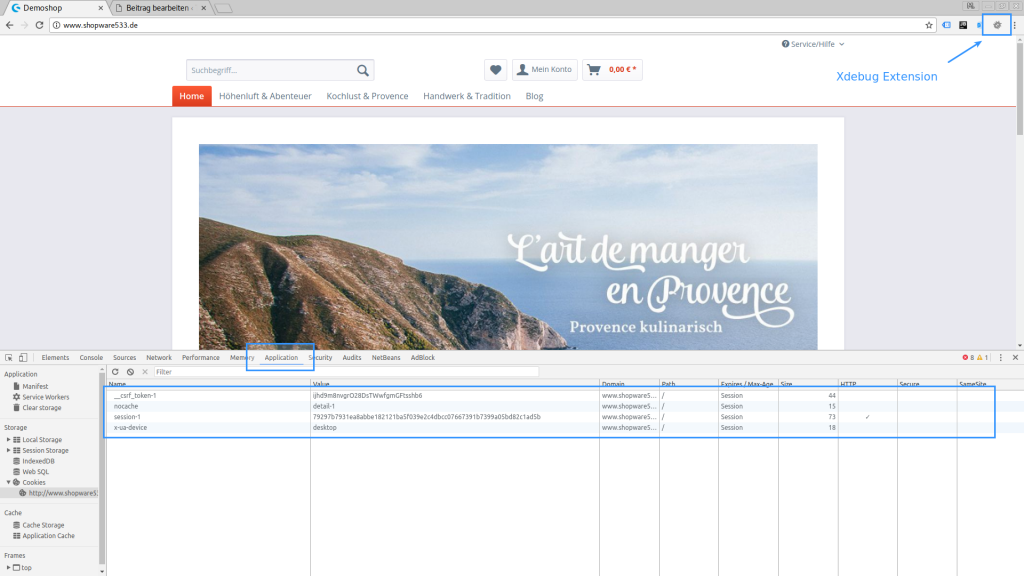
Wir öffnen unseren Chrome und gehen auf unsere lokale Shopware Installation – dort prüfen wir vorab einmal den Zustand. Xdebug Chrome Extension ist noch inaktiv und es sollte keine Session gesetzt sein.
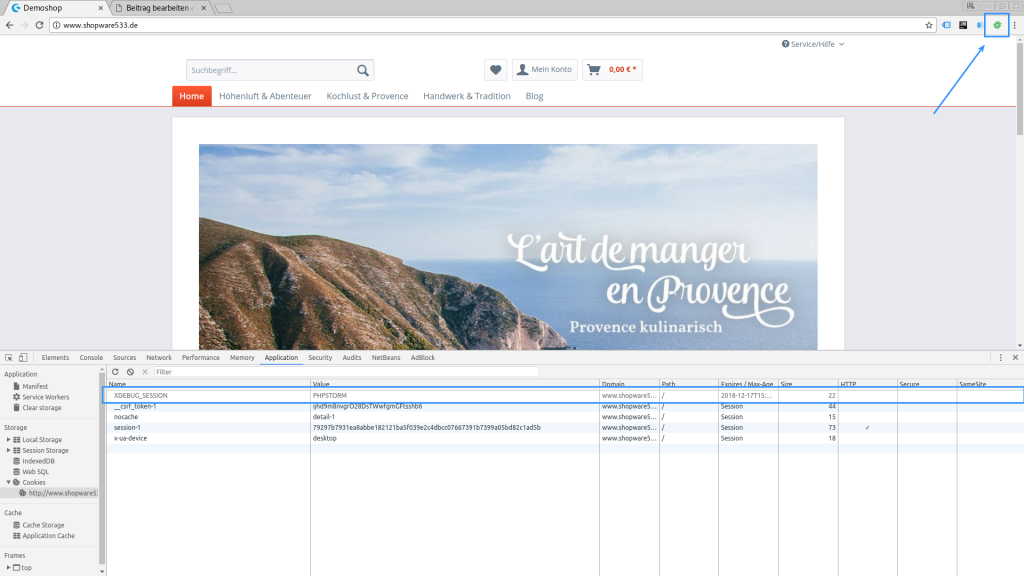
 Nun aktivieren wir den Debug Modus in der Erweiterung. Diese setzt das XDEBUG_SESSION Cookie mit dem jeweiligen Key als Value.
Nun aktivieren wir den Debug Modus in der Erweiterung. Diese setzt das XDEBUG_SESSION Cookie mit dem jeweiligen Key als Value.

Breakpoint setzen
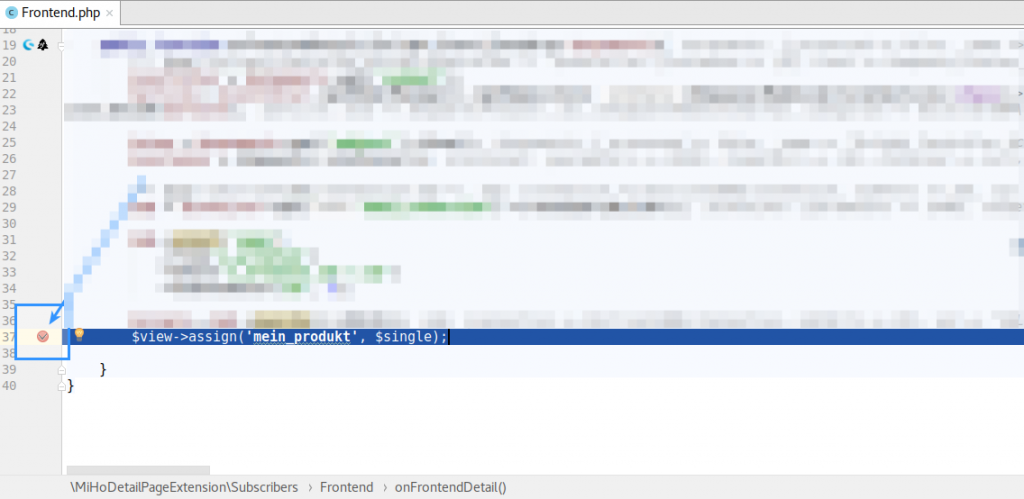
Um nun einen bestimmten Bereich zu debuggen, setzen wir einen Breakpoint in Phpstorm – das macht Ihr einfach mit einem Klick neben die Zeilennummer
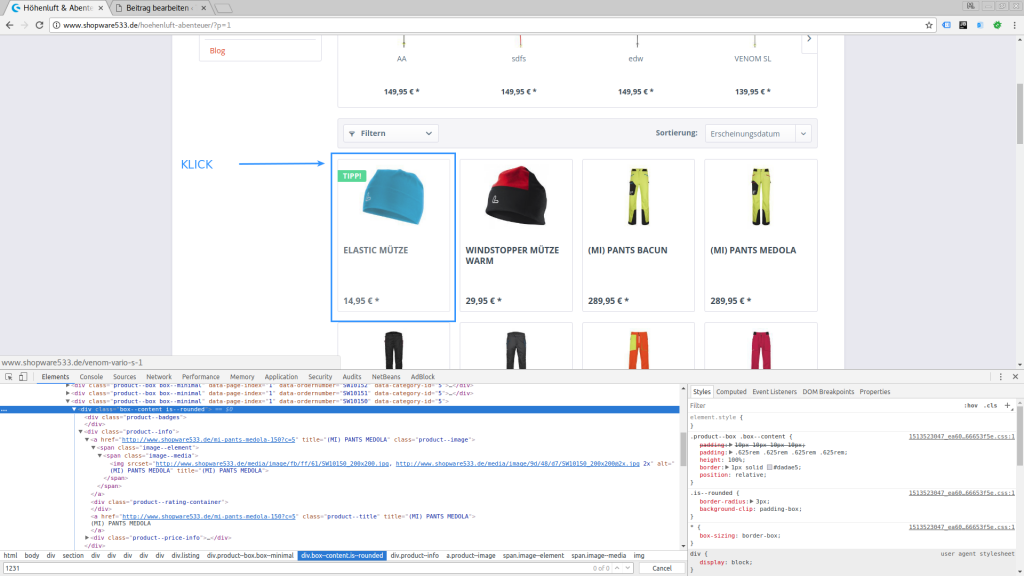
In diesem Fall bin ich auf Enlight_Controller_Action_PostDispatch_Frontend_Detail und muss daher für eine Analyse auf eine Produktdetailseite.
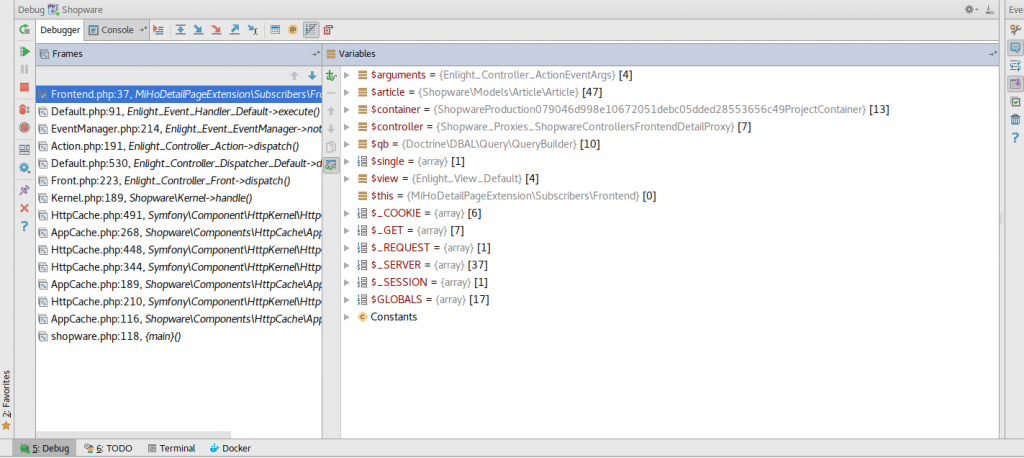
Der Request im Browser geht dabei nicht durch, sondern bekommt einen 500er Error – allerdings bekommen wir dann folgende Daten in Phpstorm:
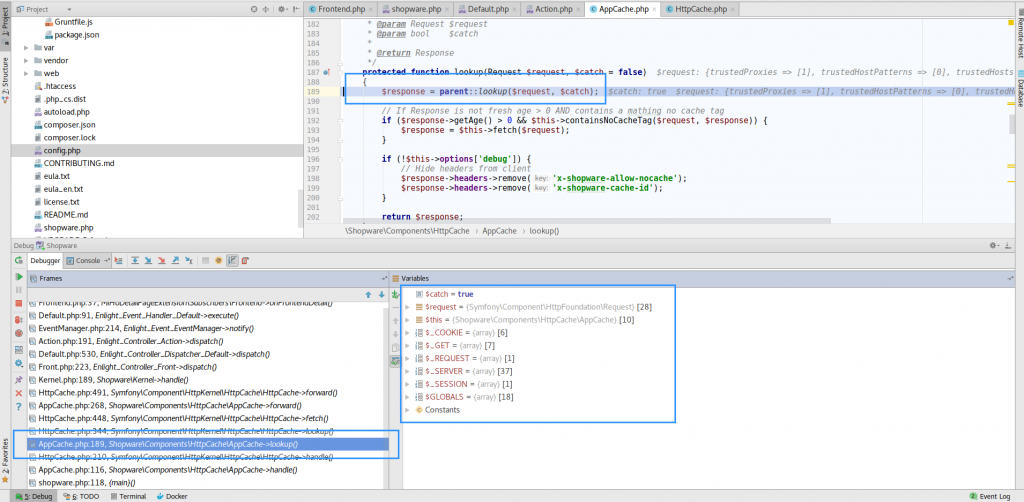
Schön zu sehen wir Shopware, bei eingeschaltetem HTTP Cache reagiert und welche Calls dabei eigentlich ablaufen. Der Debugger listet bis zum Breaktpoint alle genutzten .php Files auf und man kann über einen einfachen Klick direkt zum jeweiligen Programmpunkt springen.