Seit kurzem gibt es in der EA Version von Shopware 6 nun auch die Theme Verwaltung und einige andere „neue“ Features. Hier gehe ich auf einige davon ein…
Themes
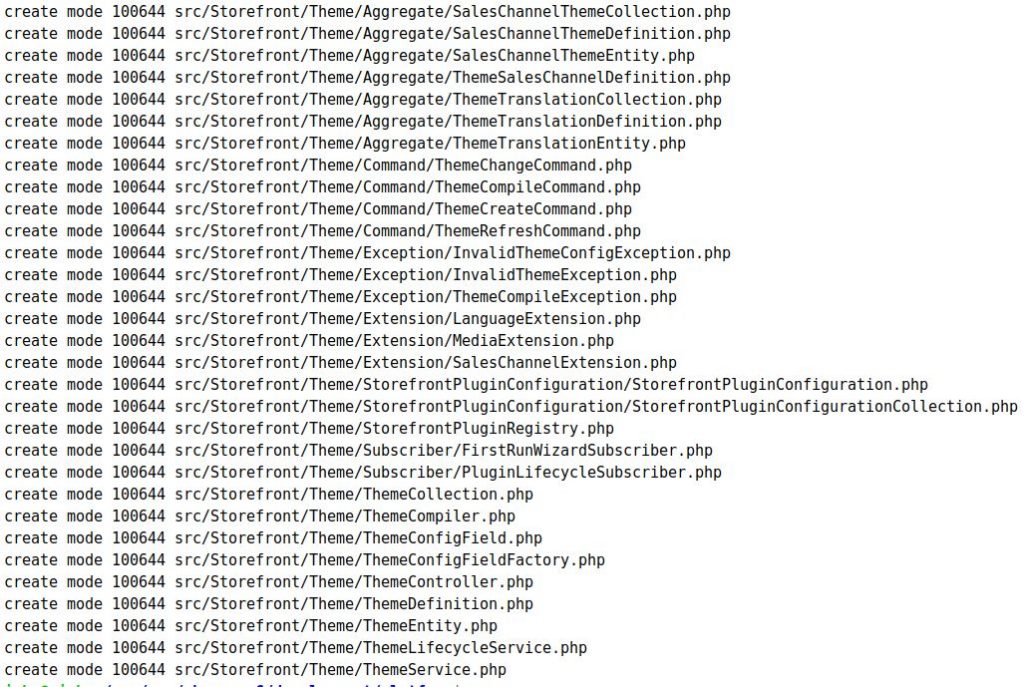
Dieses wichtige Feature war bisher für Pluginentwickler noch nicht verfügbar. Beim letzten Pull gab es aber folgendes zu sehen:

Die komplette Doku dazu findet Ihr HIER. Wir können also nun über den CLI Befehl
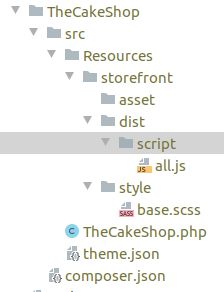
php bin/console theme:createDanach werdet Ihr aufgefordert einen Theme Namen anzugeben – in meinem Fall TheCakeShop. Daraufhin wird ein Plugin in custom/plugins erstellt:

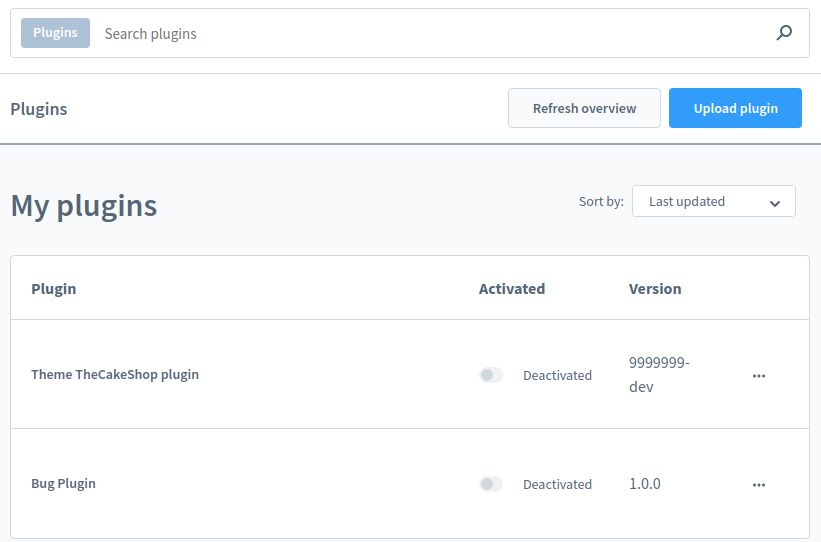
Danach sollte das Plugin bereits unter „System/Plugins“ sichtbar sein. Vergesst nicht vorher auf Übersicht aktualisieren zu klicken.

Konsolen Alternative
bin/console plugin:install --activate TheCakeShop && bin/console theme:refreshErste Änderungen
Fangen wir erstmal klein an. Wir wollen einfach mal die primäre Farbe ändern – dies müsst Ihr nicht über die base.scss machen mit z.B.
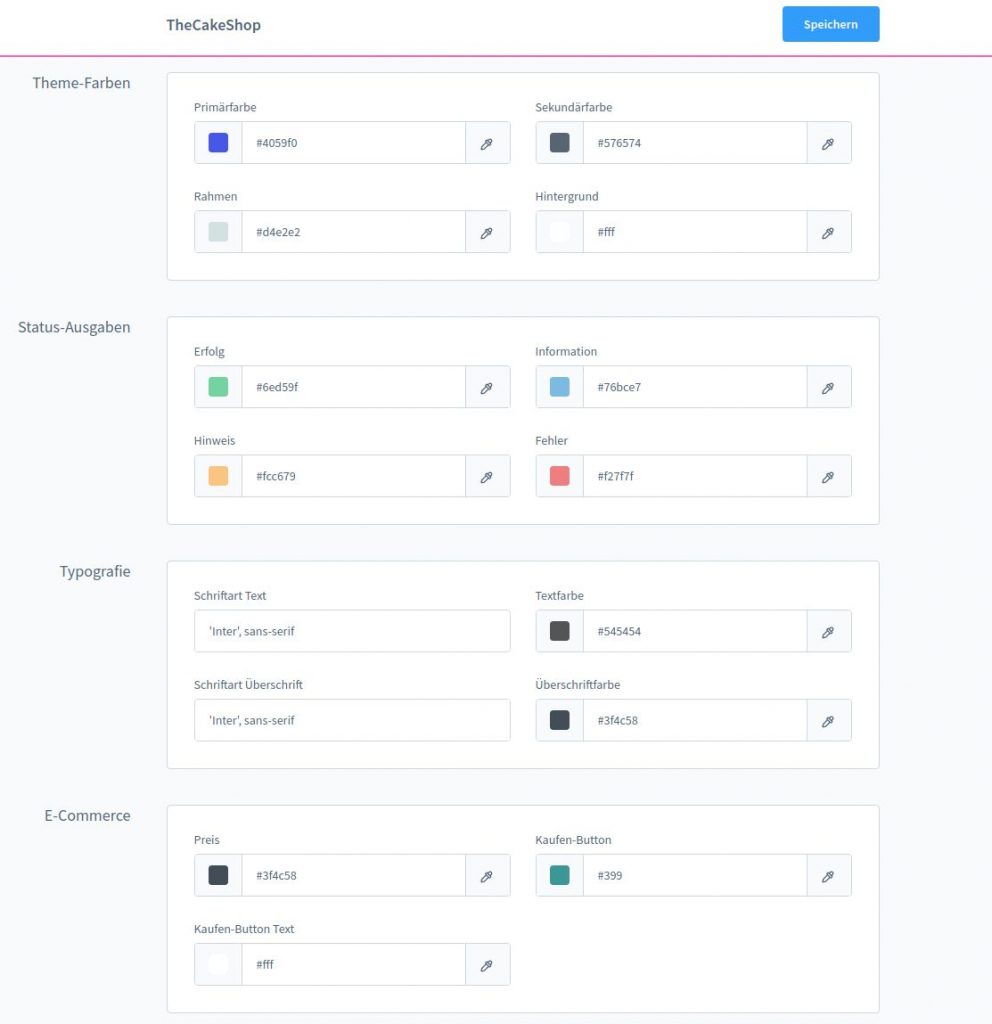
$primary: #4059f0;Sondern direkt in der Theme Konfiguration

Wie früher in Shopware 5 über die Theme.php, kann nun in Shopware 6 in der theme.json auch ein default Wert angegeben werden oder neue Felder hinzugefügt werden.
So lässt sich schnell die Primärfarbe ändern und eine Button Farbe hinzufügen:
"config": {
"fields": {
"sw-color-brand-primary": {
"label": {
"en-GB": "Primary color",
"de-DE": "Primärfarbe"
},
"type": "color",
"value": "#4059f0",
"editable": true,
"block": "themeColors"
},
"button-color": {
"label": {
"en-GB": "Button color",
"de-DE": "Button Farbe"
},
"type": "color",
"value": "#4059f0",
"editable": true,
"block": "themeColors"
}
}
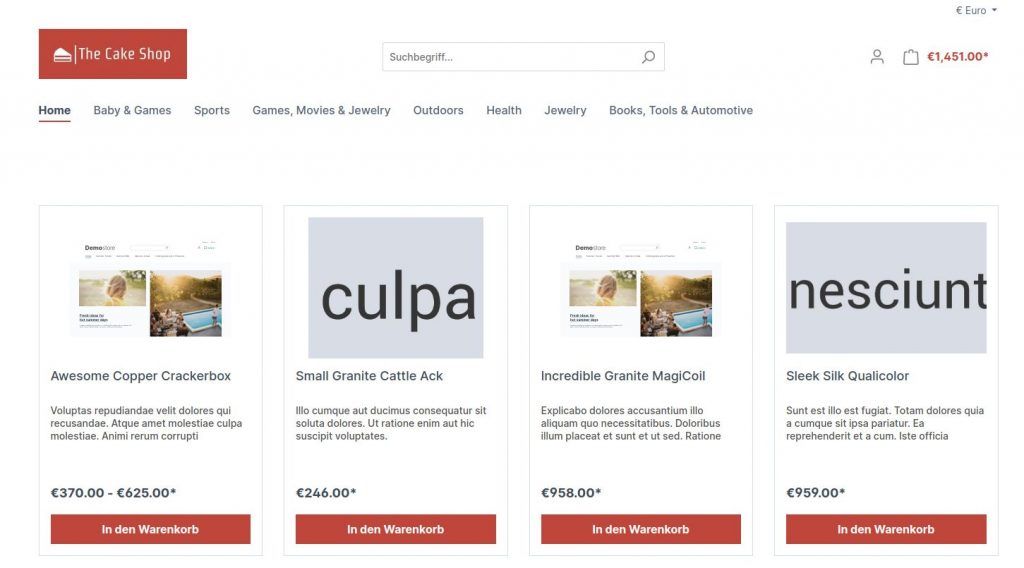
}Schnell hat man ein paar Änderungen umgesetzt:

Die ersten CSS Änderungen packt man dafür in die base.scss
.btn-buy {
background-color: $button-color;
border-radius: 0;
border: none;
}
.product-box{
border-radius: 0;
}Natürlich macht es bei größeren Änderungen Sinn dies abzukapseln (ehemals components/moduls/variables etc.)
Und zum Schluss noch der wichtigste CLI Befehl für Frontend Entwickler (bis es einen Grunt Task o.Ä. gibt)
bin/console theme:compile

Hallo,
wie kommt man denn dort hin?
Ich finde keinen src/storefront/page/ in meinem SW6 Verzeichnis.
Woher zieht sich Shopware denn die Twigs, wenn keine vorhanden sind?
Gruß
Hi Jenny,
was meinst du genau? Ich habe im Artikel nichts von einem /page/ Folder stehen.
Hey Micha,
kannst du mir vielleicht sagen wo man wenn man im production mode ist die views im theme anlegen muss? Unter dev läuft alles, nur switche ich auf prod Überschreiben meine views die Standard storefront views leider nicht mehr.
Vielen Dank!
Hi Doknok,
hast du den Cache mal mit php bin/console cache:clear oder rm -r var/cache/prod* gelöscht?