Seit der Shopware Version 5.2 gibt es das Attribut System welches euch erlaubt auf alle Models beliebige Attribute zu setzen. Im Backend ist das ziemlich einfach. Hier zeige ich euch an einem kurzem Beispiel wie das bei der Plugininstallation geht.
Use Case
In unserem Fall möchten wir beim installieren eines Plugins ein zusätzliches Attribut anlegen. Der Grund dafür hier ist, dass der Kunde hier den Namen seines Haustieres eintragen kann (Beispiel: Hundefutter Shop)
Diese Daten werden dann später durch die API an das ERP System übertragen, welches dann später die Newsletter u.Ä. steuert.
CRUD
Create, Read, Update und Delete. Mit CRUD können wir also unsere Attributfelder auf allen möglichen Wegen anpassen.
Eine genau Erklärung dazu findet Ihr in der umfassenden Doku von Shopware – denn wenn du umfangreicher damit arbeiten möchtest, hilft dir dieser Beitrag nur beding weiter 😉 Er soll einen kleinen Einblick verschaffen was schnell und einfach möglich ist – weiter im Text …
Basis Plugin
Ich nutze immer mein Basis Plugin für solche kurzen Tests – wenn Interesse daran besteht kann ich das bei Gelegenheit mal teilen. Ich habe mir einen kleinen Generator gebaut, der mir für versch. Anforderungen das entsprechende Basis Plugin erstellt.
Das Plugin hierzu könnt Ihr MiHoBasePlugin herunterladen.
Install method
Wir nutzen die Install Methode um unser zusätzliches Attribut bei der Installation anzulegen:
/**
* @param InstallContext $installContext
*/
public function install( InstallContext $installContext ) {
parent::install( $installContext );
$this->createFirstAttribute();
}
In den meisten Fällen lagere ich das in private functions aus.
/**
* @throws \Exception
*/
private function createFirstAttribute() {
/** @var CrudService $crud */
$crud = $this->container->get( 'shopware_attribute.crud_service' );
$crud->update( 's_user_attributes', 'pet_name', 'string', [
'label' => 'Customers pet name',
'custom' => false,
'displayInBackend' => true
] );
$metaDataCache = Shopware()->Models()->getConfiguration()->getMetadataCacheImpl();
$metaDataCache->deleteAll();
Shopware()->Models()->generateAttributeModels( [ 's_user_attributes' ] );
}
Wir holen uns als erstes den CRUD Service (engine/Shopware/Bundle/AttributeBundle/Service/CrudService.php) und updaten diesen dann mit unseren entsprechenden Werten.
In unserem Fall nehmen wir die s_user_attributes als Tabelle, die Column pet_name und als Typ string.
Eine Liste der Typen findet Ihr im TypeMapping (engine/Shopware/Bundle/AttributeBundle/Service/TypeMapping.php)
Danach könnt Ihr noch versch. andere Werte setzen, wie label, helpText, displayInBackend etc.
Schlussendlich leeren wir noch den Cache und generieren unser entsprechendes Attribute Model neu (letzten 3 Zeilen).
Uninstall Method
In manchen Fällen möchten wir, dass bei eine Deinstallation alle Daten mitgelöscht werden – in diesem Fall bietet es sich an, dass auch die komplette Spalte gelöscht wird. Dazu machen wir folgendes:
/**
* @throws \Exception
*/
private function deleteAttribute() {
/** @var CrudService $crud */
$crud = $this->container->get( 'shopware_attribute.crud_service' );
$crud->delete( 's_user_attributes', 'pet_name' );
}
Attribute im Frontend speichern
Attribute können kein Camelcase enthalten und sollten immer mit Unterstrichen angelegt werden. Beispiel oben pet_name. Habt Ihr ein größeres Plugin dann lohnt es sich das Kürzel davor zu packen, damit andere Entwickler direkt wissen worum es geht.
miho_base_plugin_petname
Verarbeitet wird das ganze mit Camelcase also wird daraus:
mihoBasePluginPetname
Das ist unter anderem für das speichern bei der Registrierung und bei der API wichtig.
Registrierungsfeld anlegen
Wir erweitern wie immer unseren view mit einem einfachen Subscriber
<?php
namespace MiHoBasePlugin\Subscriber;
use Enlight\Event\SubscriberInterface;
use Enlight_Template_Manager;
class TemplateRegistration implements SubscriberInterface {
/**
* @var Enlight_Template_Manager
*/
private $templateManager;
/**
* @var string
*/
private $pluginBaseDirectory;
/**
* @param Enlight_Template_Manager
* @param $pluginDirectory
*/
public function __construct( Enlight_Template_Manager $templateManager, $pluginDirectory ) {
$this->pluginDirectory = $pluginDirectory;
$this->templateManager = $templateManager;
}
/**
* get events for subscriber
*
* @return array
*/
public static function getSubscribedEvents() {
return [
'Enlight_Controller_Action_PostDispatchSecure_Frontend_Register' => 'onPostDispatchSecureFrontendRegister'
];
}
/**
* Post dispatch event for registration process
*
* @param \Enlight_Event_EventArgs $arguments
*/
public function onPostDispatchSecureFrontendRegister( \Enlight_Event_EventArgs $arguments ) {
$this->templateManager->addTemplateDir( $this->pluginDirectory . '/Resources/views' );
}
}
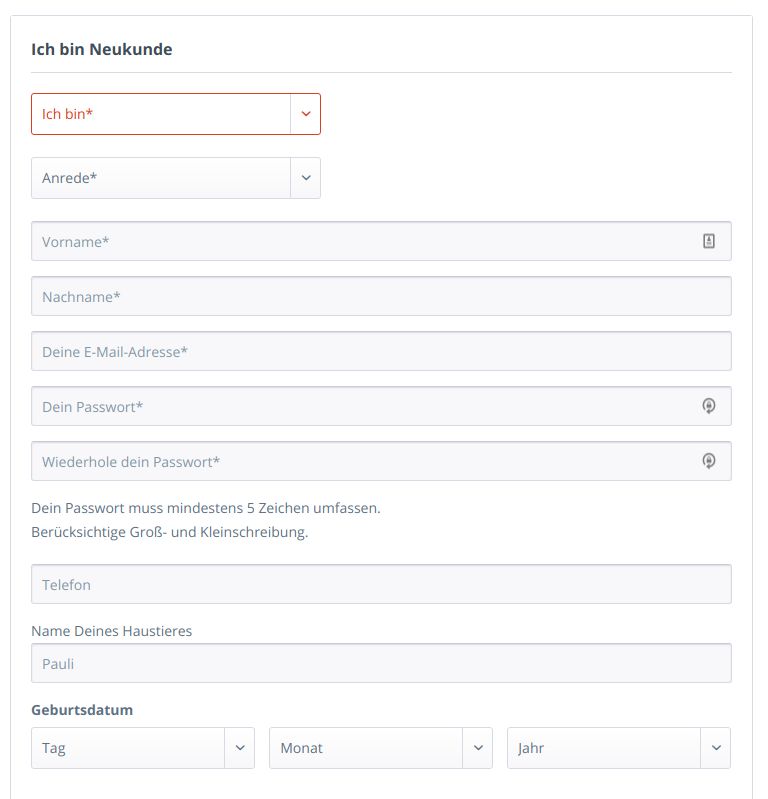
Damit werden unsere Templates in views nun im Register Prozess einbezogen. Für die Details schaut euch einfach das Plugin an. Grundsätzlich suchen wir uns nun einen Punkt in dem wir das Feld einbinden möchten – ich habe mich für das Feld nach der Telefonnummer entschieden.
{extends file="parent:frontend/register/personal_fieldset.tpl"}
{block name='frontend_register_personal_fieldset_input_phone'}
{$smarty.block.parent}
{include file="frontend/plugins/mi_ho_base_plugin/register/personal_fieldset.tpl"}
{/block}
Dort ist nun erstmal kein eigentlicher Code, sondern wir sagen erstmal das wir vom Parent erben und den Block frontend_register_personal_fieldset_input_phone erweitern und etwas anhängen, nämlich das:
{namespace name="frontend/mi_ho_base_plugin/pet"}
{block name="frontend_mi_ho_base_plugin_petname"}
<div class="register--petname">
<label>Name Deines Haustieres</label>
<input autocomplete="section-personal tel" name="register[personal][attribute][petName]" type="text"
placeholder="Pauli" id="petname" value="" class="register--field">
</div>
{/block}
Hier seht ihr das ich mit dem Camelcase arbeite: petName
Das ganze könnt ihr dann auch noch auf den Account anwenden, damit der Kunde den Namen ändern kann.


In der Profilsektion ist der Feld-Name nicht richtig gesetzt.
>name=“register[personal][attribute][petName]“
funktioniert bei mir nicht, während
name=“profile[attribute][petName]“
dann auch korrekt in der DB gespeichert wird.