Nachdem nun ein fixer Termin für das erste Release von Shopware 6 feststeht, habe ich mich dazu entschlossen einen Beitrag über das Thema „Plugin Entwicklung“ zu schreiben.
Hier noch ein wichtiger Link zur Doku. Ich gehe hier nicht auf ALLE Punkte ein, sondern nur auf die meiner Meinung nach wichtigsten. Das ganze soll euch einen Überblick bieten OHNE die komplette Doku zu lesen (in deutscher Sprache – die Doku existiert aktuell nur in Englisch)
Plugin Basics
Geändert hat sich an der Plugin Base Class nicht allzu viel. An erster Stelle wird vielen das declare(strict_types=1); auffallen. Ich weiß nicht ob der Shopware Kernel meckern wird, wenn Ihr es nicht nutzt. Es ist aber auf jeden Fall sinnvoll. Die PHP Community hat sich ja lange darüber ausgelassen – ich möchte daher nicht näher darauf eingehen.
Required ist nun eine composer.json Datei – welche die übliche plugin.xml ersetzen wird. Der Typ muss dabei immer shopware-platform-plugin sein.
{
"name": "miho/bug-reporting",
"description": "Bug reporting plugin",
"version": "v1.0.0",
"type": "shopware-platform-plugin",
"license": "MIT",
"authors": [
{
"name": ""
}
],
"require": {
"shopware/platform": "dev-master"
},
"extra": {
"shopware-plugin-class": "Miho\\BugReporting\\BugReporting",
"label": {
"de-DE": "Bug Plugin",
"en-GB": "Bug Plugin"
},
"description": {
"de-DE": "Deutsche Beschreibung des Bug Plugins",
"en-GB": "English description of the bug plugin"
},
"supportLink": {
"de-DE": "https://support.de",
"en-GB": "https://support.com"
}
},
"autoload": {
"psr-4": {
"Miho\\BugReporting\\": "src/"
}
}
}Neu in der Plugin Konfiguration ist der supportLink im extra Bereich. Sicherlich hilfreich für die großen Hersteller, besonders wenn man keinen direkten Shopware Support über das Ticketsystem bedienen möchte (mit Antwortpflicht innerhalb von 4 Tagen).
Shopware empfiehlt hier die Daten in den src/ Ordner zu packen. Pflicht ist es aber nicht. Aktuell funktioniert das syncen des Plugin Ordners mit dem docker Container nicht zu 100%. Ihr müsst das Plugin also zippen und per Hand hochladen.
Plugin Funktionen
Wie üblich gibt es install, uninstall, update, activate und deactivate. Neu dagegen sind postInstall und postUpdate. Sicherlich praktisch wenn man nach dem installieren noch Daten von anderen Tabellen migrieren möchte oder Abhängigkeiten bestehen.
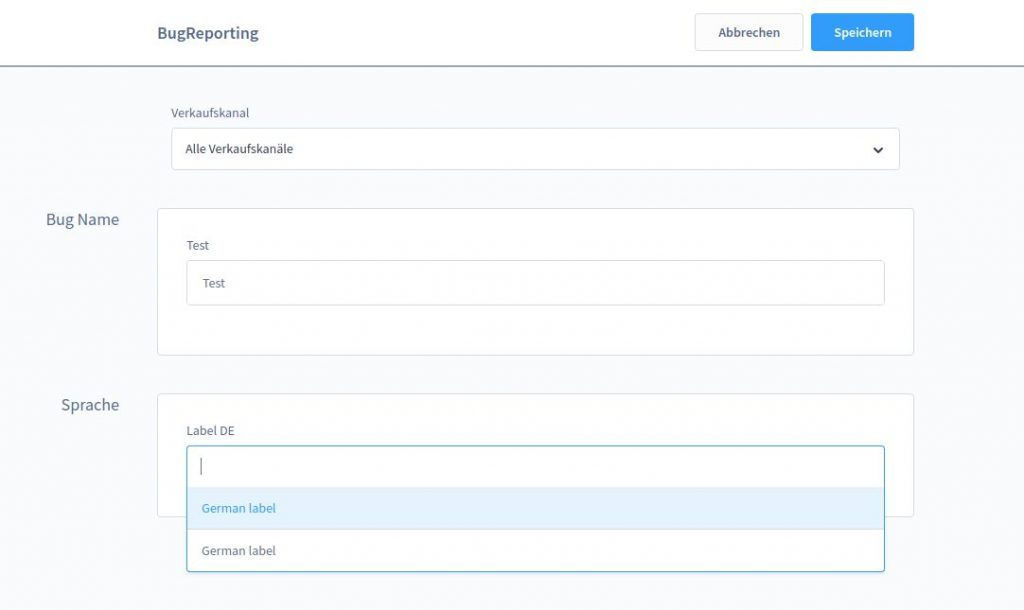
Plugin Konfiguration
Beim SCD 2019 wurde die Frage gestellt, wann denn nun endlich die Sortierung der config.xml Optionen funktionieren würden. Seit der Version 5.5.2 geht das bereits in Shopware 5 😉
In Shopware 6 ist dies ebenfalls möglich + es benötigt nicht einmal ein update oder Neuinstallation. Ihr könnt einfach ein <card> Element hinzufügen, aktualisieren und et voilà das Konfigurationselement ist da.

Mehr Infos dazu findet Ihr in der Plugin Konfigurations Doku. Nicht überlesen, Ihr müsst beim input-field den type angeben.
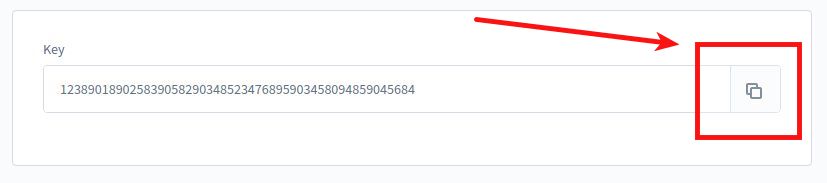
<input-field type="multi-select">Eine nette Funktion ist unter anderem die Option <copyable>true</copyable>. Damit erscheint ein Copy Button rechts am Input Field.

Eventsubscriber
Installation ✓
Konfiguration ✓
Mach was …
Sprich wir möchten nun Daten bearbeiten. Hier hat sich nicht sooo viel geändert. Wir brauchen eine Subscriber Klasse welche wir für die DI im Container und Events nutzen.
Früher hieß dies SubscriberInterface in Shopware 6 heißt es EventSubscriberInterface – die passenden Events findet Ihr immer unter Core/Content/*resource* – für unseren Test unter platform/src/Core/Content/Product/ProductEvents.php
Wenn Ihr eine IDE benutzt wie Phpstorm wird euch das schon per Autofill beim getSubscribedEvents() angezeigt. Schauen wir uns also unsere Subscriber Klasse an:
<?php declare(strict_types=1);
namespace Miho\BugReporting\Subscriber;
use Shopware\Core\Content\Product\ProductEvents;
use Shopware\Core\Framework\DataAbstractionLayer\Event\EntityLoadedEvent;
use Symfony\Component\EventDispatcher\EventSubscriberInterface;
class Frontend implements EventSubscriberInterface
{
public static function getSubscribedEvents(): array
{
return[
ProductEvents::PRODUCT_LOADED_EVENT => 'onProductsLoaded'
];
}
public function onProductsLoaded(EntityLoadedEvent $event)
{
echo 'Subscriber works!';
die();
}
}services.xml
<?xml version="1.0" ?>
<container xmlns="http://symfony.com/schema/dic/services"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://symfony.com/schema/dic/services http://symfony.com/schema/dic/services/services-1.0.xsd">
<services>
<service id="Miho\BugReporting\Subscriber\Frontend">
<tag name="kernel.event_subscriber"/>
</service>
</services>
</container>Wie in Shopware 5 auch üblich müssen wir unseren Subscriber noch in der services.xml registrieren und einen event tag setzen.
Mit dem obigen Beispiel sollte das Produktlisting und die Detailseite nun nichts anderes mehr als Subscriber works! ausspucken.
Eine Liste der Produkt Events findet Ihr unter /development/platform/src/Docs/_new/2-internals/1-core/20-data-abstraction-layer/050-events.md (oder HIER)
Danach könnt Ihr z.B. auf die Entitäten zugreifen:
public function onProductLoaded(EntityLoadedEvent $event)
{
/** @var ProductEntity $productEntity */
foreach ($event->getEntities() as $productEntity) {
$grossPrice = $productEntity->getPrice()->getGross();
}
}

Was ich noch nicht ganz heraus gefunden habe: Wie kann ich in SW6 ein composer package verwenden?
Sobald du das package im plugin root requirest, lädt er sich den kompletten Shopware vendor Kram runter.
Weißt du eine Antwort?