Sobald in in eurem Plugin variabel sein möchtet, kommt Ihr um Snippets nicht herum. Mit Snippets könnt Ihr entweder eure Subshops oder Sprachshops entsprechend an Kunden oder Backendnutzer ausliefern. Wie das in der Plugin Entwicklung geht zeige ich euch hier an ein paar Beispielen.
Snippets / Textbausteine
Die einen kennen Sie unter Textbausteine oder auch Snippets – genutzt werden Sie Hauptsächlich für die Übersetzung oder Ansprache der Kunden im Shop Frontend (aber auch im Backend).
Speicherung
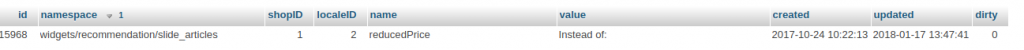
Ich möchte kurz noch auf die Struktur der Snippets eingehen. Diese werden in der Shopware Datenbank gespeichert (s_core_snippets) – besonders dirty ist für uns interessant bzw. ist vielen nicht klar.

namespace
Beschreibt den Ort an dem der Textbaustein initialisiert wurde oder aufgerufen wird.
shopID
Gibt die shopID an
localID
Gibt die Sprache an
name
Der Name des Snippets
value
Der Wert des Snippets (was angezeigt wird)
created
Wann das Snippet erstellt wurde.
updated
Wann das Snippet verändert wurde
dirty
Ob das Snippet im Backend bearbeitet wurde (wird somit nicht durch ein Update o.Ä. überschrieben)
Anlegen von Snippets
Shopware handelt Snippets von selbst, diese müssen eigentlich nicht extra angelegt werden (siehe hier) – ich möchte diesen Schritt dennoch zeigen, da er in manchen Fällen notwendig ist.
Angenommen Ihr programmiert ein Plugin, welches einen Textbaustein im Backend hat, welcher nicht direkt aufgerufen wird, wird dieser auch nicht angelegt und eure Ansicht bleibt leer. Ein gutes Beispiel dafür ist das Captcha und dessen Anzeige im Dropdown (snippets/backend/captcha) Shopware setzt dieses Snippet bei der Installation z.B. mit:
INSERT INTO s_core_snippets (namespace, shopID, localeID, name, value, created, updated, dirty) VALUES ('backend/captcha/display_names', 1, @locale_en_GB, 'honeypot', 'Honeypot (Invisible)', '2018-01-17 13:47:41', '2018-01-17 13:47:41', 0) ON DUPLICATE KEY UPDATE updated=IF(dirty = 1, updated, '2018-01-17 13:47:41'), value=IF(dirty = 1, value, 'Honeypot (Invisible)'), dirty=IF(value = 'Honeypot (Invisible)', 0, 1);
möchten wir nun eine vernünftige Anzeige erstellen wir eine .ini File im obigen Ordner -> snippets/backend/captcha/display_names.ini
[en_GB] recaptcha-invisible = "reCAPTCHA (invisible)" [de_DE] recaptcha-invisible = "reCAPTCHA (unsichtbar)"
diese .ini File binden wir nun in unseren Installationprozess ein:
public function install(InstallContext $context)
{
$this->container->get('snippets')->addConfigDir( $this->getPath() . '/Resources/snippets/' );
}
Wir binden dabei ähnlich wie das template einfach snippets ein und nutzen statt addTemplateDir einfach addConfigDir .
Nun wird beim installieren des Plugins unser Textbaustein/Snippet recaptcha-invisible angelegt und zwar unter dem Namespace backend/captcha/display_names
Ziemlich nett gelöst *thumbs up*
Löschen von Snippets
Leider habe ich keine Methode gefunden welche man ähnlich beim Deinstallieren des Plugins nutzen könnte, daher habe ich mich einfach am CLI Befehl bedient (sw:snippets:remove), welcher über den Ordner Snippets entfernt
public function uninstall(UninstallContext $context)
{
$folder = $this->container->getParameter('kernel.root_dir') . '/' . $this->getPath() . '/Resources/snippets/' ;
$databaseLoader = $this->container->get('shopware.snippet_database_handler');
$databaseLoader->removeFromDatabase($folder);
}
Auf mehr möchte ich in diesem Artikel auch nicht eingehen – sollte noch Bedarf bestehen, kann ich den Artikel noch erweitern.
