Wer öfters mal mit einer API arbeiten muss kennt die REST API von Shopware bereits. Hier möchte ich kurz zeigen wir Ihr die API von Showare testet ohne das Script von Shopware zu nutzen.
PhpStorm HTTP Client
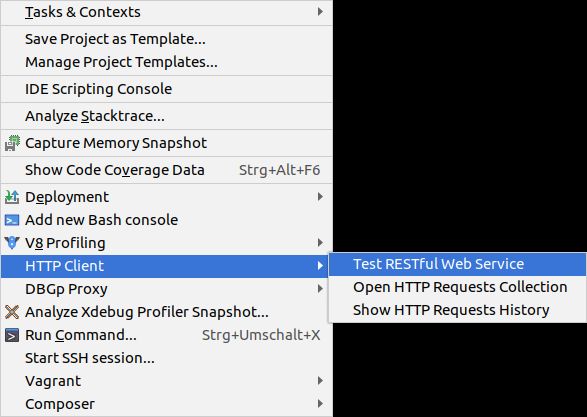
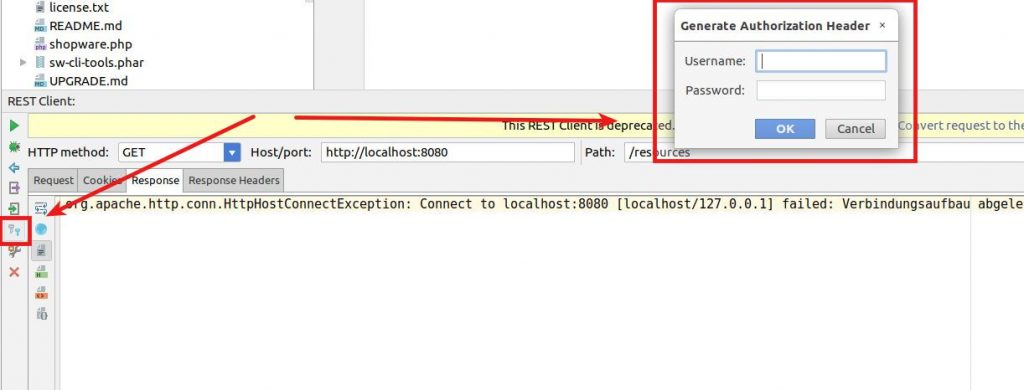
Der REST Client ist mittlweile deprecated. Ihr findet diesen unter Tools:
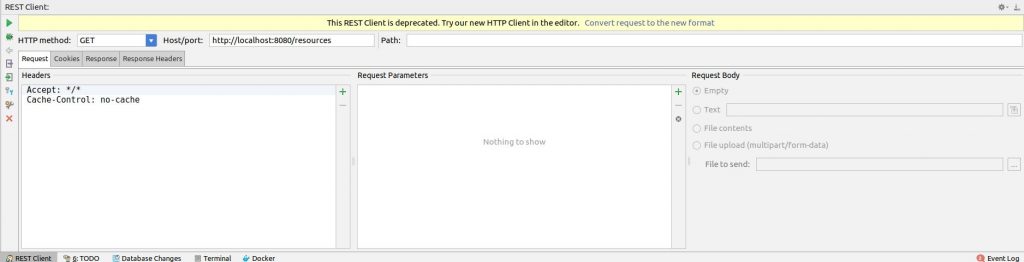
Das ganze sieht dann wie folgt aus:
 DSieht alles sehr schick aus, reicht auch für GETs/DELETEs aber bei PUTs und POSTs ist es meist nervig.
DSieht alles sehr schick aus, reicht auch für GETs/DELETEs aber bei PUTs und POSTs ist es meist nervig.
PhpStorm hat seit der Version 2017.3 den Editorbasierten REST Client vorgestellt
Hier könnt Ihr ganz einfach in einer File alle eure Test Requests haben und eure API schnell auf Herz und Nieren testen.
Aufbau der rest-api.http Datei
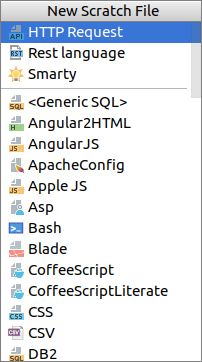
Über File ->New Scratch File könnt Ihr einfach http in der Suche eingeben.
 Damit öffnet sich eine neue File in der Ihr einfach über eure URL einen Request absenden könnt.
Damit öffnet sich eine neue File in der Ihr einfach über eure URL einen Request absenden könnt.
Mein Endpunkt von Shopware liegt aktuell auf http://local.testshop.de/api/ feuere ich den Request ohne Auth ab bekomme ich:
{
"success": false,
"message": "Invalid or missing auth"
}
Also packen wir darunter unsere Authentifizierung (ich nutze hier die Basic Auth – welche allerdings erst ab Version 5.3.2 verfügbar ist – siehe HIER)
Authentifizierung
Ihr könnt für das generieren ein Online Tool nutzen (BASIC Auth Generator) oder den hoffentlich noch lange verfügbaren Rest Client – der genau dafür noch sehr nützlich ist. Ich würde die Variante zwei bei produktiv Systemen immer vorziehen! Es besteht Gefahr das solche Betreiber die Daten loggen und als Listen verkaufen.

Nun habt Ihr euren Key welchen Ihr einfach zur Authorization hinzufügt
http://local.testshop.de/api/customers/1 Accept: */* Cache-Control: no-cache Authorization: Basic TWljaGE6dGVzdA==
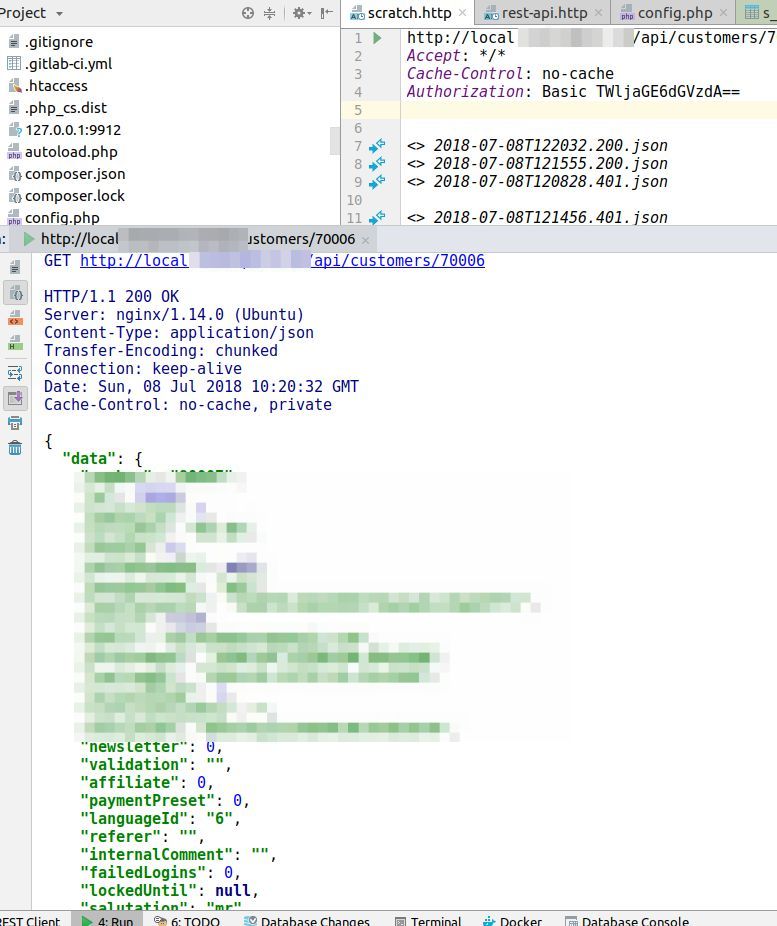
Nun könnt Ihr einfach auf den grünen „Playbutton“ pressen und erhaltet euer JSON.
Alles Responses werden gespeichert und Ihr könnt diese über die beiden Pfeile neben dem Dateinamen vergleichen. Interessant wenn Ihr eine API erweitert welche Umfangreich ist und Ihr schnell sehen wollt ob es funktioniert hat.
ENV Datei erstellen
Wenn Ihr mehrere Entwicklungs- oder Produktivsysteme laufen habt könnte Ihr einfach eine ENV File direkt in eurem PhpStorm Projekt einsetzen. Diese muss im Root Verzeichnis des Projekt liegen und sollte http-client.env.json oder rest-client.private.env.json . Beim Backup z.B. auf Gitlab/Github werden diese ignoriert, aber wenn ihr GIT nutzt solltet Ihr diese noch in die .gitignore packen. Meine sieht wie folgt aus:
{
"development": {
"host": "local.meinshop.de",
"auth": "TWljaGE6dGVzdA=="
},
"production": {
"host": "XXXX",
"id-value": "XXXX",
"auth": "XXXXXXX"
}
}
und nutze es im Editor so
GET http://{{host}}/api/customers/
Accept: */*
Cache-Control: no-cache
Authorization: Basic {{auth}}
###
ziemlich praktisch.
Nutzen
Ich nutze das ganze in meinem Shopware Projekten um Daten von Kunden, Bestellungen oder ähnlichem schnell und einfach abzufragen. Natürlich hat man auch die Datenbank, welche ich ebenfalls über den Database Tab verknüpft habe. Aber gerade wenn es schnell gehen muss, ist für mich der REST Editor die erste Wahl.
Außerdem erweitere ich die API an vielen Punkten und prüfe damit schnell und einfach meine Änderungen. Ich hoffe es hilft dem ein oder anderen weiter und steigert eure Produktivität 🙂
Ihr habt ein anderes PHP Projekt was mit Shopware kommuniziert? Dann schaut euch meinen Beitrag dazu an.