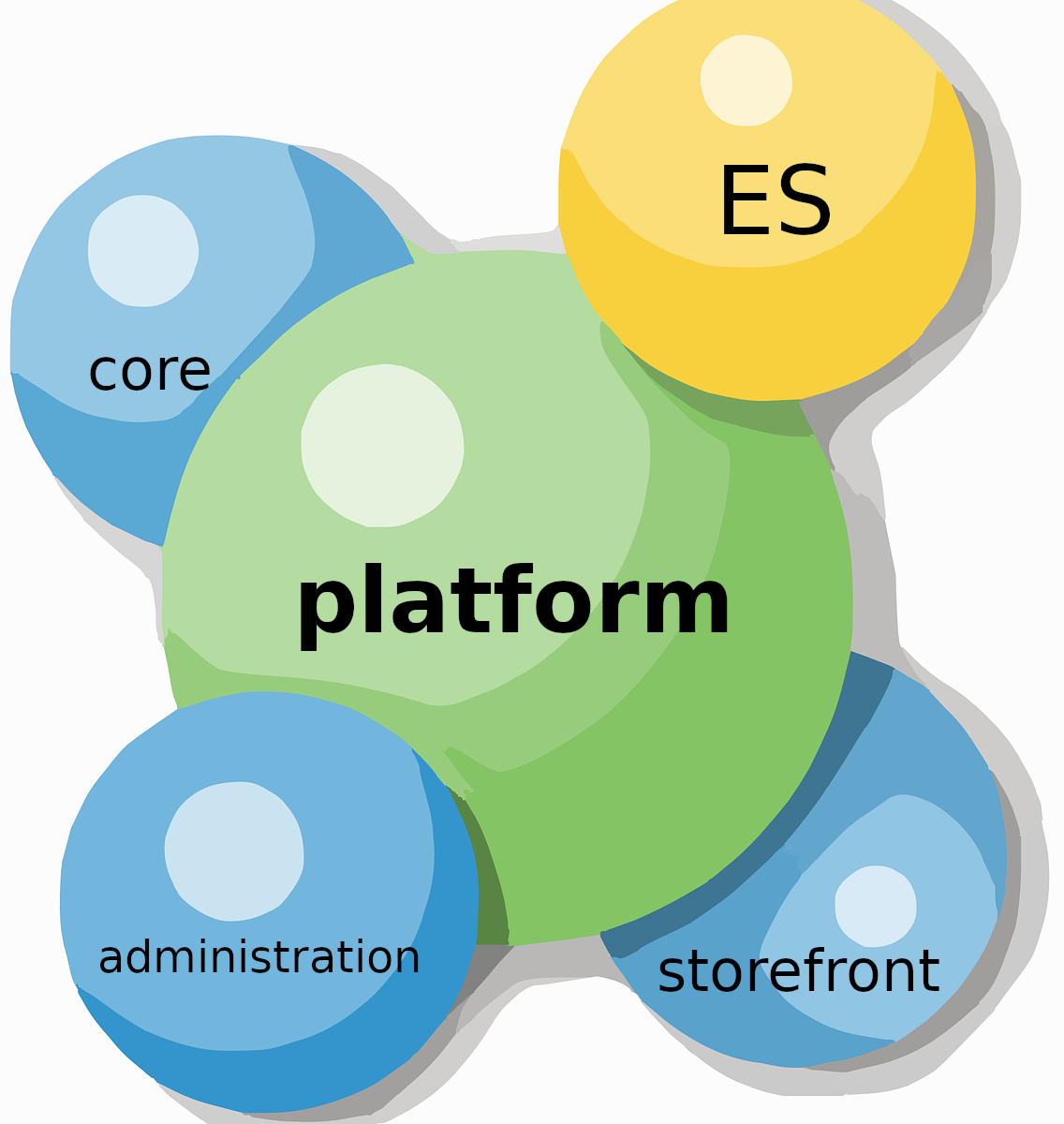
Platform, core, administration, development, production, storefront. Wer sich das erste mal mit Shopware 6 beschäftigen möchte, sollte sich viel Zeit im namespace von https://github.com/shopware nehmen. Hier möchte ich kurz auf die einzelnen Repos eingehen und aufzeigen was es damit auf sich hat.
„Shopware 6 | Github Repositories“ weiterlesenShopware 6.1 Stable | Zeit ins kalte Wasser zu springen…
Shopware hat heute Morgen seine Komfortzone Realease Candidate / Early Access verlassen und hat seine erste „echte“ Minor Version zu Shopware 6 vorgestellt.
„Shopware 6.1 Stable | Zeit ins kalte Wasser zu springen…“ weiterlesenShopware 6 Shorty | Update RC3 auf RC4
Nach dem Update vom Release Candidate 3 auf 4 kam es zu einem kleinen Bug. Hier zeige ich dir wie du Ihn schnell behebst.
„Shopware 6 Shorty | Update RC3 auf RC4“ weiterlesenboho office® EASYDESK Line | Rücken fit halten und Beschwerdefrei programmieren
Wer gerne programmiert kennt das sicher – Rückenschmerzen. Unser Körper ist, noch nicht, dafür gemacht den ganzen lieben langen Tag im Stuhl zu verbringen. Um Abwechslung in die Position zu bringen nutze ich schon längere Zeit einen Stehschreibtisch an meiner Arbeit und habe nun auch die Möglichkeit bekommen dies in meinem Homeoffice zu nutzen.
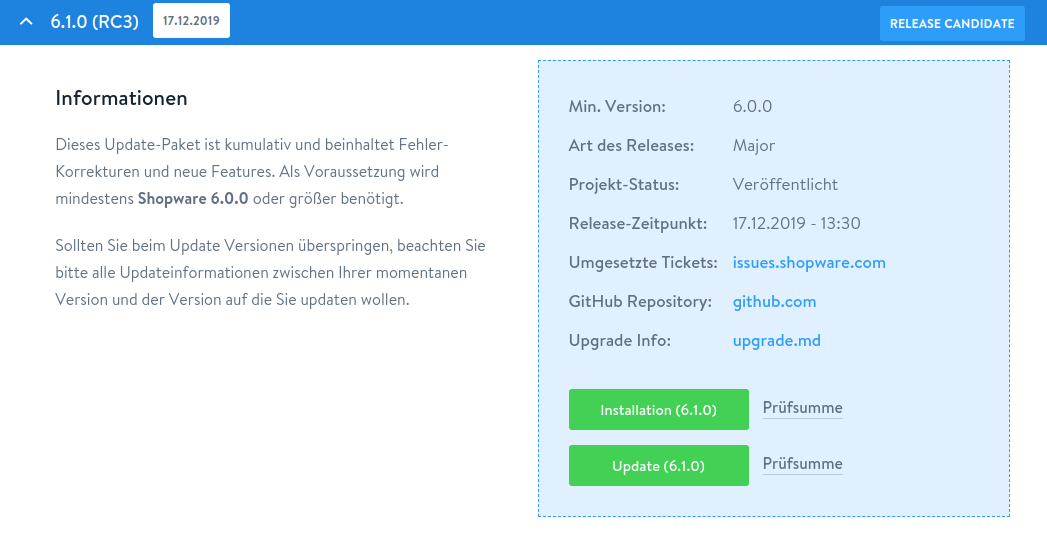
„boho office® EASYDESK Line | Rücken fit halten und Beschwerdefrei programmieren“ weiterlesenShopware 6.1.0 | Release Candidate verfügbar
Der Dezember hatte es in sich, ganze 3 RC Versionen kamen Schlag auf Schlag. Shopware will sobald wie möglich mit einer stabilen 6.0 bzw. 6.1 Version aufwarten. Was es alles neues gibt könnt Ihr in den Changelogs lesen. Hier gehe ich nur auf das ein oder andere Feature ein.
„Shopware 6.1.0 | Release Candidate verfügbar“ weiterlesenWarum ich keine Plugins mehr in den Shopware Store stelle…
„Wir stellen keine Plugins mehr in den Store – lohnt sich nicht – zu viel Support – zu viele Schnorrer die Testcode kopieren“. Oft von Agenturen und Entwicklern gehört. Doch keiner der genannten Gründe hat mich vom Store abgehalten. Warum ich mich gegen den Store entschieden habe, lest Ihr hoffentlich jetzt…
„Warum ich keine Plugins mehr in den Shopware Store stelle…“ weiterlesenCSS optimieren mit PurgeCSS in Symfony & Webpack
Fonticons hier, Bootstrap da, Fancy Popup dort. Jeder Webentwickler kennt es – aufgeblähte CSS Dateien. Mit der Zeit wachsen mit den Anforderungen auch automatisch die CSS Dateien. Um diesen Herr zu werden zeige ich heute kurz wie Ihr mit PurgeCSS locker zweistellige Prozente in Größe einspart (außer Ihr habt bisher bei jedem Import schon auf jede Klasse geachtet)
„CSS optimieren mit PurgeCSS in Symfony & Webpack“ weiterlesenTraefik v2.0 Dashboard in docker-compose.yml absichern
Vor kurzem haben wir im Beitrag Traefik 2.0 Docker Container mit Lets Encrypt nutzen einen Service aufgesetzt, welcher ein SSL Zertifikat von Letsencrypt nutzt. Neben der Einrichtung zu den einzelnen Containern macht es auch Sinn das Dashboard per SSL abzusichern und wenn möglich auch noch mit einem User und Passwort zu versehen…
„Traefik v2.0 Dashboard in docker-compose.yml absichern“ weiterlesenShopware Registrierungs Spam aus China
Vor kurzem ist dem Online Marketing eine Registrierungwelle aufgefallen – erstmal nichts ungewöhnliches nach Kampagnen. Nur stellte sich nach kurzer Rechere heraus das es überwiegend komische Mailadressen waren und die Vornamen sahen wie folgt aus…
„Shopware Registrierungs Spam aus China“ weiterlesenTraefik 2.0 Docker Container mit Lets Encrypt nutzen
Seit kurzem nutze ich Docker auch für meine lokale Entwicklung. Um die entwickelten Features schneller an Kunden / Tester zu übermitteln nutze ich für die Bereitstellung der Features/Bugfixes Traefik (bug123.shop.michahobert.de). Damit diese Domains auch mit SSL verschlüsselt werden gibt es von Traefik eine direkte Konfiguration beim hochfahren des Containers…
„Traefik 2.0 Docker Container mit Lets Encrypt nutzen“ weiterlesen