Wer schon mal einen kompletten Ausfall gehabt habt, weiß welcher Pain die Fehlersuche, Kommunikation und Reboot ist. Ich würde gerne den zweiten Punkt, Kommunikation, nicht mehr dem Zufall überlassen, sondern hier eine Möglichkeit aufzeigen wir Ihr einfach und schnell euren Kunden (Endkunden im Shop oder Agenturkunden), Business-Ownern und anderen Abteilungen den Status eures Shops teilt.
Warum Cachet?
Ich habe mich vorab unter https://github.com/ivbeg/awesome-status-pages informiert was es aktuell so auf dem Markt gibt.
Das ganze soll kostenlos sein (damit Fallen schon mal alle Service raus), unabhängig von externer Infrastruktur (so fiel Upptime raus, welches mir optisch eigentlich ganz gut gefiel) und nicht deprecated sein (hierbei bin ich auf einige nette Python Projekte gestoßen, die leider nicht mehr maintained werden und/oder gar nicht erst mit Python 3 laufen).
Damit fallen leider schon 70% der Projekte raus. Nach dem ersten überfliegen blieben für mich nur noch statusfy und Cachet übrig. Auch wenn mir optisch statusfy mehr zusagt und es auch von der Technologie (Tailwind, Nuxt, Vue) her gut aussieht, habe ich mich für Cachet entschieden da ich hier eine komplette API habe, die ich auch von extern befüllen kann, Usermanagement, Metriken etc. und auch noch alles mit einem Stack, den wir sowieso schon auf 90% unserer Server laufen haben.
Installation / Setup
Ich werde hier nur kurz auf die Installation eingehen, da Ihr alles unter https://github.com/CachetHQ/Cachet finden könnt. Um es kurz zu machen, das ganze basiert auf Laravel und Ihr braucht PHP >= 7.1, composer und einen Webserver.
https://docs.cachethq.io/docs/installing-cachet
Wenn Ihr Benachrichtigungen versenden wollt empfehle ich einen SMTP Login bei Google o.Ä.
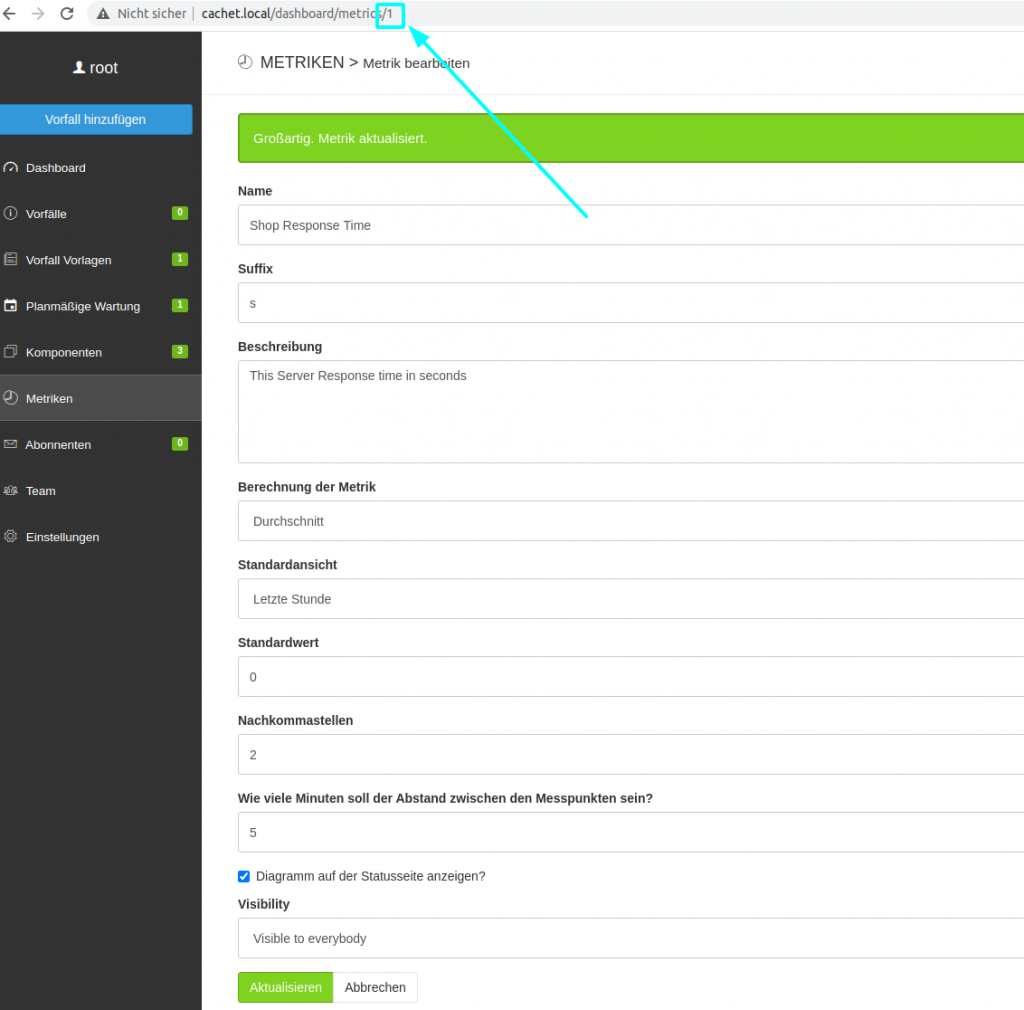
Nach dem Setup sollte Cachet unter eurer Setup Url aufrufbar sein, wir gehen jetzt mal von http://cachet.local aus. Für unser Beispiel benötigen wir 1 Komponentengruppe, 3 Komponenten und 1 Metrik.
Komponentengruppe: EUER SHOPNAME
Komponenten: Webshop, Store API, Admin API
Metrik: Shop Response Time
Die IDs dieser Ressourcen benötigen wir später im Setup unserer Shellscriptes.

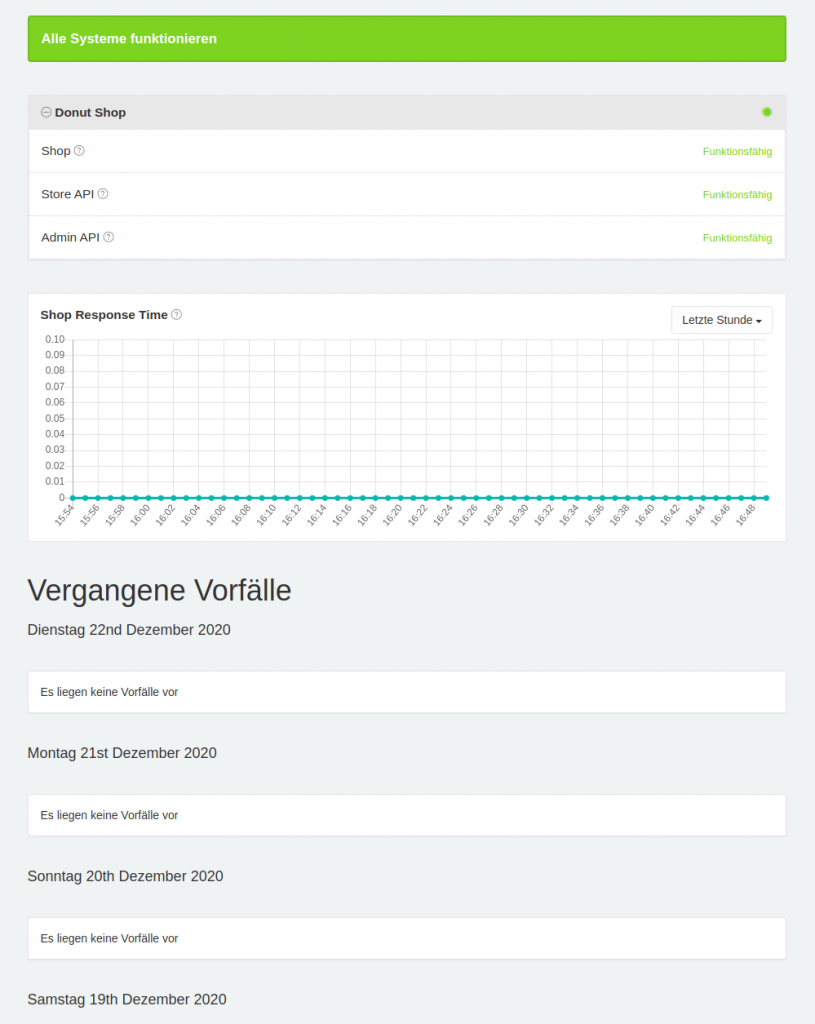
Das ganze sollte dann wie folgt aussehen:

Warum Shellscript?
Es gibt verschiedene Ansätze Cachet zu befüllen. Das einfachste ist über das Dashboard. Das bedeutet aber, dass die Infos in Cachet oft zu spät ankommen und Ihr trotzdem nervige Mails, Chats und Anrufe erhaltet.
Ein besserer Weg ist hier die API, hier könnt Ihr vom Cachet Server selbst die URLs aufrufen und prüfen, z.B. mit einem einfachen Account. Da Cachet auch Guzzle mit an Board habt ist das gar nicht so schwierig.
Allerdings müsst Ihr dafür im Kernel von Laravel den Command registrieren, was mir irgendwie nicht so gefiel (https://laravel.com/docs/5.0/commands#registering-commands).
Ein anderer Ansatz wäre ein Command/Cron direkt von der Shopware 6 Instanz aus. Aber wenn der Server Down ist, kommt hier auch nichts an.
Man könnte natürlich auch ein kleines Symfony Projekt aufsetzen und nur Guzzle etc. nutzen, aber für die wenigen und einfachen Status Calls ist das mMn overkill.
Das Shellscript könnt Ihr auf, fast, jeder Maschine ausführen und ist einfach konfigurierbar.
Config
#######################
#### Cachet config ####
#######################
CACHET_API_VERSION="v1"
CACHET_URL="http://cachet.local/api/${CACHET_API_VERSION}/"
CACHET_KEY="XXXXXXXXXXXXXXXXXXXXXX"
CACHET_RESPONSE_TIME_METRIC_ID=1
CACHET_SHOP_COMPONENT_ID=1
CACHET_STORE_API_COMPONENT_ID=4
CACHET_ADMIN_API_COMPONENT_ID=5
#######################
### Shopware config ###
#######################
SHOPWARE_URL="http://shopware.local/"
SHOPWARE_API_VERSION="v3"
SHOPWARE_USER="admin"
SHOPWARE_PW="shopware"
SHOPWARE_STORE_API_TOKEN="XXXXXXXXXXXXXXXXXXXXXX"
ALLOWED_ERROR_CODES=("200" "301")
TIMEOUT_CODES=("504" "408")Wir benötigen eigentlich nur die Cachet URL, den API Key (den findet Ihr unter dashboard/user in Cachet) – die zuvor erwähnten IDs aus Cachet und die Shopware Daten: Shop URL, Api Version, einen User der Adminrechte hat und den Store API Key.
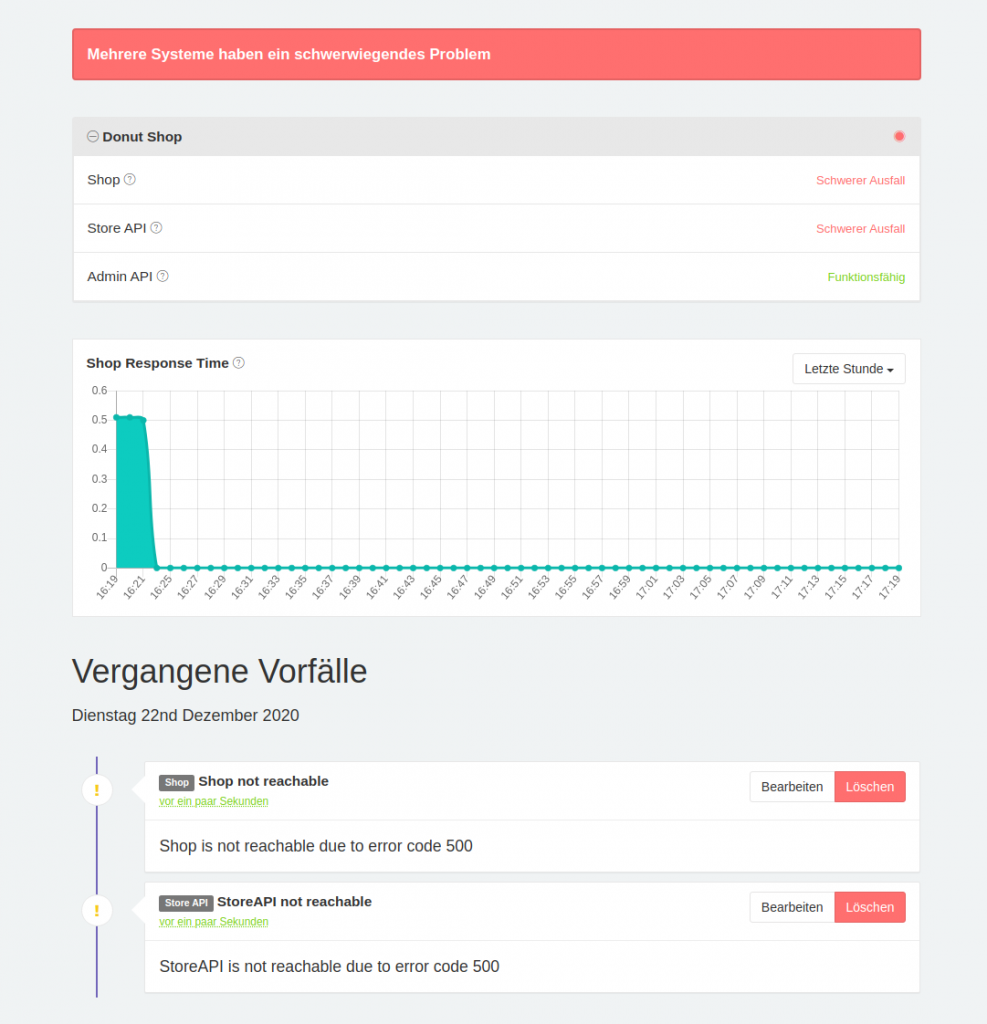
Danach könnt Ihr noch entscheiden welche Status (Error) Codes Ihr akzeptieren wollt und welche Timeout Codes. Alles was nicht in Timeout und Allowed Error Codes ist wird als schwerwiegender Fehler behandelt und auch so auf der Status Seite kommuniziert. Zu sehen, wenn wir einen harten Error in die index.php einbauen. Hier ist der Shop und die Store API von betroffen, nicht aber die Admin API.

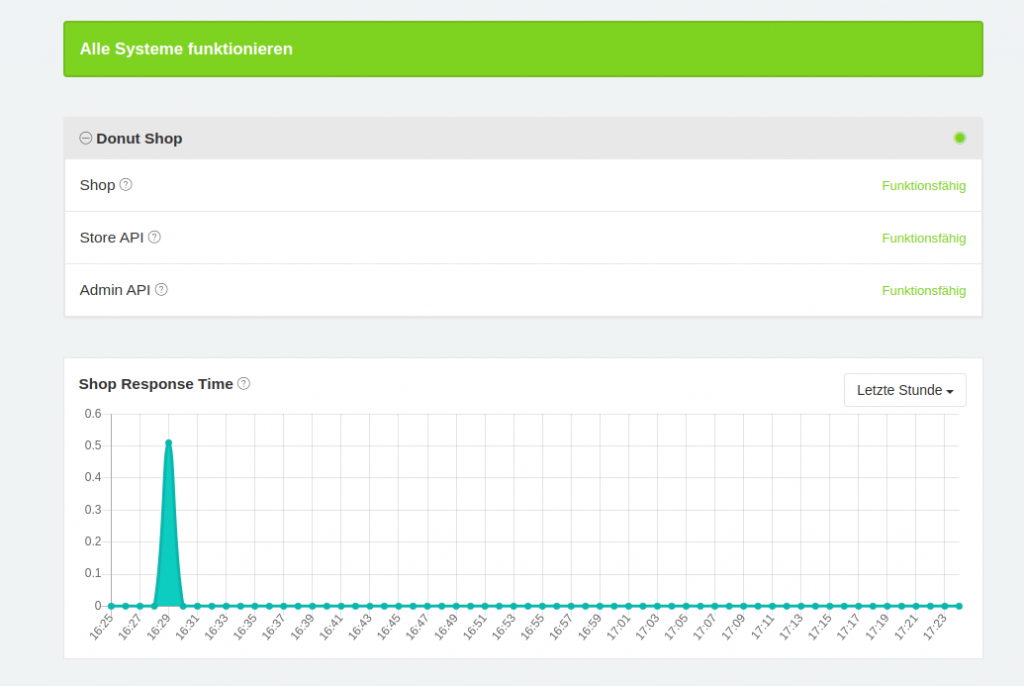
Sobald der Service wieder läuft, wird der Status der Komponente wieder aktualisiert.

Repo
Finden könnt Ihr das ganze auf Gitlab.com unter https://gitlab.com/mh2017/shopware-cachet-status
git clone git@gitlab.com:mh2017/shopware-cachet-status.gitNun nur noch config Daten eintragen und einen cronjob erstellen:
* * * * * bash /var/www/cachet/status.shVerbesserungsvorschläge gerne direkt als PR in Gitlab und Feedback gerne hier als Kommentar 🙂

