In meinem ersten Bericht habe ich euch gezeigt wie Ihr eure Media Dateien ganz einfach mit einem Plugin auf AWS S3 schieben könnt. Seit der Version 5.5 ist dies auch direkt ohne Plugin möglich. Wie das ganze geht zeige ich euch jetzt…
SwagMediaS3
So hieß das alte Plugin, welches im Github Repository von Shopware verfügbar war/ist. Ich habe das ganze auch nur durch 2-3 Support Anfragen in meinem Blog mitbekommen, dass dafür nun ein eigener S3Adapter zur Verfügung steht.

Solltet Ihr AWS S3 mit der Shopware Version 5.5.x und dem Plugin probieren werdet Ihr folgenden Error erhalten:
Got error 'PHP message: PHP Fatal error: Uncaught Symfony\\Component\\OptionsResolver\\Exception\\UndefinedOptionsException: The options "key", "prefix", "secret" do not exist. Defined options are: "bucket", "credentials", "endpoint", "mediaUrl", "region", "root", "type", "url", "version".Wenn Ihr eure Dateien also bereits auf einem S3 Storage habt, könnt Ihr einfach eure config.php Datei anpassen und das Plugin deinstallieren. Solltet Ihr noch nicht alle Dateien auf dem S3 haben, ändert eure Konfiguration und für den folgenden CLI Befehl aus:
php bin/console sw:media:migrate --from=local --to=s3Stellt vorher sicher, dass Ihr die config.php richtig gesetzt habt, Beispiele dazu findet Ihr wie üblich in der engine/Shopware/Configs/Default.php Datei.

Öffentlicher Zugriff
Sollte die folgende Meldung erscheinen:
In WrappedHttpHandler.php line 191:
Error executing "PutObject" on "https://XXXXXXXX.s3.eu-central-1.amazonaws.com/media/"; AWS HTTP error: Client error response [url]....Stimmt vermutlich ein Setting bei eurem Bucket nicht. Geht dazu auf den Tab Berechtigungen und dann auf Einstellungen für öffentlichen Zugriff – dort müsst Ihr die entsprechenden freigaben setzen damit Ihre eure ACL setzen könnt
{
"Version": "2008-10-17",
"Statement": [{
"Sid": "AllowPublicRead",
"Effect": "Allow",
"Principal": { "AWS": "*" },
"Action": ["s3:GetObject"],
"Resource": ["arn:aws:s3:::bucket/*" ]
}]
}Ihr müsst wissen ob Ihr das wollt. Am Anfang ist das etwas einfacher für das handling und zum testen. Für gewöhnlich ist der Bucket nicht öffentlich und Ihr verlinkt diesen danach einfach mit Cloudfront.
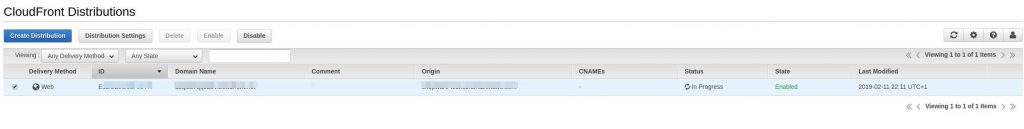
Cloudfront
Wir gehen über das Top Menü in AWS auf Cloudfront – dort erstellen wir ein neuen CDN Endpunkt mit Create Distribution . Klickt dort unter Web auf „Get started“, danach kommt die Qual der Wahl. Ich nutze für den Test einfach den Bucket unter „Origin Domain Name“. Weitere Einstellungen bleiben erstmal auf default.

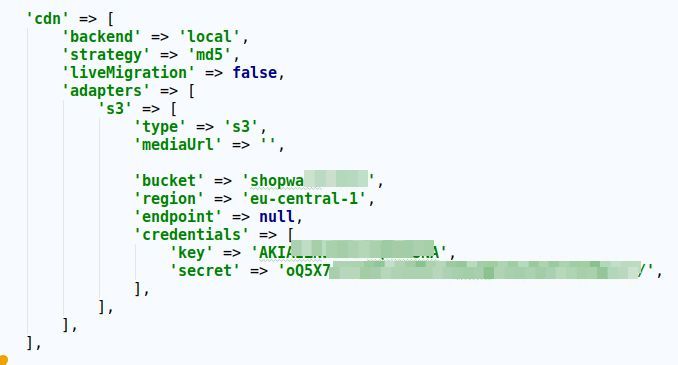
Das ganze dauert dann wie üblich ca. 1 Stunde bis es Live ist und danach tragen wir die URL in unsere config.php ein.
'cdn' => [
'backend' => 'local',
'strategy' => 'md5',
'liveMigration' => true,
'adapters' => [
'local' => [
'type' => 'local',
'mediaUrl' => 'https://XXXXXXXXXX.cloudfront.net'
],
's3' => [
'type' => 's3',
'mediaUrl' => 'https://s3.eu-central-1.amazonaws.com/xxx-bucket/media/',
'bucket' => 'xxx-bucket',
'region' => 'eu-central-1',
'endpoint' => null,
'credentials' => [
'key' => 'XXXXXXXXXXXXXXXXXXXXXXXX',
'secret' => 'XXXXXXXXXXXXXXXXXXXXXXXXX',
],
],
],
],Fazit
Solide Umsetzung, allerdings für Nutzer die vorher das Plugin genutzt haben ein ziemlicher Pain. Gerade für den Shopnutzer ohne Webentwickler-Erfahrung kann das ganze schnell im „kaputten“ Shop enden. Grundsätzlich begrüße ich aber den Schritt AWS und Google Cloud als Media FS direkt im Core zu haben.

Hi Micha,
würdest du uns ein Angebot machen, um diese Umsetzung auf S3+CloudFront bei uns zu begleiten?
Derzeit sind wir auf 5.6.6 und haben noch nicht die Absicht auf 6 zu wechseln. Im Media Service haben wir knapp über 100.000 Artikelbilder, haben die Thumbnails aber auf 2 Größen ohne zusätzliche HiRes reduziert. Geschätzt sind das 60GB. Vielleicht hast du ja auch ein paar Ideen dazu.
Hi Dan,
anfragen immer gerne über das Formular. Aktuell nehme ich aber keine Aufträge mehr an. Vielleicht beim nächsten mal.
Viel Erfolg
Micha
Hi,
nutze gerade Shopware 5.6.8.
Reicht es wenn ich nur code oben von dir in config.php einfüge und bearbeite?
Hi Micha,
ich hab es nun endlich in Angriff genommen und nach einer Woche tüfteln noch ein paar Sachen herausgefunden.
‚backend‘ => ’s3′,: Bei ‚local‘ wurden die Links zu den Thumbnails in der Medienverwaltung nicht mehr angezeigt und es wurde nicht live migriert zur S3
Zusätzlich habe ich eine tolle Funktion gefunden, direkt den Cache-Control für neu hinzugefügte/importierte Bilder einzutragen (war mir persönlich sehr wichtig):
’s3′ => [
….
‚metaOptions‘ => array(
‚CacheControl‘ => ‚max_age=2592000, public‘
),
Was ich nicht geschafft habe, ist den öffentlichen Zugriff komplett zu blockieren. Es wurden keine Bilder ins Shopware Backend und auf das S3 übertragen.
Danke auf jeden Fall für deinen Beitrag 😉