Dieses Tutorial wird sich mit der Einbindung von Amazon S3 in Shopware beschäftigen. Es gibt dort schon eine vorhandene Dokumentation zum SwagMediaS3 Plugin von Shopware, allerdings lässt diese einige Punkte der Amazon S3 Einstellungen aus und eine Übersicht über den eigentlichen Mehrwert hat man auch nicht.
WICHTIG: Du nutzt bereits Shopware 5.5? Dann schau dir folgenden LINK an – diese Beschreibung ist für Shopware Versionen < 5.5
Also auf ans Werk… Ich werde in diesem Tutorial von einer Shopware Standard Version ausgehen (Version 5.2.20) mit den Demodaten welche mit der Vagrant Installation kommen.
Amazon AWS Konto anlegen
Als erstes müssen wir ein Amazon AWS Konto anlegen. AWS (Amazon Web Services) stellt immer mehr Dienst zur Verfügung und baut sich so ein weiteres Standbein auf. Wie bei der letzten Downzeit bemerkbar, nutzen immer größere Anbieter Amazons Service. Registrieren könnt Ihr euch HIER – die ersten 12 Monate sind kostenlos bis zu einem gewissen Kontingent. In unserem Fall sind es 5GB Speicher und 20000 GET sowie 2000 PUT Anforderungen.
Shopware benötigt für den API Zugriff einen AWS Key und ein geheimes Passwort. Man könnte davon ausgehen, dass man sich dies einfach nach dem ersten Login kopiert, dem ist aber leider nicht so.
API Zugangsdaten erhalten
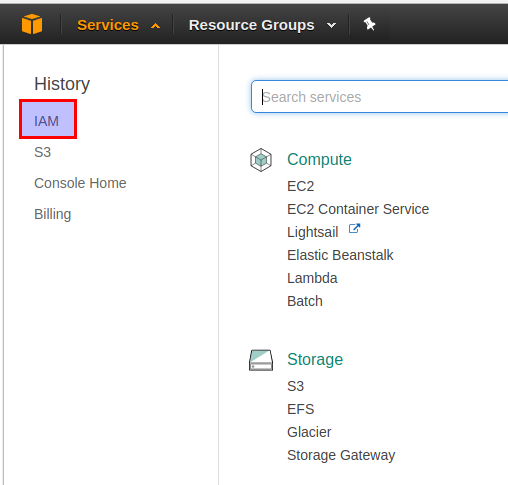
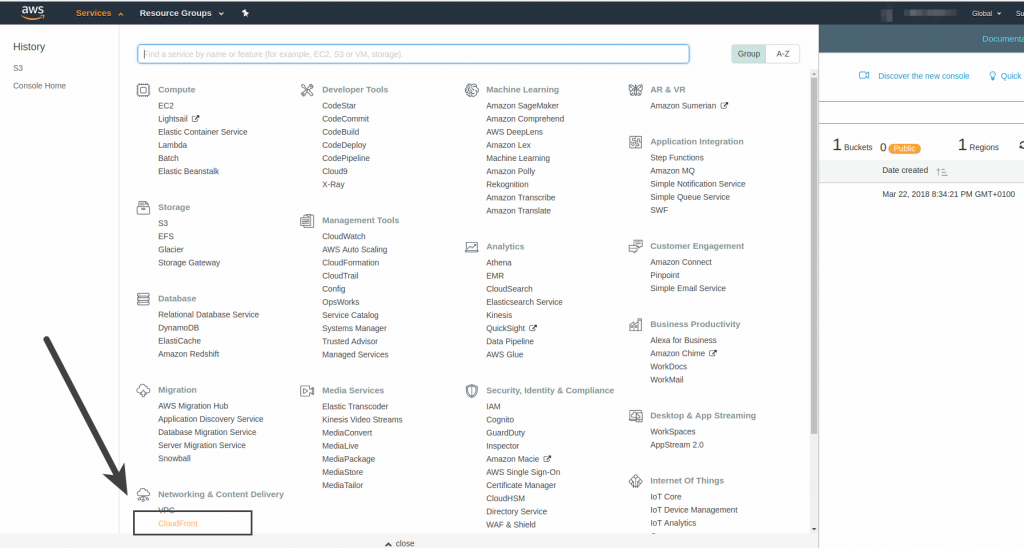
Nach unserem Login klicken wir oben rechts auf Services und danach auf IAM

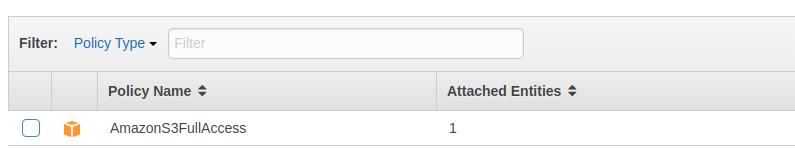
Dort wählen wir im linken Menu Groups und erstellen und eine Gruppe, bennen diese und klicken auf weiter. Unter Policies wählen wir die AmazonS3FullAccess (siehe Bild) und klicken auf weiter.

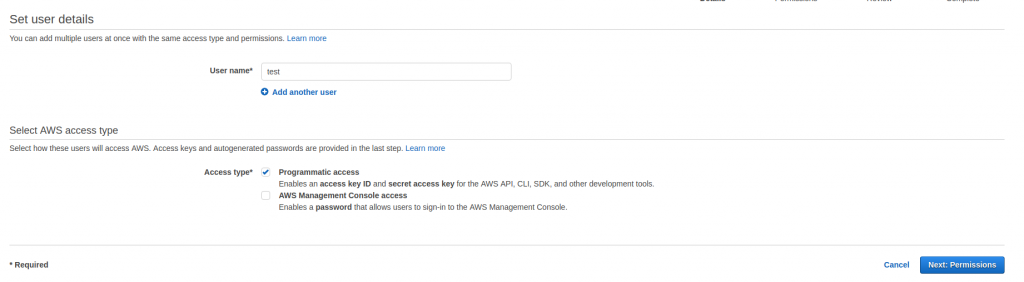
Danach erstellen wir einen neuen Nutzer über Users auf der linken Seite. Wählt dort nach der Eingabe des Nutzernamens noch die Option „Programatic Access“

In Permissions dann einfach eure User Group auswählen und weiter klicken. Danach klickt Ihr auf „Create User“ und euer Key und Passwort wird generiert.
Wow – so viel Aufwand habe ich noch nie für einen API User betrieben. Das Identity and Access Management ist wirklich ein ganz schöner hussle. Dafür aber durch Gruppen und verschiedene Berechtigungen sehr flexibel.
Shopware Media S3 Plugin installieren
Nun können wir das Plugin von Shopware installieren, welches später dann unsere Daten auf den S3 Server von Amazon lädt. Dazu gehen wir in unser Root Verzeichniss und clonen das GIT Repository
cd custom/plugins git clone https://github.com/shopwareLabs/SwagMediaS3.git cd SwagMediaS3
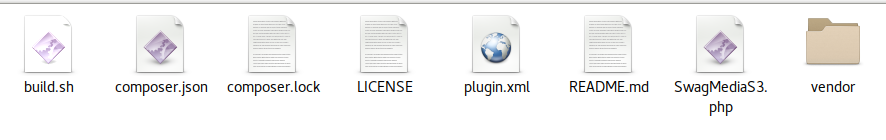
Dort builden wir das Package mit ./build.sh und müssen uns dann eigentlich nur den vendor Ordner aus dem erzeugten Zipfile ziehen. Ich verstehe nicht ganz warum das Repository das nicht direkt included, aber wird vermutlich seinen Grund haben. Am Ende sollten wir folgenden Files haben:

UPDATE: In der ursprünglichen Version war der vendor Ordner bereits vorhanden. Mittlerweile nicht mehr. Ihr müsst also composer install im Verzeichnis der entpackten Zipfile ausführen.
Plugin installieren und Adapter einbinden
Jetzt können wir uns ins Backend einloggen und unter Plugins->Installierte das Media Plugin : S3 auswählen und installieren.

Nun haben wir es fast geschafft – wir müssen lediglich unsere config.php im Shopware Rootverzeichnis anpassen und folgenden Code hinzufügen:
'cdn' => [
'backend' => 's3',
'adapters' => [
's3' => [
'type' => 's3',
'mediaUrl' => 'YOUR_S3_OR_CLOUDFRONT_ENDPOINT',
'key' => 'YOUR_AWS_KEY',
'secret' => 'YOUR_AWS_SECRET',
'region' => 'YOUR_S3_REGION',
'bucket' => 'YOUR_S3_BUCKET_NAME',
'prefix' => ''
]
]
]
key und secret haben wir oben im ersten Schritt bereits erzeugt. Bei region solltet Ihr eure Region angeben, welche Ihr hier findet (in meinem Fall eu-central-1). Für bucket tragt Ihr den entsprechenden Container ein, welchen Ihr unter Service->S3 angelegt habt. type sollte immer s3 bleiben und mediaUrl ist eure URL, welche sich fortan vor jedes Bild stellt (siehe dazu auch HIER). In meinem Fall ist das https://s3.eu-central-1.amazonaws.com/myBucket
Jetzt sind wir good to go! Schauen wir noch kurz in die Dokumentation von Shopware, was die Migration betrifft. Ich empfehle euch vorab eine Kopie eures Media Ordners zu machen (cp -r media media_old o.Ä.)
In meinem Fall möchte ich alle Bilder von meiner lokalen Installation auf die S3 Server schieben. Dazu führe ich folgenden Befehl im Root Verzeichnis von Shopware aus:
bin/console sw:media:migrate --from=local --to=s3
Sollten alle eure Einstellungen stimmen sollten nun alle Files auf den Server / die Cloud übertragen werden.
Move: media/image/g0/d4/51/Tubenhonig-Use_1280x1280@2x.jpg Move: media/image/g0/e2/3c/Oelwechsel-Use502df8ec4beff_140x140.jpg Move: media/image/g0/f8/9c/Damenhandschuhe-aus-Peccary-zweifarbig_720x600_30x30.png Move: media/image/g0/fd/2e/Tee-gruen-Mao-Feng-Schale_30x30.jpg Job done. 0 migrated. 0 skipped. 6892 moved
Jetzt können wir uns eigentlich auch schon das Ergebnis anschauen. Vorab aber nicht vergessen den Shopwarecache zu leeren. Es ist vermutlich beim Demoshop nicht einfach einen Unterschied zu merken, da beide Versionen extrem schnell ausliefern. In meinem Fall habe ich die Demobilder auf meiner lokalen Installation in die AWS Cloud geschoben – nutze das Plugin und die Einbindung dann auf meinem Livesystem auf einem VServer um einige Tests auf GTMetrix etc. durchzuführen.
Ergebnisse
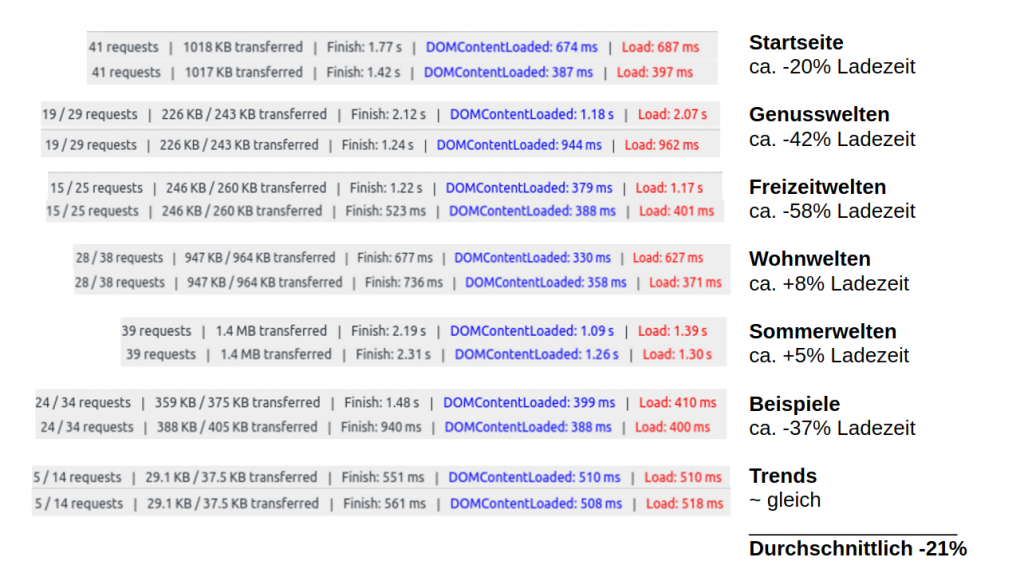
Es ist natürlich schwierig zu testen wie die Performance am Ende in beiden Konfiguration ausfällt. Für den lokalen Test habe ich vor jedem Aufruf den Cache geleert (Chrome Browser Version 56.0.2924.76) und bin danach in den Inkognito Modus gewechselt. Keine Dateien oder Bilder waren zum Zeitpunkt des Aufrufes gecached. Im Schnitt wurden die Kategorien/Startseite 21% schneller ausgeliefert als ohne Amazon S3.

Die wahre Power der Einbindung wird sich vermutlich erst unter Last und im Live Betrieb eines größeren Shops zeigen. Diese Werte werde ich noch nachreichen. Da bleibt nur noch zu hoffen das keine Tippfehler mehr in den Rechenzentren von Amazon mehr geschehen und die Responsetime so gut bleibt. Kombiniert mit der neuen verlustfreien Komprimierung erhoffe ich mir hier gute Chance auf ein noch schnelleres Shopware5.
Nachtrag (19.03.2017):
Ich habe nun noch Cloudfront eingebunden um eine möglichst gute Erreichbarkeit und Response time zu erreichen. Die Ergebnisse findet Ihr im unten stehenden Diagramm. Durch die direkte Auslieferung an Knotenpunkten kommt es noch einmal zu einer Einsparung von ca 39% im Vergleich zum S3 Speicher und im Vergleich zum Standardsetup von ~53%!
Amazon Cloudfront nutzen
Wie machst du das ganze? Das geht mit einem bestehenden S3 Bucket wie wir Ihn oben erstellt haben ganz flott.
Cloudfront auswählen
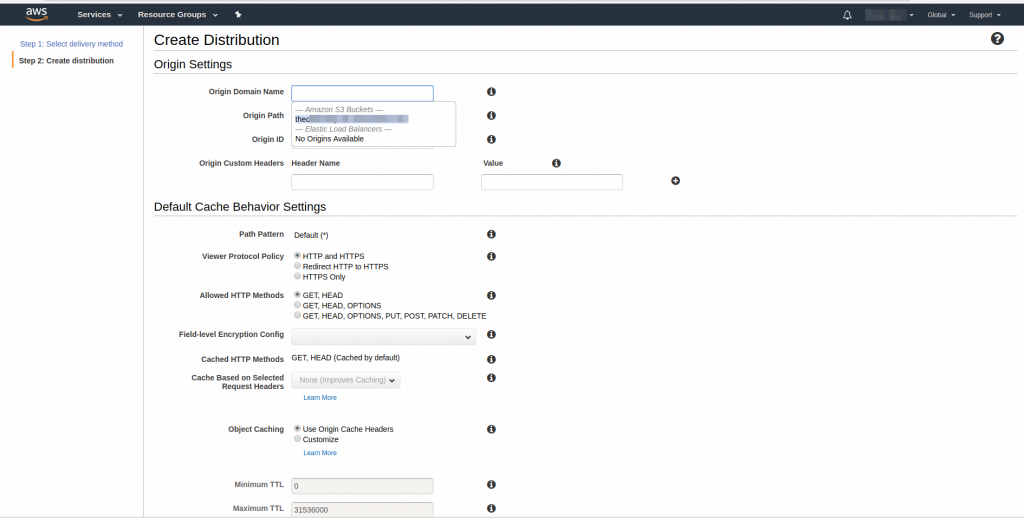
Distribution erzeugen
Bucket auswählen
Hier könnt Ihr noch Custom Header vergeben etc. oder auswählen über welches Protokoll verteilt wird.
CDN starten
Und schon deployed Amazon den Bucket in seinem CDN – das dauert dann ca. 1-2 Stunden.



Class ‚Aws\S3\S3Client‘ not found error appeared after:
bin/console sw:media:migrate –from=local –to=s3
Any idea?
Thx.
@mbuz did you install the newest SW Plugin for S3? What SW Version are you using?
Habe auch gerade mal eine Frage, suche gerade ähnliches: Du setzt also S3 und CloudFront gleichzeitig ein? Was machst das denn gleichzeitig aus Kostensicht aus?
Hallo Lars,
ja ich habe zu Testzwecken erstmal alle Bilder in S3 eingebunden (da das SW Plugin auch dahingehend dokumentiert ist) und später einfach die Daten von dort in Cloudfront portiert. Sind nur wenige Klicks und Einstellungen was die Subdomain angeht. Produktiv habe ich es noch nicht laufen – die Kosten richten sich je nach Bilddaten. In unserem Fall sind die Kosten geringer als das Angebot von unserem Hoster für ein Standard NFS – weshalb wir Kürze Cloudfront produktiv einsetzen.
Du kannst deinen Bedarf einfach HIER berechnen.
Ich hoffe ich konnte dir weiterhelfen.
Reicht das eigentlich von der Berechtigung her mit dem IAM User oder muss der Bucket ebenfalls auf Public Access stehen?
Für den Public Access solltest du natürlich sorgen, sofern du die Bilder öffentlich anzeigen möchtest. POST, PUT und DELETE solltest du natürlich nur für deinen API User zulassen.
Hallo,
vielen Dank für diesen Artikel!
Wir haben etwas sehr Ähnliches mit cdn77 realisiert, jedoch ist uns unklar wie die config.php für unterschiedliche CDN pro Sub-/Sprachshop aussehen muss.
Beispiel:
shop1.de -> cdn.shop1.de
shop1.de/en/ -> cdn.shop1.en.de (Sprachshop)
shop2.com -> cdn.shop2.com (Subshop)
Könntest Du so ein Szenario noch ergänzen?
Vielen lieben Dank
Stefan
Hallo Stefan,
gibt es einen Grund, warum Ihr mehrere CDN Domains/Subdomains nutzen wollt? SEO-technisch macht das keinen Unterschied. Wir haben in Kürze auch 6 Subshops unter einem CDN laufen.
Ich befürchte auch, dass Shopware diese Trennung von Shop zu unterschiedlichen CDNs nicht kann. Der Mediaservice unterscheidet hier nicht nach Subshop/Sprachshop – das würde die ganze Logik sehr verkomplizieren. Solltest du dennoch einen Weg über den SW Standard finden, kannst du dies gerne hier sharen 🙂
Hallo micha,
erstmal vielen lieben Dank für Deine Antwort.
Du hast bereits eine Unklarheit bei mir gelöst – es bringt also keinen SEO-Boost (das wär schön gewesen 😀 )
Ein weiterer wichtiger Grund wäre für mich noch eine Parallelisierung gewesen.
Ich hätte gehofft das der Einsatz mehrerer CDN-Adapter dann auch die Möglichkeit geboten hätte für 1 Shop von cdn1, cdn2, cdn3 parallel Ressourcen zu laden.
Hi Stefan,
gut das wir einen Punkt schon einmal geklärt hätten 😉 Selbst Facebook etc. benutzen andere TLDs für Ihre CDNs (auch wenn die durch Ihren Status nicht mehr viel SEO brauchen).
Was die Parallelisierung angeht – die meisten (alle?) CDNs nutzen schon HTTP2 (https://http2.akamai.com/demo) – das heißt Images können schon parallel geladen werden. Du brauchst dir auch keine Gedanken um eventuellen mixed Content zu machen (https://stackoverflow.com/questions/41973912/http-1-1-and-http-2-mixed-requests)
Beste Grüße
Micha
Kann man nicht irgendwie nur Cloudfront nutzen ohne S3?
Möglich schon (siehe HIER) – ist natürlich etwas komplizierter als einfach den S3 zu verlinken.
Hallo Micha,
ich habe nun alle Bilder in S3 geschauffelt und möchte nun auch Cloudfront als CDN nutzen. Hast du hierfür eine genauere Anleitung? Muss ich nur die nötigen Einstellung im AWS vornehmen und dann in der config.php die S3 mediaUrl gegen die Cloutfront austauschen?
Vielen Dank und Beste Grüße
Ebenfalls micha 😉
Hi Micha,
ich habe den Beitrag entsprechend erweitert 🙂
Beste Grüße
Micha
Guten Tag zusammen,
vielen Dank für diese umfangreiche Anleitung. Allerdings habe ich – wie auch der Kollege mbuz – das Problem, dass mir der Fehler “ Class ‚Aws\S3\S3Client‘ not found “ ausgegeben wird. Hat dazu jemand eine Lösung / einen Denkanstoß für mich?
Die Eckdaten:
– Shopware 5.4.6
– Plugin Amazon S3 Adapter for Shopware 2.0.0
– Amazon AWS (zunächst mal ohne CF)
– config.php angepasst
Bin ehrlich gesagt etwas verzweifelt.
Viele Grüße,
Bertl
Hi Bertl,
hast du den vendor Ordner in deiner Plugin File Struktur?
SwagMediaS3/vendor
Falls nicht, cd`e mal da rein und mach composer install
cd /DEINPFADZUSHOPWARE/custom/plugins/SwagMediaS3composer install
Habe das gerade nochmal in den Beitrag hinzugefügt, früher war der vendor Ordner in der Zipfile.
Hallo micha,
zunächst einmal vielen herzlichen Dank! Der Ordner vendor war nicht im Plugin-Ordner, er ist nicht Teil des Plugins.
Zum Ablauf vorab: wenn ich „composer install“ im Ordner SwagMediaS3 eingebe, heißt es „command not found“. Setze ich „php“ davor, kommt „Could not open file“. Muss ich den Composer erst via curl laden und dort installieren? Das ganze BEVOR oder NACHDEM ich das Plugin im Manager installiert und aktiviert habe? Oder stell ich mich einfach schrecklich dumm an?! Vielen Dank Dir!
Update: Mittlerweile hab ich das mit dem Composer erledigt, er war schlicht und einfach nicht vorhanden. Ich ging davon aus, dass er als Teil von Shopware mitgeliefert wird.
Nun habe ich die oben genannten Schritte durchgeführt, auch die Migration zu S3 funktioniert.
Allerdings hat sich nach dem „composer install“-Prozedere jetzt der PluginManager verabschiedet und wirft mir einen Internal Server Error. Eine weitere Wand, vor der ich nun leider stehe 🙁
(Sollte ich die Kommetarfunktion überstrapazieren, bitte gerne auch per Mail!)
Hi Bertl,
sorry ich habe deine Antwort nicht in WordPress angezeigt bekommen. Leider funktioniert das SW interne Script nicht mehr für das laden des vendor Ordners und da du kein Composer hattest, erst Recht nicht. Ich stelle mal ein komplettes Paket zur Verfügung.
Den 500er müsstest du genauer beschreiben. Je nach Webserver findest du den entsprechenden Log Eintrag in /var/log/nginx oder /var/log/apache2 meistens einfach unter error.log.
Schau einfach mal mit ls was dort rumliegt. Meld dich gerne in Gitter (https://gitter.im/shopware/shopwareDE) unter Isengo1989 oder Micha Hobert
Hallo Micha,
vielen Dank für deine Unterstützung. Hier noch der Link zum Shopware-Forum, präzise zu dem Eintrag, der als Lösung bei mir funktioniert hat:
https://forum.shopware.com/discussion/comment/227502/#Comment_227502
Vielen Dank und viele Grüße
Gut zu Wissen. Danke für das posten der Lösung – hilft hoffentlich dem ein oder anderen.
Beste Grüße und schönes Wochenende
Hallo zusammen,
ist es auch eine Option, dass man die Bilder nicht über den sw:media:migrate Befehl zu s3 pushed sondern z.B. per s3cmd Utility? Ich frage, weil bei mir ist der sw:media:migrate Befehl super langsam – er lädt vielleicht 2 Bilder in einer Sekunde zu S3, was bei 70.000 Assets schlicht zu lange dauert.
Hat jemand damit Erfahrung, warum der Transfer so langsam ist?
Hi Peter,
könnte an der Größe der Bilder liegen (unwahrscheinlich) oder an deiner Verbindung zum S3 (wo ist diese Instanz von der du auf S3 kopieren möchtest?) liegen. Aber wenn du das ganze über screen ausführst dauert es doch „nur“ 9-10 Stunden wenn es 2 Bilder pro Sekunde sind. Finde ich jetzt nicht wirklich „unmachbar“ langsam.
screen sw:media:migrate und das ganze läuft im Hintergrund – Terminal schließen, schlafen und freudig aufwachen 😉
ab 5.5 ist S3 wohl Bestandteil des Cores – vllt. kannst du das Tutorial dahingehend aktualisieren bzw. fortführen, da sich einiges geändert hat…
https://github.com/shopwareLabs/SwagMediaS3/issues/25
Hi Tobias,
danke für den Hinweis. Der Artikel für die Einbindung ab Shopware 5.5 ist schon zu 95% fertig, muss aber nochmal von mir Korrektur gelesen werden. Ich denke Ende dieser Woche komme ich dazu und werde Ihn dann hier verlinken.
Beste Grüße
Micha