Frontend-Tests sind heutzutage wichtig. Auch wenn der Backend Code (PHP, GO, Java etc.) funktioniert muss das nicht gleich heißen, dass dies für den Kunden im Frontend auch gilt. Hier können sich verschiedenste Probleme im Zusammenspiel mit HTML, JS und CSS ergeben.
Cypress
Cypress wirbt damit das sich neben dem Web auch das Testing entwickelt hat. Das finden wir heute also mal heraus. Wie einfach ist es FE aufzusetzen (am Beispiel von Symfony 4.2.2) und wie lange dauert das ganze.
Hier geht es zu Homepage von Cypress -> https://www.cypress.io/
NightwatchJS
Bisher meine FE testing Lösung. Von einfachen Aktionen (Artikel in den Warenkorb legen) bis hin zu kompletten Checkouts mit in den Warenkorb legen, Login, Zahlungsartauswahl und Bestellabschluss ist hier eigentlich „fast“ alles möglich. Wie so viele Testing Tools ist der Einstieg etwas holprig. Hat man einmal den Kniff raus, ist der Rest zwar Routine, aber intuitiv ist anders (Chrome Versionsprobleme und Input Probleme kommen häufig vor).
Installation
Ich gehe hier nur auf die Installation von Cypress ein, da ich NightwatchJS schon installiert habe. Eventuell folgt noch ein Beitrag dazu, je nachdem wie dieser Test nun ausfällt 😉
cd /mein/symfony/project/
yarn add cypress --save-dev ODER
npm install cypress --save-devIch nutze im weiteren Beitrag yarn anstatt npm. Die Installation ist also fertig und wir können cypress öffnen:
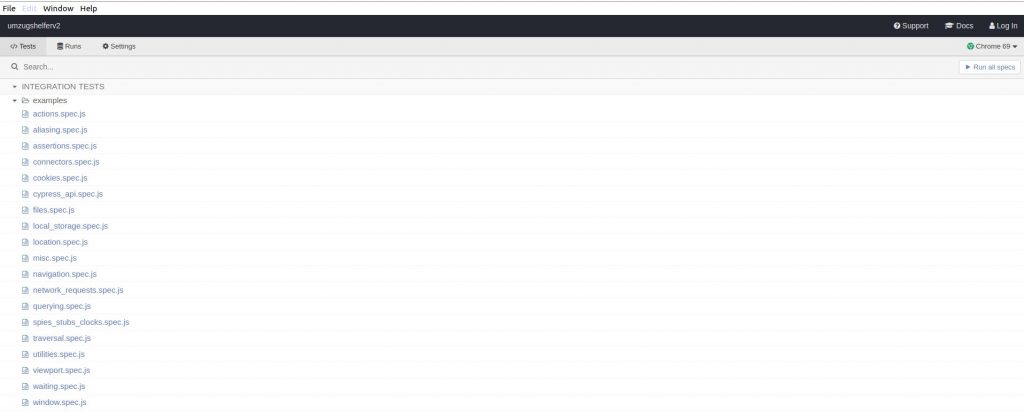
yarn run cypress openEs werden hierbei Standardmäßig Tests installiert, welche wir aber nicht benötigen. Es öffnet sich ein neues Fenster:

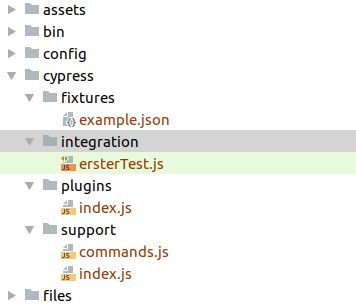
Das ganze befindet sich in unserem Projekt Ordner unter cypress/ um eine bessere übersicht zu schaffen, löschen wir erstmal den examples Ordner aus cypress/integration raus. Danach sollte das ganze so aussehen:

Wir erstellen unseren ersten Test im Ordner integration und nennen Ihn z.B. ersterTest.js
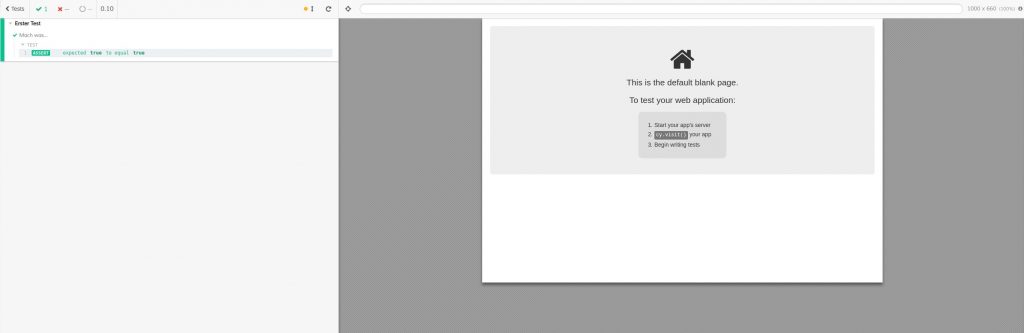
Cypress hat ein „hot reload“ sprich alle Dateien und Tests sind sofort geändert und verfügbar. Finde ich schon mal gut! Fügen wir also mal was in diese Datei ein:
describe('Erster Test', function () {
it('Mach was...', function () {
expect(true).to.equal(true)
})
});
Der Test ist relativ nutzlos, also öffnen wir eine URL und klicken auf ein Element:
describe('test.de', function () {
it('Klicke auf ein Los Gehts!', function () {
cy.visit('https://www.TEST.de');
cy.get('#shortcut').click();
})
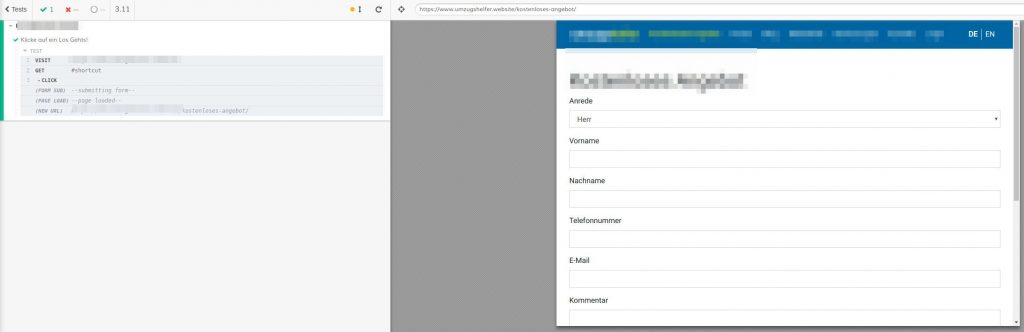
});Wir besuchen die Seite https://www.test.de und klicken auf das Element mit der ID #shortcut – ihr solltet danach das folgende sehen:

Formulare füllen
Möchten wir nun ein solches Formular ausfüllen und weiter klicken machen wir das ganze wie folgt:
cy.get('#customer_orders_firstname').type('Micha');
cy.get('#customer_orders_lastname').type('Hobert');
cy.get('#customer_orders_phone').type('0123456789');
cy.get('#customer_orders_email').type('michahobert@the-cake-shop.de');
cy.get('#customer_orders_agb').check();
cy.get('.btn.btn-primary.btn-lg.pull-left.customer-button').click()Tests pausieren
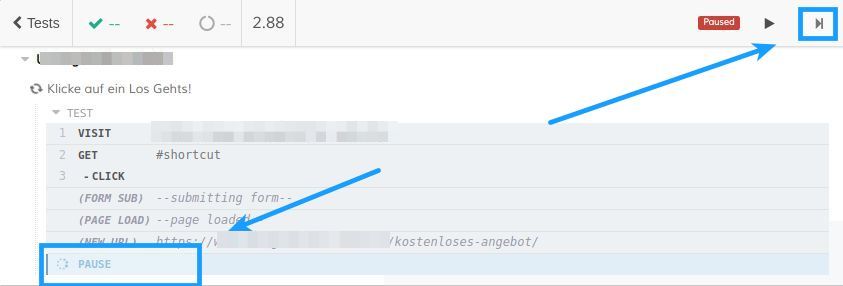
Eine direkte UI im Ablauf des Tests zu haben bringt einige Vorteile. In NightwatchJS kann man zwar auch ein Wait einbinden, aber das läuft nach einer gewissen Zeit ab und der Test kann erneut gestartet werden. Gerade beim erstellen von Tests finde ich die Pause Funktion hilfreich:
cy.pause();
Sobald die Option auftaucht könnt Ihr mit dem weiter Button oben rechts den nächsten Befehl sehen und mit einem weiteren Klick den Befehl ausführen.
Auf Elemente warten
cy.wait('#shortcut')Sollte sich ein Element per Ajax o.Ä. nachladen ist das kein Problem. Hierfür wird das wait Element genutzt. Ein gutes Beispiel dafür ist der Offcanvas Warenkorb von einem Online Shop.
CLI
Tests könnt Ihr automatisiert über die CLI ausführen indem Ihr eine einzelne File oder einen Ordner angebt
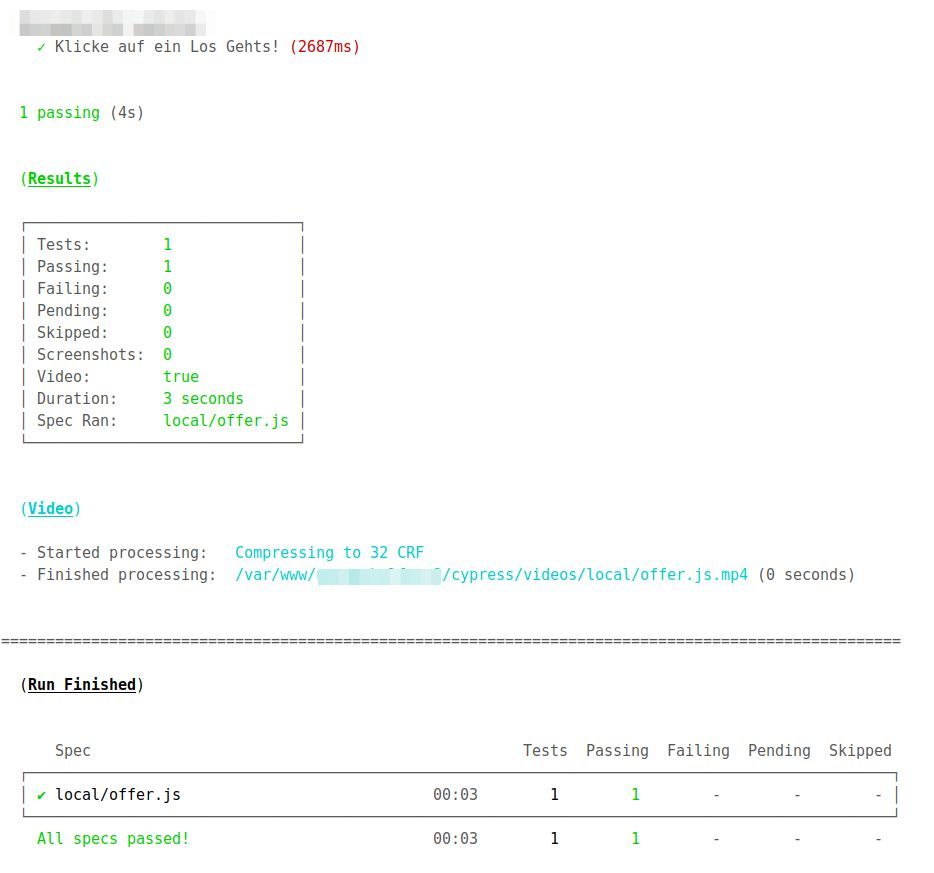
cypress run --spec 'cypress/integration/local/offer.js'
Standardmäßig wird hier ein Video erstellt. Abschalten könnt Ihr dies mit der Option —record=false
Fazit
Ich bin sehr überrascht vom Ergebnis. Das aufsetzen war ein Kinderspiel und die ersten Tests waren schneller fertig als ich den ersten Absatz schreiben konnte. Bisher funktioniert das ganze allerdings nur mit Chrome. Möchtet Ihr Tests auch in Safari, Edge, IE und Firefox fahren müsst Ihr auf Nightwatch + Selenium o.Ä. auskommen.
Da ich meine Tests sehr simpel halte und die meisten Kunden Chrome nutzen, werde ich in Zukunft wohl für private Projekte nur noch Cypress einsetzen. Das aufsetzen ist so schnell, der Testordner übersichtlich und die Doku ist wirklich top!
Was nutzt Ihr zum testen? Schreibt es in die Kommentare, ich bin gespannt!