Dies wird ein kurzer Beitrag, also nicht enttäuscht sein… Er kann auf so ziemlich jedes Framework/Webseite angewandt werden und erspart euch als Entwicklern und Anwendern Zeit.
Autovervollständigung – Typen
Ein wunderbares Feature von HTML5 ist unter anderem autocomplete – ein Tag welcher bereits von vielen Seiten genutzt wird, aber nicht von allen. Damit Ihr nicht einer von den wenigen seid die darauf verzichten hier kurz eine Demo wie Ihr das ganze macht.
Optionen
Alle möglichen Werte findet Ihr HIER bei Mozilla. Aber ich zeig euch die wichtigsten, welche Ihr auch in Chrome oder Firefox speichern könnt.
- Name (voller Name)
- Adresse (Straße + Hausnummer)
- PLZ
- Ort
- Telefonnummer
Wollt Ihr spezielle Felder wie Geburtstag oder Foto nehmen, müsst Ihr auf versch. Extensions von Chrome etc. zurückgreifen.
Formbuilder
Wie also geht das ganze in Symfony – relativ simpel über attr
->add('firstname', null, ['label' => 'form.order.firstname.label', 'attr' => ['autocomplete' => 'given-name']])
Wir setzen also über attr einfach den Tag autocomplete und geben hier den Vornamen (give-name) als Value mit.
Nutzung
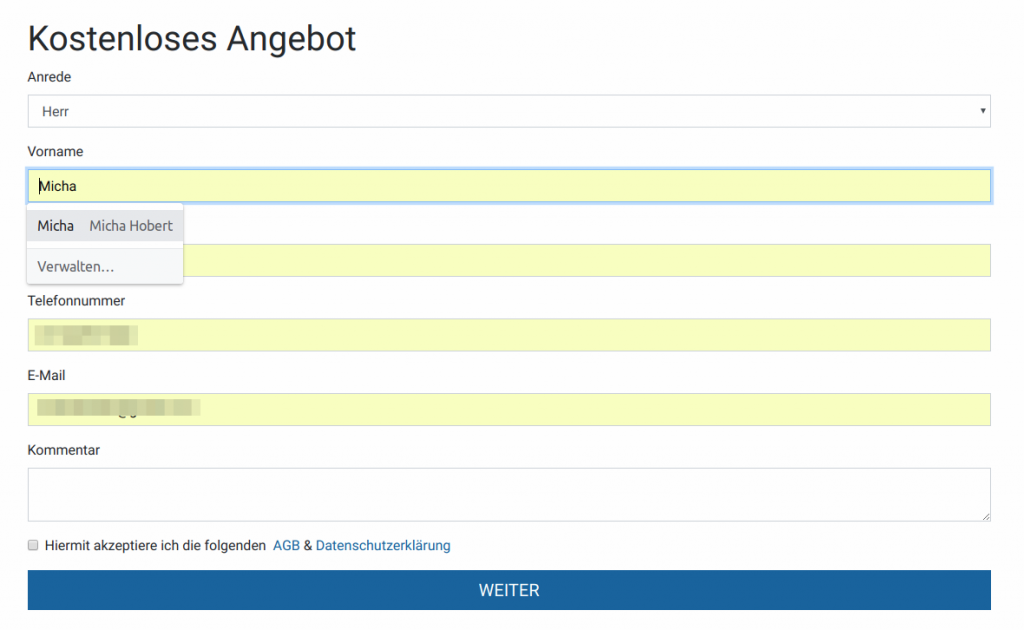
Um nun die Funktion zu nutzen, müsst Ihr einfach in Google Chrome eure Daten hinterlegen und danach in einem der Felder doppel klicken.

Ergebnis
Schnelleres testen für euch, ohne gleich einen Frontend-Test zu implementieren und zufriedenere Nutzer da diese nun mit nur einem Klick das Formular ausgefüllt haben.
Info: Das ganze funktioniert bereits wenn Ihr eure Felder firstname, lastname etc. benennt. Aber sicherer ist der Weg über einen definierten Standard. Nichts ist schlimmer als ein falsch ausgefülltes Autofill Formular, denn die Kontrolle oder Korrektur durch den Support dauert hier meist länger als das händische ausfüllen.

