Heute zeige ich euch, wie Ihr mit Grunt eine Menge Zeit spart… Für einige wird dies nichts neues sein. Ich konnte Aufgrund einiger Premium Plugins darin allerdings lokal bisher noch keinen nutzen daraus ziehen. Mehr dazu im Beitrag…
Probleme
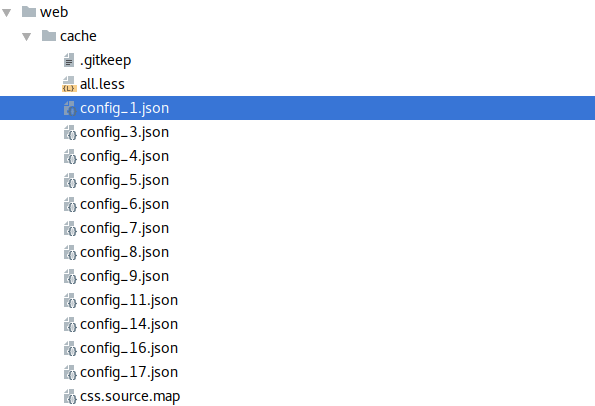
Bis vor nicht allzu langer Zeit hat der File Grunt Watcher in unserer Testumgebung nicht zuverlässig funktioniert. Das lag an einigen Premium Plugins (und deren less/js Files), welche nicht mit in die config_x.json in web/cache gezogen wurden.
Das führte zu gravierenden Anzeige Fehlern bis hin zum kompletten Fail des Prozesses. Nun knapp 1 Jahr später habe ich es erneut gewagt und siehe da, es scheint (bisher) gut zu funktionieren.
Was ist Grunt?
Grunt ist ein Task-Runner welcher für wiederkehrende Prozesse eingesetzt wird. In unserem Fall für das kompilieren/minifizieren etc. von LESS und JS.
Ich nutze Grunt und Gulp eigentlich täglich, aber eher für kleiner Projekte in denen meistens ein File-Watcher läuft der mir bei Änderungen neue CSS Files minifiziert o.Ä.
Installation von Grunt
Shopware hat das ganze bereits dokumentiert – ich möchte das ganze aber nochmal aus andere Perspektive zeigen.
Ihr benötigt definitiv nodejs und npm
sudo apt-get update sudo apt-get install nodejs npm
sowie eine globale Installation der Grunt CLI
sudo npm install -g grunt-cli
Grunt lokal in Shopware benutzen
Ihr solltet Grunt niemals im produktiv Modus verwenden, zu viel kann schief gehen und außerdem macht es hauptsächlich beim entwickeln von Themes Sinn und das macht Ihr sicherlich nicht auf dem Liveserver 😉
Löscht zuerst euren Cache komplett (nicht über die CLI – das löscht nicht eure CSS und JS Files) – geht dafür in euren Shopware Root Ordner:
cd /var/www/shopware
cd var/cache/ ./clear_cache.sh
danach dumpt ihr euch die config_x.json files in euren web/cache Ordner
php bin/console sw:theme:dump:configuration
Nun sollten, je nach Shopanzahl ein bis X Files generiert worden sein.
Npm dependencies
Damit Ihr euren Grunt Befehl gleich ausführen könnt benötigt Ihr einige node Module, welche Ihr mit npm install im themes Ordner installiert.
cd themes npm install
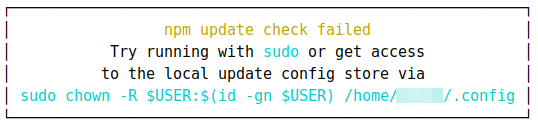
Gegebenfalls müsst Ihr den Befehl mit sudo ausführen.
Grunt Task starten
Nun könnt Ihr entweder alle Shops „watchen“ oder nur bestimmte Shops mit dem Parameter shopId
grunt oder grunt --shopId=5
Live Reload
Seit der Shopware Version 5.3 gibt es auch das nette Feature des Live Reloads.
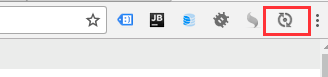
Ladet euch einfach das Plugin für Chrome und installiert es. Danach startet Ihr euren Watcher. Ist dieser im Wait Modus klickt Ihr im Shop einfach auf den Button des gerade installierten Plugins/Extension (Kreis in der Mitte ausgefüllt heißt EIN)
Beim nächsten ausführen des Grunt Tasks lädt die Seite automatisch neu.
Wichtig
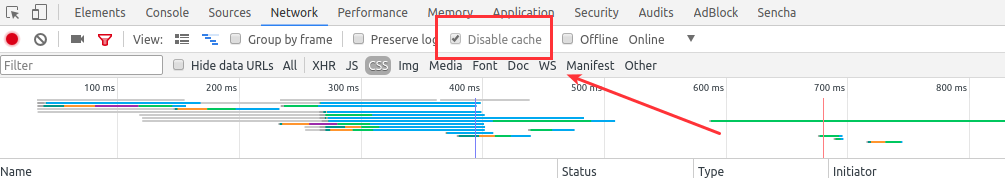
Stellt sicher das Ihr euren Cache in Chrome ausgestellt habt, sonst lädt dieser stets die gespeicherte CSS File.
Shellscript für Ausführung
Ich habe grunt meinem Shortcut Script hinzugefügt, damit könnt Ihr den kompletten Prozess mit einem Befehl triggern und euren Shop wählen – mehr Infos dazu findet Ihr im Beitrag.