Fonticons hier, Bootstrap da, Fancy Popup dort. Jeder Webentwickler kennt es – aufgeblähte CSS Dateien. Mit der Zeit wachsen mit den Anforderungen auch automatisch die CSS Dateien. Um diesen Herr zu werden zeige ich heute kurz wie Ihr mit PurgeCSS locker zweistellige Prozente in Größe einspart (außer Ihr habt bisher bei jedem Import schon auf jede Klasse geachtet)
PurgeCSS
Entstanden ist PurgeCSS aus PurifyCSS . Die Idee war einfach – kompiliere / nutze nur die CSS Klassen, IDs etc. die man auch wirklich im HTML, Twig, Smarty etc. nutzt.
Dazu muss man erstmal die Quelle zu diesen Dateien angeben, danach macht PurgeCSS seine Magic und sucht automatisch mit versch. Extensions die entsprechenden Selektoren raus.
Webpack
Wenn Ihr Webpack bis heute noch nicht kennt, dringend anschauen, es erleichtert euch die Arbeit ungemein und ist mMn die Zukunft. Im Grunde fügt es einfach JS & CSS Dateien zusammen und liefert diese am Ende entsprechend aus (angereichert, verkleinert, in entsprechenden Versionen (BabelJS)).
Installation
Wichtig: Ihr benötigt mind. Webpack 3 oder 4 für die neuste PurgeCSS Version
yarn add purgecss-webpack-plugin
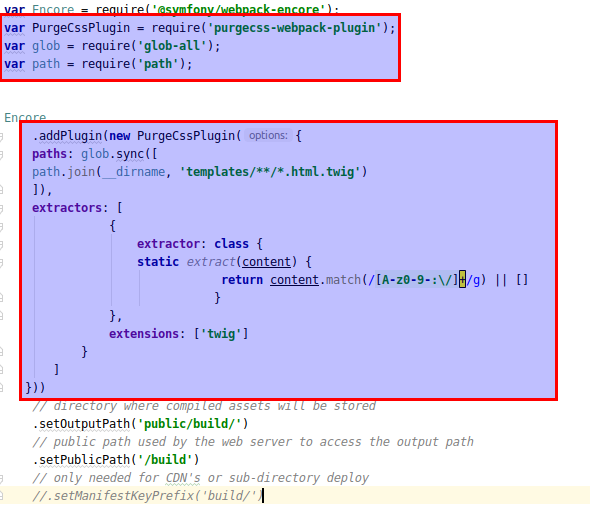
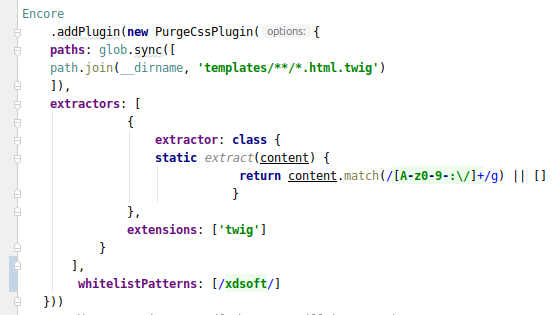
yarn add glob-allDanach fügt Ihr folgende Konfiguration in eure webpack.config.js Datei
var Encore = require('@symfony/webpack-encore');
var PurgeCssPlugin = require('purgecss-webpack-plugin');
var glob = require('glob-all');
var path = require('path');
Encore
.addPlugin(new PurgeCssPlugin({
paths: glob.sync([
path.join(__dirname, 'templates/**/*.html.twig')
]),
extractors: [
{
extractor: class {
static extract(content) {
return content.match(/[A-z0-9-:\/]+/g) || []
}
},
extensions: ['twig']
}
]
}))
..........

PurgeCSS benutzt sogenannte Extractors und Extensions um nach gewissen Regeln zu erkennen was entfernt werden soll bzw. was bleiben darf (https://github.com/FullHuman/purgecss-docs/blob/master/extractors.md)
Ausführung
Am Schluss führt Ihr wie üblich ein yarn encore production aus, aber selbst bei yarn encore dev ist die Datei schon wesentlich schlanker.
Hier meine Ergebnisse vor und nach der Installation:
"dependencies": {
"bootstrap": "^4.1.3",
"glob-all": "^3.1.0",
"jquery": "^3.3.1",
"jquery-mousewheel": "^3.1.13",
"less": "^3.8.1",
"less-loader": "^4.1.0",
"popper.js": "^1.14.5",
"sass": "^1.14.3",
"sass-loader": "^7.1.0"
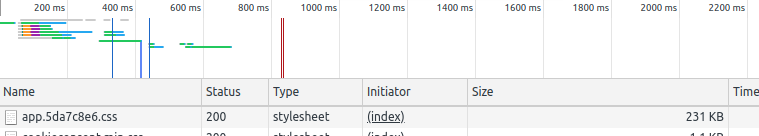
}Vorher
Dateigröße: 231 KByte

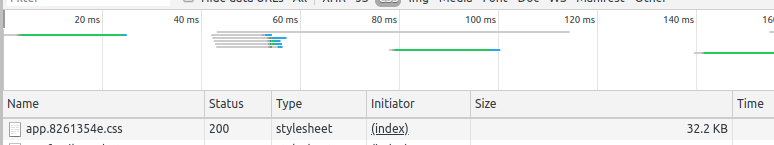
Nachher
Dateigröße: 32 KByte

Das bedeutet eine Einsparung von 86%
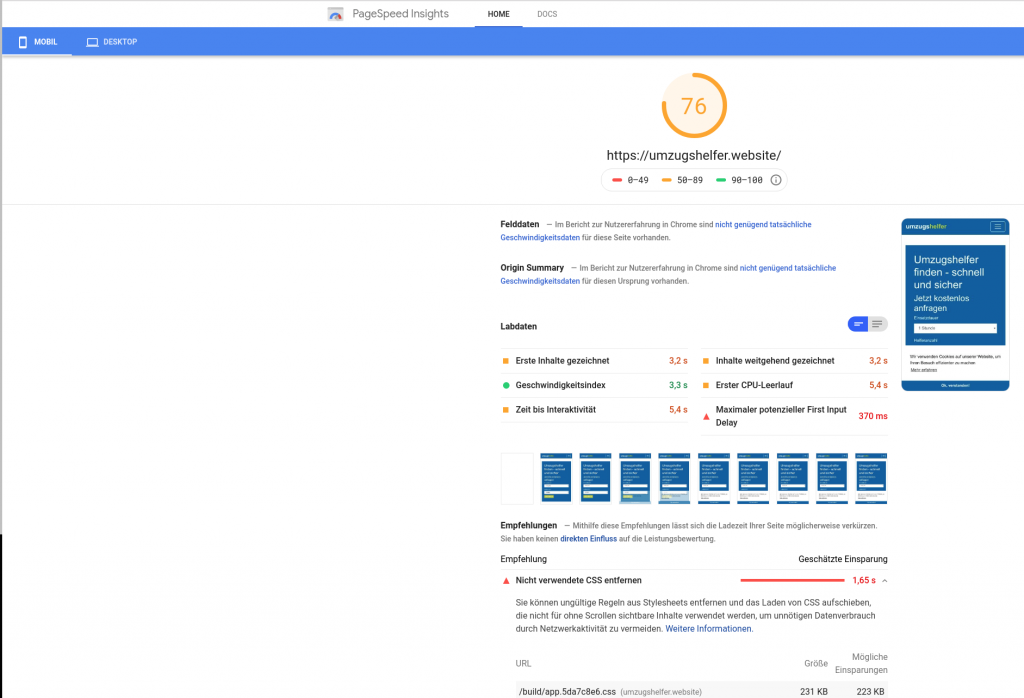
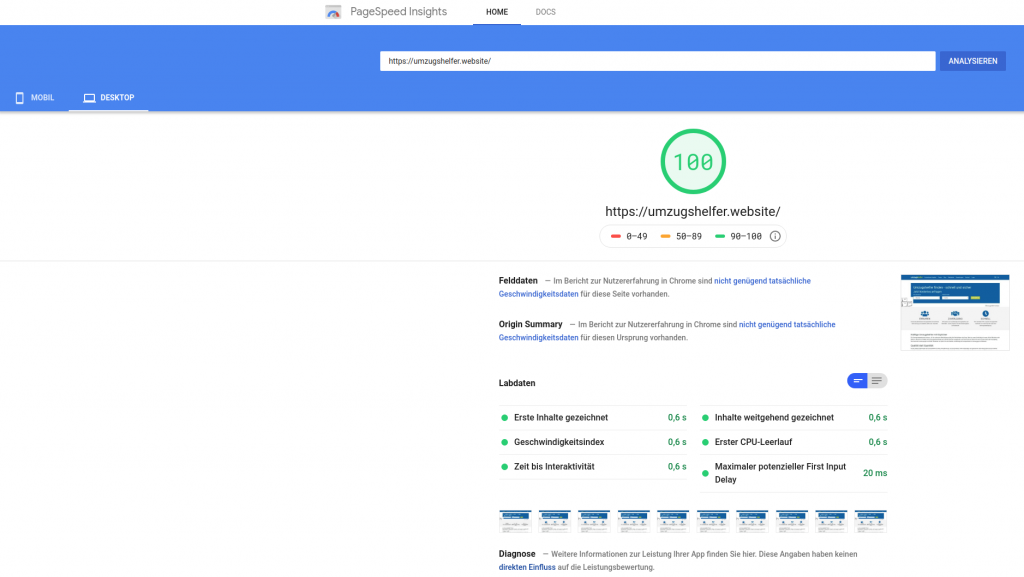
Im Pagespeed Score hat das ganze leider keine % Punkte gegeben – aber ich fühle mich schon besser wenn ich weiß, dass Kunden nun 200Kbyte weniger auf dem Mobilgerät laden müssen – gerade bei den deutschen Mobilverbindungen…. 😀

Fazit
So schnell kam man nie auf eine Top optimierte Seite was CSS betrifft. Je älter das Projekt ist, desto mehr Müll sammelt sich an, gerade wenn mehrere Entwickler daran arbeiten. Zu Abschluss noch die Desktopseite – 100/100 🙂

Warnung
Obacht aber bei nachgeladenen Klassen! Hier ist die Erkennung nicht präzise genug, da oftmals zu komplex durch JS. Prüft daher alle Seiten nochmal auf Funktionalität oder lasst eure E2E Tests laufen.
In meinem Fall musste ich ein Whitelistpattern hinzufügen, damit der Datetimepicker wieder sauber funktionierte:
whitelistPatterns: [/xdsoft/]


Hi Micha,
hast du das auch schon für einen Shopware Shop getestet, geht das? Hier haben glaube ich alle sehr viel Potential.